标签:分享 后台管理 分享图片 重定向 tom default 网站 path cas

home.vue页面
<template>
<div style="background-color: #EBEBEB;min-height:900px">
<div style="width:100%;background-color: #636363; overflow: hidden">
<span class="demonstration" style="float:left;padding-top:10px;color:white;margin-left:1%">
网站首页
</span>
<span class="demonstration" style="float:left;padding:5px;color:white;margin-left:2%;width:15%">
<el-input
placeholder="请输入"
icon="search"
v-model="searchCriteria"
:on-icon-click="handleIconClick">
</el-input>
</span>
<span class="demonstration" style="float:right;padding-top:10px;margin-right:1%">
<el-dropdown trigger="click">
<span class="el-dropdown-link" style="color:white">
admin<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</div>
<div style="margin-top:5px">
<el-row :gutter="10">
<el-col :xs="4" :sm="4" :md="4" :lg="4">
<div>
<el-menu default-active="1" class="el-menu-vertical-demo" style="min-height:900px" @select="handleSelect">
<el-menu-item index="1"><i class="el-icon-message"></i>导航一</el-menu-item>
<el-menu-item index="2"><i class="el-icon-menu"></i>导航二</el-menu-item>
<el-menu-item index="3"><i class="el-icon-setting"></i>导航三</el-menu-item>
</el-menu>
</div>
</el-col>
<el-col :xs="20" :sm="20" :md="20" :lg="20">
<div>
<div style="border: 1px solid #A6A6A6; border-radius:6px; padding:5px; margin:2px; background-color: white">
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="item in breadcrumbItems">{{item}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</div>
<div style="margin-top:10px">
<router-view></router-view>
</div>
</el-col>
</el-row>
</div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {
searchCriteria: ‘‘,
breadcrumbItems: [‘导航一‘],
}
},
methods:{
handleIconClick(ev) {
console.log(ev);
},
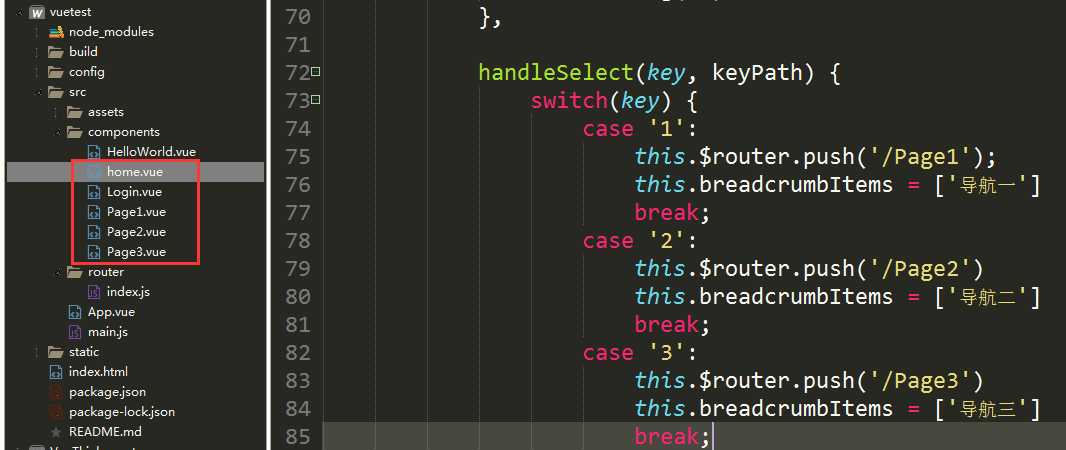
handleSelect(key, keyPath){
switch(key){
case ‘1‘:
this.$router.push(‘/Page1‘);
this.breadcrumbItems = [‘导航一‘]
break;
case ‘2‘:
this.$router.push(‘/Page2‘)
this.breadcrumbItems = [‘导航二‘]
break;
case ‘3‘:
this.$router.push(‘/Page3‘)
this.breadcrumbItems = [‘导航三‘]
break;
}
},
},
}
</script>
插件Page1,Page2,Page3页面
<template>
<div>
这是第一个页面
</div>
</template>
<script type="text/ecmascript-6">
export default {
data(){
return {}
}
}
</script>
index.js文件
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Home from ‘@/components/Home‘
import Login from ‘@/components/Login‘
import Page1 from ‘@/components/page1‘
import Page2 from ‘@/components/page2‘
import Page3 from ‘@/components/page3‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘home‘,
component: Home,
redirect:"Page1",//重定向,第一次进入就进入Page1,不添加的话第一次进入右侧是空白
children:[
{
path: ‘/Page1‘,
name: ‘Page1‘,
component: Page1
},
{
path: ‘/Page2‘,
name: ‘Page2‘,
component: Page2
},
{
path: ‘/Page3‘,
name: ‘Page3‘,
component: Page3
}
]
}
]
})
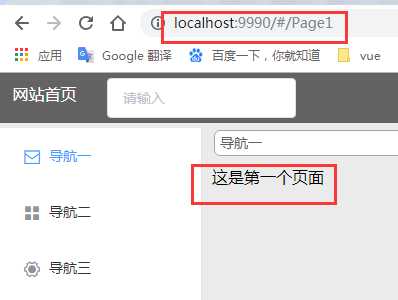
添加redirect:"Page1",输入地址的时候重定向效果

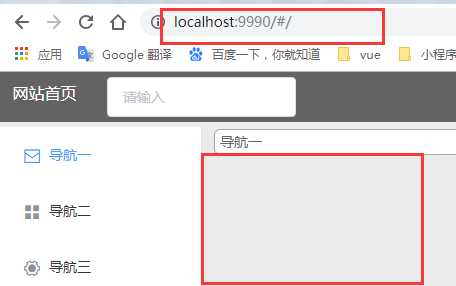
没添加redirect:"Page1",输入地址没重定向效果

一、home.vue的<router-view></router-view>
二、home.vue的this.$router.push(‘/Page1‘)
三、index.js添加redirect:"Page1"重定向
四、index.js的children子路由
标签:分享 后台管理 分享图片 重定向 tom default 网站 path cas
原文地址:https://www.cnblogs.com/YAN-HUA/p/9707654.html