标签:password har 配置 text 今天 sdn 信息 异常 展示



mui.ajax('http://server-name/login.php',{
data:{
username:'username',
password:'password'
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{'Content-Type':'application/json'},
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
...
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
<script type="text/javascript">
mui.init()
//plusReady,用来定义加载dom后的操作
mui.plusReady(function() {
//发起 ajax请求,地址使用知乎日报 api
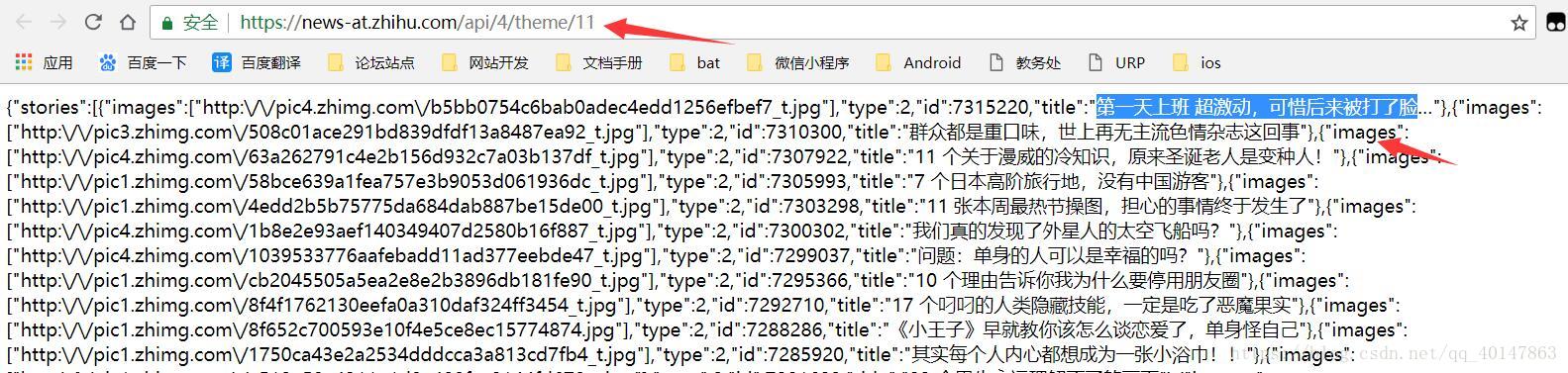
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是参数,我们这里不需要,我们只是从 api获取数据
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
//我们现在控制台打印一下请求结果
console.log(data)
//然后获取json数据中的具体值
console.log(data.stories[0].title)
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
</script>


3.如果你会用 npm 包管理器,那么建议新建一个文件夹,因为我们只需要一个 template -web.js 文件,我们有很多都不需要
npm install art-template --save


<script src="../js/template-web.js"></script>
<ul class="mui-table-view" id="zhihu"></ul><!-- 引入template-web.js -->
<script src="../js/template-web.js" type="text/javascript" charset="UTF-8"></script>
<!-- 使用<script id="list" type="text/html"> 拼接 html -->
<script id="list" type="text/html">
<!-- 循环语法 -->
{{each stories as list}}
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="{{list.images[0]}}">
<div class="mui-media-body">
<!-- 获取 title -->
{{list.title}}
</div>
</a>
</li>
{{/each}}
</script>
<script type="text/javascript">
mui.init()
//plusReady,用来定义加载dom后的操作
mui.plusReady(function() {
//发起 ajax请求,地址使用知乎日报 api
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
/* data 是参数,我们这里不需要,我们只是从 api获取数据
data: {
username: 'username',
password: 'password'
},
*/
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
//我们现在控制台打印一下请求结果
console.log(data)
//然后获取json数据中的具体值
//console.log(data.stories[0].title)
//list 对应上面的 id,就是得到 拼接的 html
var html = template('list', data);
//把得到的 html 放到id为 zhihu 的 ul 标签里
document.getElementById("zhihu").innerHTML = html;
console.log(html);
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
</script>截图:
art-template 官方文档:http://aui.github.io/art-template/zh-cn/docs/syntax.html
标签:password har 配置 text 今天 sdn 信息 异常 展示
原文地址:https://www.cnblogs.com/xpwi/p/9709957.html