标签:name idt 元素 input 切换 img -- ram src
<html>
<iframe id="id-iframe" name="iframee1"> --切换表单
<html>
<input>
</html>
</iframe>
</html>
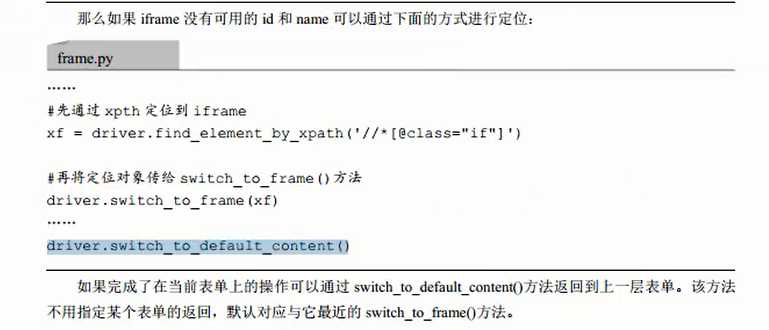
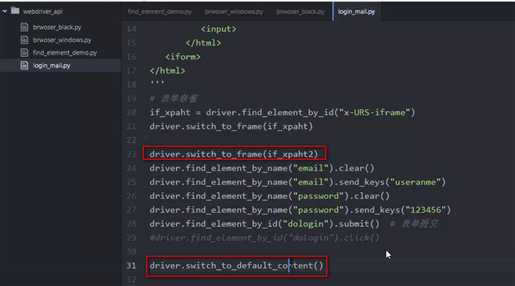
定位元素定位不到的话,要检查看是否被嵌套在表单里面了 或者是元素不可见
使用完嵌套表单后,要跳出当前表单


标签:name idt 元素 input 切换 img -- ram src
原文地址:https://www.cnblogs.com/nnniki/p/9710507.html