标签:元素 height 页面布局 相对 rms meta ble back display
代码:
HTML部分:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>POSITION</title> <link rel="stylesheet" type="text/css" href="POSITION.css"/> </head> <body> <div class="box" id="one">One</div> <div class="box" id="two">Two</div> <div class="box" id="three">Three</div> <div class="box" id="four">Four</div> </body> </html>
CSS部分:
.box { display: inline-block; width: 100px; height: 100px; background: red; color: white; } #two { position: relative; top: 20px; left: 20px; background: blue; }
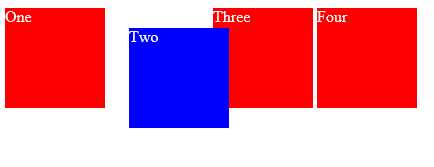
结果:

值说明:
static
元素根据文档的正常流程定位。的top,right,bottom,left,和z-index性能有任何影响。这是默认值。
relative
该元件根据文档的正常流动定位,然后偏移相对于它本身的基础上的值top,right,bottom,和left。偏移量不会影响任何其他元素的位置; 因此,页面布局中为元素给出的空间与位置相同static。
当值不是时,此值将创建新的堆叠上下文。它在影响,,,,和元素是不确定的。z-indexautotable-*-grouptable-rowtable-columntable-celltable-caption
absolute
该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。它相对于其最近的祖先(如果有的话)定位; 否则,它相对于初始包含块放置。其最终位置是由的值确定的top,right,bottom,和left。
当值不是时,此值将创建新的堆叠上下文。绝对定位框的边距不会与其他边距一起折叠。z-indexauto
fixed
该元素将从普通文档流中删除,并且不会为页面布局中的元素创建空间。它相对于所述初始位置包含块通过所建立的视口除了当它的祖先中的一个具有,transform,perspective,或filter属性设置为比其他的东西none(见CSS转换规格),在这种情况下祖先表现为包含块。(请注意,存在与浏览器的不一致性perspective和filter有助于包含块的形成。)其最终位置是由的值确定的top,right,bottom,和left。此值始终创建新的堆叠上下文。在打印文档中,元素放置在每个页面上的相同位置。
sticky
该元件根据文档的正常流动定位,然后偏移相对于它的最近的祖先滚动和包含块(最接近的块级祖先),包括表相关的元素的基础上的值top,right,bottom,和left。偏移量不会影响任何其他元素的位置。
此值始终创建新的堆叠上下文。需要注意的是粘性元素“大棒”,以具有“滚动机制”,其最近的祖先(创建时overflow是hidden,scroll,auto,或overlay),即使祖先是不是最近的实际滚动的祖先。这有效地抑制了任何“粘性”行为(参见W3C CSSWG上的Github问题)。
标签:元素 height 页面布局 相对 rms meta ble back display
原文地址:https://www.cnblogs.com/FeA2025/p/9710852.html