标签:aml 标签 分享图片 模板引擎 img serve 没有 浏览器 src
jade是node.js的一个模板引擎,参考了haml的语法,是简写的html语言。
使用单个标签代替双标签,类似于Python,通过缩进来确定从属关系,没有结束符号,非常简洁,使用过hbuilder的小伙伴一定会感到很亲切。
比如,直接看下面吧。
安装jade,打开cmd,输入:npm install -g jade
demo.js
var http=require(‘http‘);
//引入jade
var jade=require(‘jade‘);
var fs=require(‘fs‘);
var data={
title:"node js",
tags:["jade","nodejs","express"],
};
//创建服务器
var server=http.createServer(function(req,res){
res.writeHead(200,{"Content-Type":"text/html;charset=utf-8"});
//调用jade
jade.renderFile(‘jade-example.jade‘,data,function(error,html){
res.end(html);
});
});
server.listen(3000);
console.log("server running at http://127.0.0.1:3000");
jade-example.jade
.header h1=title p 这是一个段落 .body p=title .footer a(href="www.baidu.com") 这是一个超链接 p |这是文本 each value ,index in tags li=value
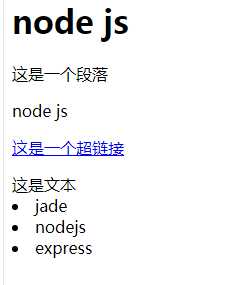
生成的html

运行cmd,定位到js文件目录,运行

打开浏览器,输入:http://127.0.0.1:3000/

完成。
标签:aml 标签 分享图片 模板引擎 img serve 没有 浏览器 src
原文地址:https://www.cnblogs.com/1906859953Lucas/p/9710771.html