标签:body utf-8 head sheet 例子 图片 bsp content spl
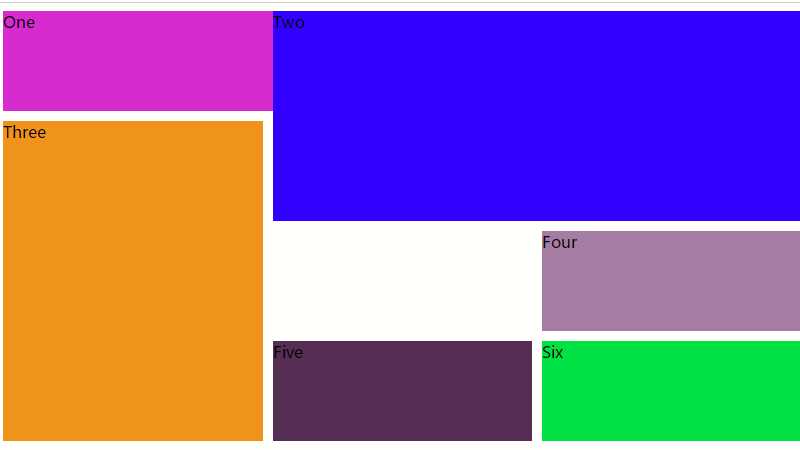
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one {
background-color: blueviolet;
grid-column: 1 / 3;
grid-row: 1;
}
.two {
background-color: blue;
grid-column: 2 / 4;
grid-row: 1 / 3;
}
.three {
background-color: rgb(226, 147, 43);
grid-column: 1;
grid-row: 2 / 5;
}
.four {
background-color: rgb(148, 125, 168);
grid-column: 3;
grid-row: 3;
}
.five {
background-color: rgb(68, 45, 88);
grid-column: 2;
grid-row: 4;
}
.six {
background-color: rgb(86, 226, 43);
grid-column: 3;
grid-row: 4;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="例子.css">
</head>
<body>
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
</body>
</html>

标签:body utf-8 head sheet 例子 图片 bsp content spl
原文地址:https://www.cnblogs.com/Jason1/p/9712497.html