标签:技术 add pre margin ext src charset round utf-8
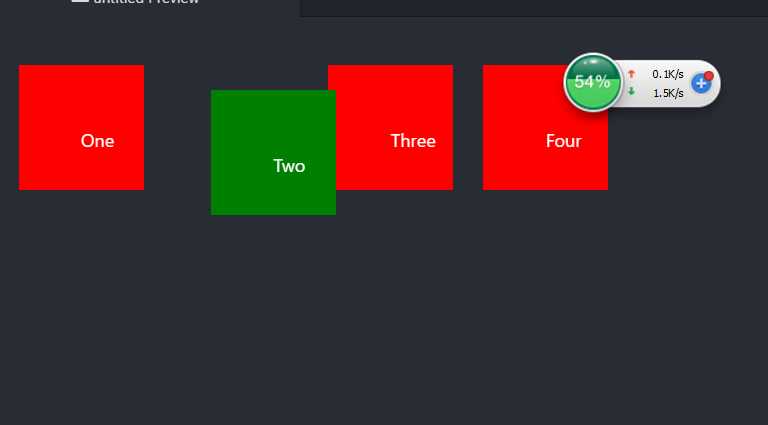
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <title>position</title> <style type="text/css"> *{margin: 0px;padding: 0px;} .box { display: inline-block; width: 100px; height: 100px; background: red; color: white; padding:50px; margin:10px; border:3px; } #two{ position: relative; top: 20px; left:30px; background:green; } </style> </head> <body> <div class="box" id="one">One</div> <div class="box" id="two">Two</div> <div class="box" id="three">Three</div> <div class="box" id="four">Four</div> </body> </html>

标签:技术 add pre margin ext src charset round utf-8
原文地址:https://www.cnblogs.com/meteorll/p/9716142.html