标签:name bsp 分享图片 sheet bubuko img device initial image
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="Second.css" type="text/css" rel="stylesheet">
<title>Document</title>
</head>
<body>
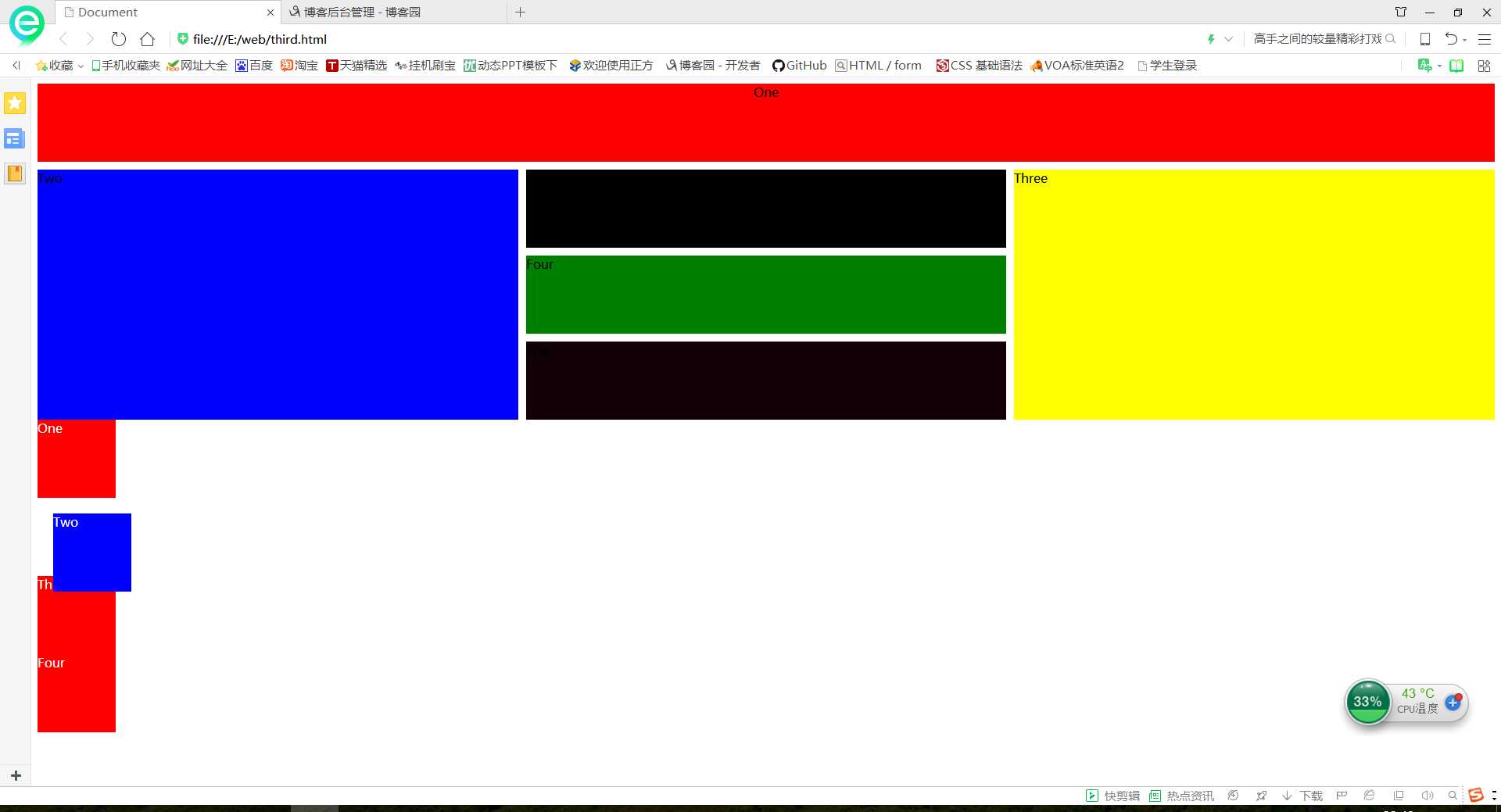
<div class="wrapper">
<div class="one" style="background:red" ><center>
One</div>
<div class="two" style="background:blue">Two</div>
<div class="three" style="background:yellow">Three</div>
<div class="four" style="background:green">Four</div>
<div class="five" style="background:rgb(18, 1, 4)">Five</div>
<div class="six" style="background:black">Six</div>
</div>
<link rel ="stylesheet"href="box.css">
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</body>
</html>
css:
.box {
display:grid ;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position:relative;
top: 20px;
left: 20px;
background: blue;
}
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one {
grid-column: 1/4;
grid-row: 1/2;
}
.two {
grid-column: 1 /2;
grid-row: 2 / 5;
}
.three {
grid-column: 3/4;
grid-row: 2 / 5;
}
.four {
grid-column: 2/3;
grid-row: 3;
}
.five {
grid-column: 2;
grid-row: 4;
}
.six {
grid-column: 2/3;
grid-row: 2/3;
}

标签:name bsp 分享图片 sheet bubuko img device initial image
原文地址:https://www.cnblogs.com/tigerqaq/p/9716110.html