标签:编辑 modules conf one 方便 code 配置文件 master 问题
很早以前就有想法,搭建一个个人的博客。没有实现的原因:一方面个人的服务器不太安全掉线,欠费,维护起来麻烦,另一方面,文章编辑发布起来也不方便。
后来了解到 github 提供了博客的功能,也一直没有实践。也鉴于上次文章被删,我也就开始实践了起来,有一个备份总好于无。
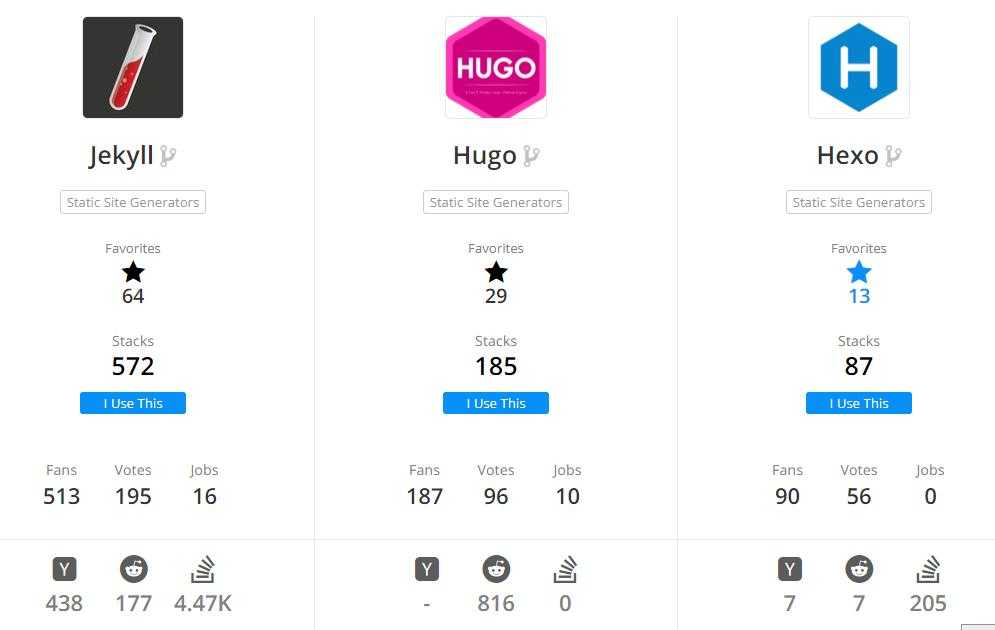
这个是我第一个纠结的地方,我当时把选择集中在三个选项里面:Jekyll,Hexo,Hugo。当然是一定要支持markdown。
针对选择谁这个问题,我也是在网上查了大量的文章:
Ruby语言,三个里面最悠久,网上有关的问题,解决办法也比较多。官网主题较多;个人主机搭建的话,这个还是比较好,插件比较多。Nodejs生成的。Hexo有一个相对较大的社区,但大多数是非英语人士(来自中国)。。。Go构建的静态站点生成器。它被宣传为“世界上最快的网站构建框架”。属于后起之秀,主题较少。
当时,我纠结了半天。最终决定使用Hugo,主要原因有下:
exe程序,就可以生成静态文件了。这个是我选择他的最关键原因。最终,我也记不清当时是怎么搜到这个 hugo-theme-jane 主题的,印象中好像是一通乱搜。。。
其实这方面网上的文章很多,我这里就不做全面介绍了。推荐参考 中文官方文档
config.toml文件。相当于该站点的hugo配置文件,涉及到博客标题,分页,作者声明等等。shortcodes自定义标签,新增themes/jane/layouts/shortcodes/collapsible.html,类似于博客园的代码折叠标签。<details>
<summary style="background-color:#f5f5f5;border:1px solid #ccc;padding:5px;">
{{ with .Get 0}}{{.}}{{else}}click to expand{{ end }}
</summary>
{{.Inner}}
</details>{{% collapsible "hugo代码折叠代码" %}}
中间为被折叠的代码
{{% /collapsible %}}jane 是由 nodejs 生成的,如果改了主题的话,需要用node重新生成一下。我偷懒直接手动修改node生成后的文件,
themes/jane/static/dist/jane.min.css
themes/jane/static/dist/jane.min.css.mapstatic/images下面,在文章中使用路径,不包含static,例如public目录下,建议不要修改;需要修改的话,改模板文件。{账号名称}.github.io 和一个根目录下的 index.html 文件hugo-theme-jane :是直接fork的主题,有修改需求;
mrbenwang.github.io-hugo :这个是有关于 hugo 的仓库;
mrbenwang.github.io :最终的展示静态页面,是最重要的。github 的博客主要是从这里面来读取的。public 和 themes/jane 都分别做了不同的git目标;.gitmodules文件内容如下[submodule "public"]
path = public
url = https://github.com/MrBenWang/mrbenwang.github.io.git
[submodule "themes/jane"]
path = themes/jane
url = https://github.com/MrBenWang/hugo-theme-jane.git其所在的目录内提交,提交前一定要记得先git checkout master。参考链接这里的坑在于,默认 git submodule update 并不会将 submodule 切到任何 branch,所以,默认下 submodule 的 HEAD 是处于游离状态的 (‘detached HEAD’ state)。所以在修改前,记得一定要用 git checkout master 将当前的 submodule 分支切换到 master,然后才能做修改和提交。
如果你不慎忘记切换到 master 分支,又做了提交,可以用 cherry-pick 命令挽救。具体做法如下:
标签:编辑 modules conf one 方便 code 配置文件 master 问题
原文地址:https://www.cnblogs.com/BenAndWang/p/9714527.html