标签:需要 template out run col 大型 title 文件夹 turn
---恢复内容开始---
蓝图: flask模块化处理操作和URL的方式
作用:
使用步骤
代码操作
通过目录式结构定义蓝图

1.简单版
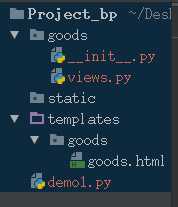
项目文件夹-模块文件夹-模块文件, __init__.py
from flask import Blueprint # 1.创建蓝图 goods_dp = Blueprint(‘goods‘, __name__) # 3.和views关联起来,导入views.py 放在此处导入是延迟导入解决循环导入问题 from .views import *
项目文件夹-模块文件夹-模块文件, views.py
from goods import goods_dp # 2.使用蓝图 @goods_dp.route(‘/goods/info‘) def goods(): """商品视图函数""" return ‘goods‘
项目文件夹下项目文件demo1.py
from flask import Flask from goods import goods_dp app = Flask(__name__) # 4.注册蓝图 app.register_blueprint(goods_dp) if __name__ == ‘__main__‘: print(app.url_map) app.run(debug=True)
2.加强版, 一般大致是以下这种
项目文件下templates文件夹, 按不同模块建立不同文件夹, 如此处的goods文件夹; goods文件夹下建立HTML文件
goods.HTML里面放入需要添加的内容, 演示只简单操作如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>商品模块</h1> </body> </html>
1中的代码做下面更改
导入模块 from flask import render_template
返回语句return render_template("goods/goods.html")
from goods import goods_dp from flask import render_template # 2.使用蓝图 @goods_dp.route(‘/goods/info‘) def goods(): """商品视图函数""" return render_template("goods/goods.html")
运行demo1文件后, 此时浏览器访问127.0.0.1:5000/goods/info, 可以网页显示 商品模块
把路径中的goods去掉放入__init__.py文件
from goods import goods_dp from flask import render_template # 2.使用蓝图 @goods_dp.route(‘/info‘) def goods(): """商品视图函数""" return render_template("goods/goods.html")
加入前缀url_profix, 在蓝图上注册的路由URL自动被加上了这个前缀,这个可以保证在多个蓝图中使用相同的URL规则而不会最终引起冲突,只要在注册蓝图时将不同的蓝图挂接到不同的自路径即可
from flask import Blueprint # 1.创建蓝图 goods_dp = Blueprint(‘goods‘, __name__, url_prefix="/goods") # 3.和views关联起来,导入views.py 放在此处导入是延迟导入解决循环导入问题 from .views import *
标签:需要 template out run col 大型 title 文件夹 turn
原文地址:https://www.cnblogs.com/taocc/p/9720042.html