标签:地址 首页 title 配置路由 调整 pat 下载地址 float contex
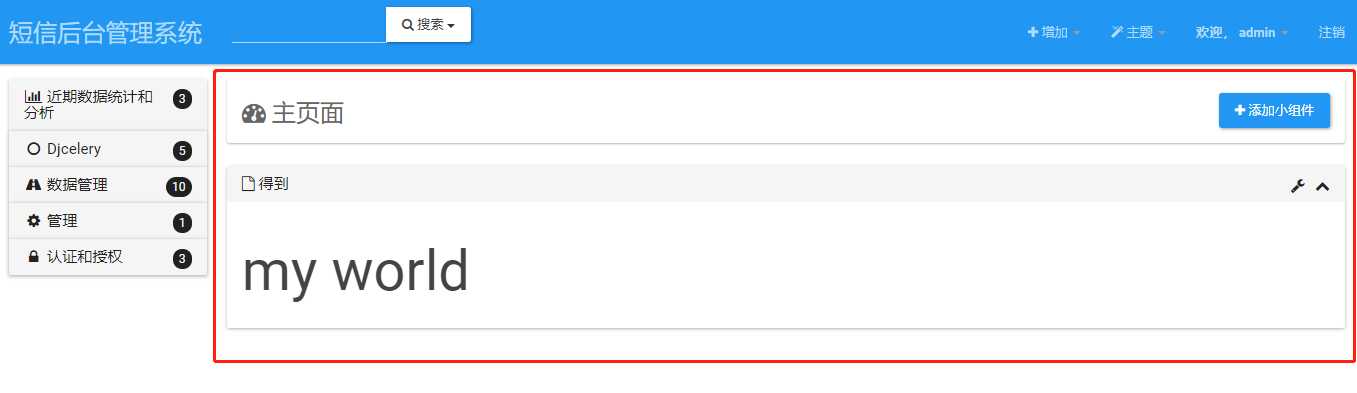
登陆xadmin后台,首页默认是空白,可以自己添加小组件,xadmin一切都是那么美好,但是添加小组件遇到了个大坑,快整了2个礼拜,最终实现想要的界面。初始的页面如图:



本机后台显示这个页面正常,docker中添加小组件点下一步按钮一点就崩,如上图,日志文件没有error信息。第一步排错是不是依赖或者文件缺失,建个干净沙盒从版本库把代码拉下,安装requirements,运行没问题。第二步排错,docker实例中pip list跟本机一一对应,包括版本号。百思不得其解。
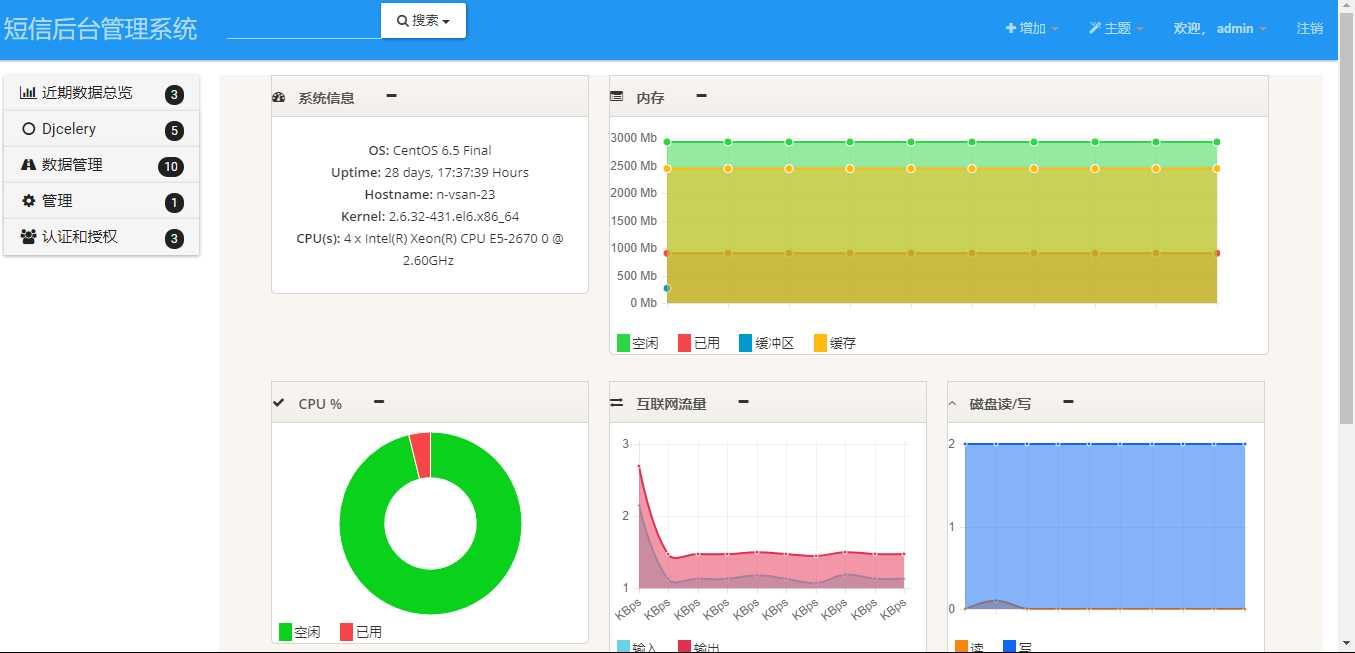
忍受不了,首页空荡荡的,一点就崩的状态。实现如下界面:

服务器监控首页——实现步骤:
一、从git下载pydash-django-app压缩包,下载地址:https://gitlab.com/k3oni/pydash-django-app/tree/master
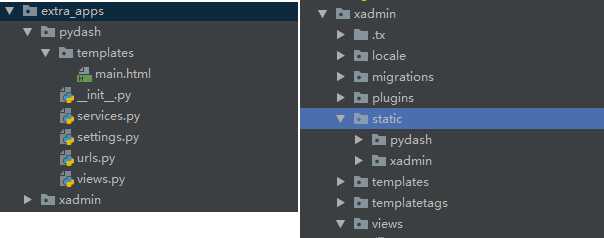
二、解压,套路同xadmin,把pydash这个目录拷贝到extra_apps下,把pydash/static目录移到xadmin/static/pydash下,结构如图:

三、在settings INSTALLED_APPS加入pydash,并配置
STATICFILES_FINDERS = ( ‘django.contrib.staticfiles.finders.AppDirectoriesFinder‘, ) TIME_JS_REFRESH = 30000 #30 seconds TIME_JS_REFRESH_LONG = 120000 #120 seconds TIME_JS_REFRESH_NET = 2000 #2 seconds VERSION = ‘1.4.6‘
四、xadmin/views/base.py 465行后 添加路由跳转
# 添加pydash url needRedit = False needRedit_url = ‘/‘ if self.request.get_full_path() == ‘/xadmin/‘: needRedit = True needRedit_url = ‘/info/main/‘ else: pass context.update({ ‘menu_template‘: self.menu_template, ‘nav_menu‘: nav_menu, ‘site_title‘: self.site_title, ‘site_footer‘: self.site_footer, ‘breadcrumbs‘: self.get_breadcrumb(), ‘needRedit‘: needRedit, # 另加 ‘needRedit_url‘: needRedit_url })
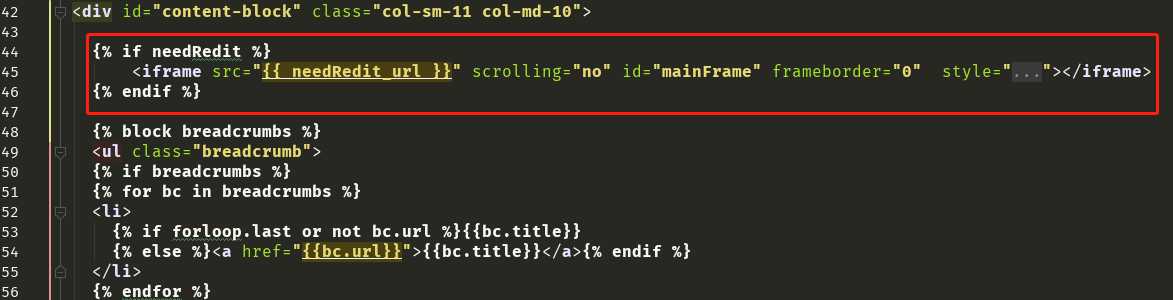
五、xadmin/templates/xadmin/base_site.html嵌套pydash主页

六、配置路由

服务器监控首页在xadmin首页渲染出来了,发到docker后又是一脸懵,有几个图不显示,无耐,重新开始调整思路。
在后台登陆界面拦截登陆跳转的url,改为自己想要的model的url。
默认显示任何一个model数据——步骤:
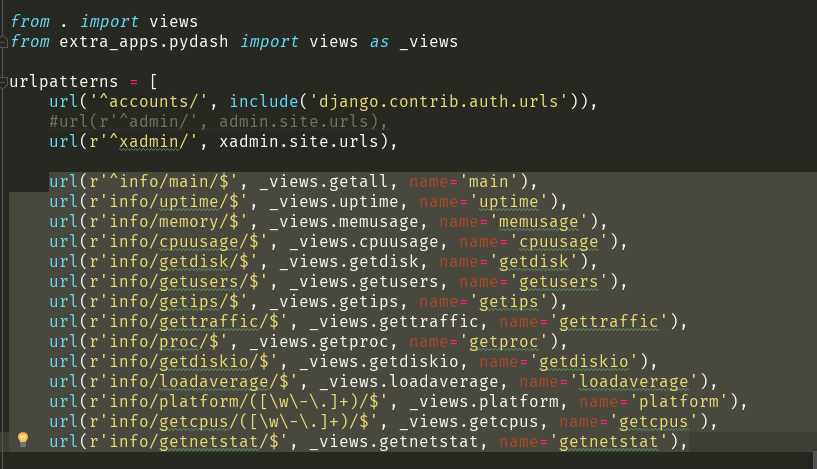
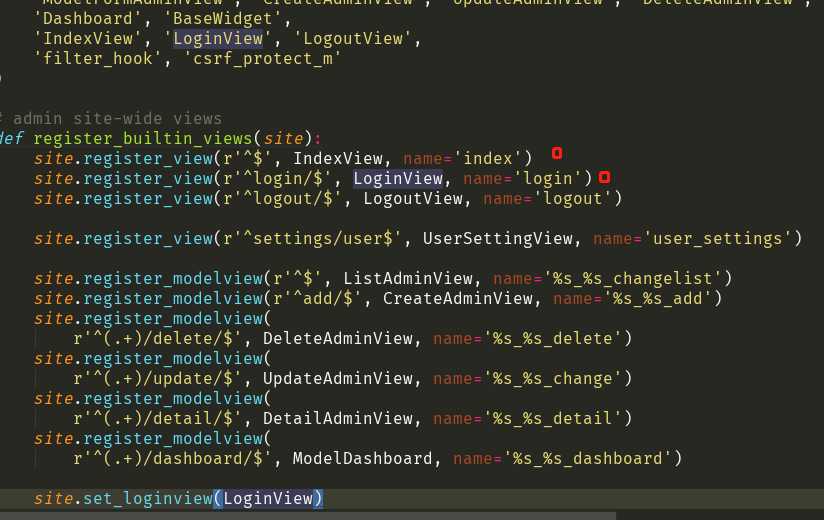
一、xadmin/views/__init__.py文件查看url映射,查看IndexView和LoginView

二、xadmin/views/website.py 修改上下文渲染的app url为你自己想渲染的

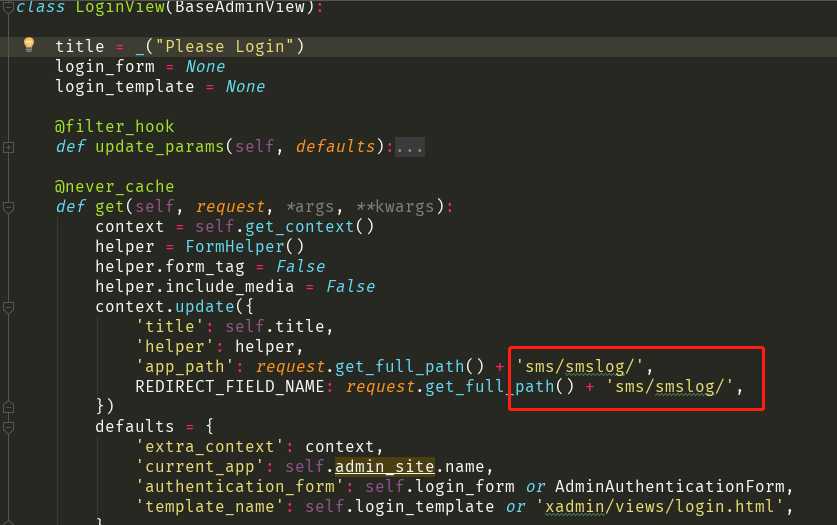
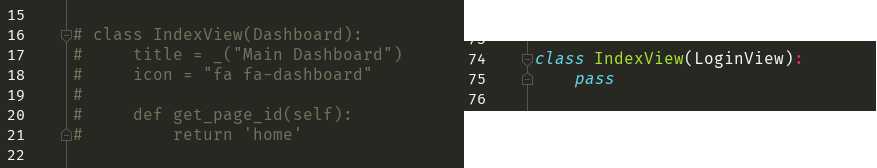
三、同文件下修改IndexView继承LoginView,注释之前的IndexView,在LoginView下面加上如下几行代码:

实现xadmin点登陆后台,显示你定义的任一model数据,url变化为:127.0.0.1:8000/xadmin/(登陆界面)--> 点登陆 --> 127.0.0.1:8000/xadmin/sms/smslog/(主页面),url删除sms/smslog/,变为127.0.0.1:8000/xadmin/,跳转到登陆界面。
标签:地址 首页 title 配置路由 调整 pat 下载地址 float contex
原文地址:https://www.cnblogs.com/NolaLi/p/9720395.html