标签:hello 改变 name sock rda 信息 png 方式 数据交换
需求:前端展示类似待办todo-list每条记录的数量,初始值ajax获取接口返回,之后,后台数据库里记录数量改变,前端能够对其实时渲染
解决方法:1轮询(缺点: 需要服务器有很快的处理速度和资源) 2websocket
http协议是单工的, 只能由client发请求再由server返回请求结果, 在http协议中server是不能主动发请求到client的.
websocket协议是全双工的,允许服务器主动发送信息给客户端,当然也允许client发请求到server。
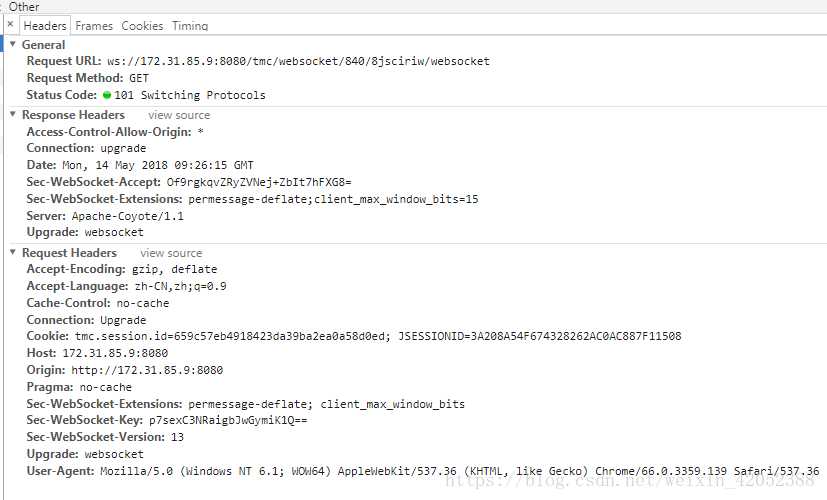
WebSocket复用了HTTP的握手通道。client利用http来建立tcp连接,后续的数据交换则遵照WebSocket的协议。

Connection: Upgrade:表示要升级协议Upgrade: websocket:表示要升级到websocket协议
即我不用Http啦,开始遵循其他协议啦(ws),但是没有你不行,过河拆桥
html5 api
1 <script> 2 var ws = new WebSocket(‘ws://localhost:8080‘); 3 ws.onopen = function () { 4 console.log(‘ws onopen‘); 5 ws.send(‘from client: hello‘); 6 }; 7 ws.onmessage = function (e) { 8 console.log(‘ws onmessage‘); 9 console.log(‘from server: ‘ + e.data); 10 }; 11 </script>
支持浏览器:html5的协议,所以老浏览器不支持
兼容怎么办?
Sock.js来了
Sock.JS的一大好处在于提供了浏览器兼容性。优先使用原生WebSocket,如果在不支持websocket的浏览器中,会自动降为轮询的方式。
spring也对socketJS提供了支持。
websocket连接已经建立, 由于websocket没有规范payload的格式, 所以应用需要自己去定义payload的格式.
websocket的payload可以是文本也可以是二进制. 应用一般会选择用文本.这个文本是什么格式websocket协议本身并没有规定, 由应用自己来定.
于是Stomp.js来了
stomp是一个用于client之间进行异步消息传输的简单文本协议.
api参考: 点击打开链接
实现代码
1 <script src="/sockjs.js"></script> 2 <script src="/stomp.js"></script>
1 socket = new SockJS(wsLocalUrl+‘/websocket‘); 2 var stompClient = Stomp.over(socket); 3 4 stompClient.connect(‘‘,‘‘,function(frame){ 5 stompClient.subscribe("/topic/taskNum."+currUserId+"."+taskClassParent, function(message) { 6 //alert(JSON.parse(message.body)); 7 }); 8 });
首先通过sockjs建立一个跨浏览器的websocket,采用stomp消息协议,来订阅、接受服务器的消息
后台java代码参考:https://blog.csdn.net/taotoxht/article/details/52005880
标签:hello 改变 name sock rda 信息 png 方式 数据交换
原文地址:https://www.cnblogs.com/i-want-to-be-like-an-sun/p/9722948.html