标签:分享图片 ref ima 相对 div 工具 link off 使用
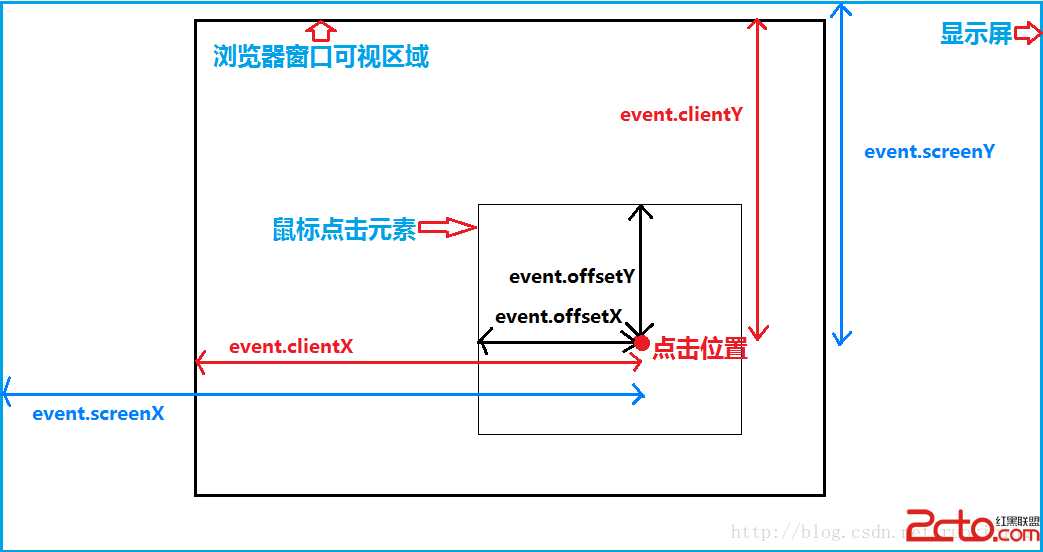
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性

ps:获得event.offsetX 还有一种方法 就是用 可视区域X 减去DIV 相对于可视区域的偏移量 即 event.clientX - $(“div”).offset().left
理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY
标签:分享图片 ref ima 相对 div 工具 link off 使用
原文地址:https://www.cnblogs.com/from-sunshine/p/9725185.html