标签:job cli item img 改变 操作 功能 行编辑 事件
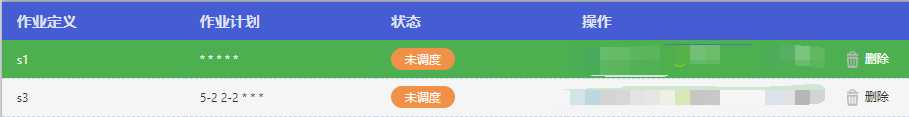
今天接触了一个功能,就是在一个列表中,当你新增或者对第N列进行编辑,删除等操作时这一列会变颜色。让用户对操作了哪行数据更认识更清晰,刷新之后这行的颜色就会消失。我觉得这个很有意思,记录一下。效果如下。

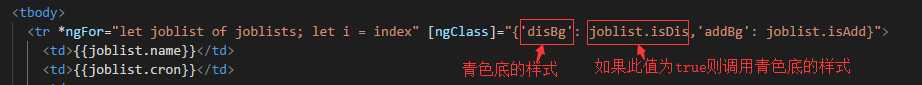
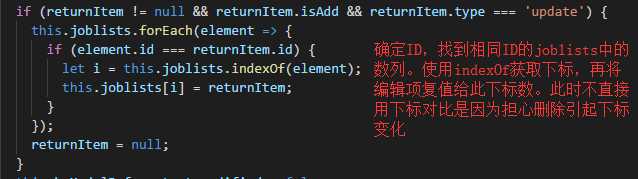
其实它的原理是前端从后台获取这个列表的数据。然后在前端对要需要变色的列表list加上一个判断是否调用变色样式的boolean属性,然后html页利用[ngClass]方法改变该列引用的CSS样式,使其颜色改变,语法如下。


标签:job cli item img 改变 操作 功能 行编辑 事件
原文地址:https://www.cnblogs.com/y543004756/p/9726333.html