标签:设置 scrolltop mouse img tps article art play element
前提,最近项目中需要实现table的滚屏效果,并且使用的是iview的table组件,踩坑,填坑如下。
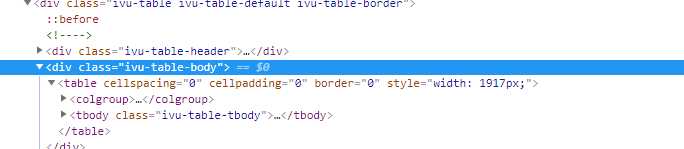
1、首先找到Table组件中的table,就是这个class:ivu-table-body

template部分代码
1 div class="headcol" > 2 <Table border :columns="columns7" :data="data6" ></Table> 3 </div>
2、接着获取DOM的id,并获取到元素的scrollTop值,改变scrollTop的值就可以实现滚屏效果
1 setTimeout(function () { 2 console.log(document.getElementsByClassName(‘ivu-table-body‘)) 3 var table = document.getElementsByClassName(‘ivu-table-body‘); 4 console.log(table); 5 console.log(table[0].height) 6 var timer = null; 7 // table.scrollTop = 0; 8 // table.innerHTML += table.innerHTML; 9 // console.log(table.innerHTML) 10 console.log(11111) 11 12 function play(){ 13 clearInterval(timer); 14 timer = setInterval(function () { 15 table[0].scrollTop++; 16 // alert(11111) 17 console.log(table[0].scrollTop) 18 console.log(table); 19 // alert(table.scrollHeight) 20 if ((table[0].scrollTop )>= (240 / 2)){ 21 table[0].scrollTop = 0; 22 // alert(222222) 23 } 24 25 },100) 26 } 27 28 setTimeout(play,500); 29 30 table.onmouseover = function () { 31 clearInterval(timer) 32 33 }; 34 table.onmouseout = play; 35 36 },0)
3、要设置父元素的heigh,overflow属性。
1 <style > 2 .headcol .ivu-table-body { 3 overflow: hidden ; 4 height: 258px ; 5 }
tip:style属性中如果加了scope,那么就会没效果,所以直接用的style。要用父元素+class包裹一下,不然全局table组件的高度会被改变。
填坑完毕。
参考:https://blog.csdn.net/u012138137/article/details/80729789
标签:设置 scrolltop mouse img tps article art play element
原文地址:https://www.cnblogs.com/yun1108/p/9726287.html