标签:grid 图片 字体颜色 ack round png one splay 分享
代码:
.wrapper { /*类包装*/
display: grid; /*网格布局*/
grid-template-columns: repeat(3, 1fr);/*设置列大小,平均分三列*/
grid-gap: 10px; /*每个区域的间距大小*/
grid-auto-rows: minmax(100px, auto);/*设置每个区域行的最小值,最大值自动*/
color: #ffffff /*设置每个区域上的字体颜色为白色*/
}
.one {
grid-column: 1 / 3; /*这个one从列的第一网格线开始到第三条结束*/
grid-row: 1; /*从行的第一网格线开始占据一格*/
background: #000000 /*背景为黑色*/
}
.two {
grid-column: 2 / 4; /*这个two从列的第二条网格线开始到第四条结束*/
grid-row: 1 / 3; /*从行的第一网格线开始到第三条网格线结束*/
background: #0000ff /*背景为蓝色*/
}
.three {
grid-column: 1; /*这个three从列的第一条网格线开始占据一格*/
grid-row: 2 / 5; /*从行的第二条网格线开始到第五条结束*/
background: #ff0000 /*背景为红色*/
}
.four {
grid-column: 3; /*这个four从列的第三条网格线开始占据一格*/
grid-row: 3; /*从行的第三条网格线开始占据一格*/
background: #ffff00 /*背景为黄色*/
}
.five {
grid-column: 2; /*这大哥five从列的第二条网格线开始占据一格*/
grid-row: 4; /*从行的第四条网格线开始占据一格*/
background: #00ff00 /*背景为绿色*/
}
.six {
grid-column: 3; /*这six从列的第三条网格线开始占据一格*/
grid-row: 4; /*行从第四条网格线开始占据一格*/
background: #ffffff /*背景为白色*/
}
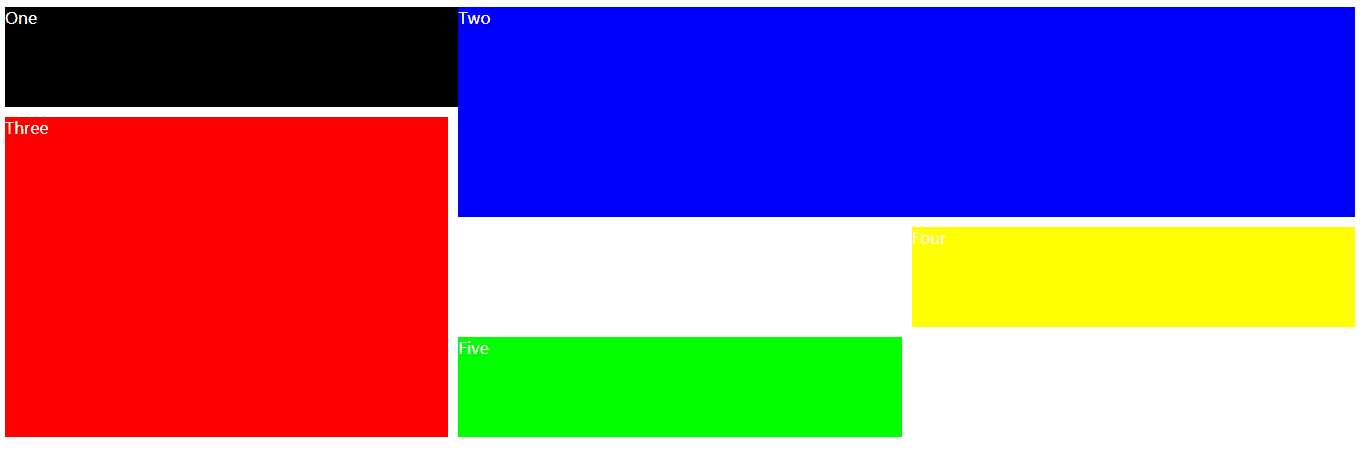
结果:

标签:grid 图片 字体颜色 ack round png one splay 分享
原文地址:https://www.cnblogs.com/FeA2025/p/9726459.html