标签:社区 source react hql for url tree pack rap
hasura graphql server 社区基于gatsby-source-graphql 开发了gatsby-postgres-graphql 插件,
可以快速的开发丰富的网站
我使用的Heroku 已经部署好了
https://rongfengliang.herokuapp.com/
说明:后边可能会删了,测试的话,最好的自己搭建

{
"name": "gatsby-postgres-graphql",
"description": "Gatsby simple source hasura graphql cms",
"license": "MIT",
"scripts": {
"develop": "gatsby develop",
"build": "gatsby build",
"serve": "gatsby serve"
},
"dependencies": {
"apollo-link-http": "^1.5.5",
"gatsby": "^2.0.9",
"gatsby-link": "^2.0.2",
"gatsby-source-graphql": "^2.0.2",
"react": "^16.5.2",
"react-dom": "^16.5.2"
}
}
import React from "react"
const AuthorList = ({ authors }) => (
<div>
{authors.map((a, i) => (
<div key={i}>
<h2>{a.name}</h2>
<p>{a.id}</p>
</div>
))}
</div>
)
export default AuthorList;
import React from "react"
import AuthorList from "../components/AuthorList"
const Index = ({ data }) => (
<div>
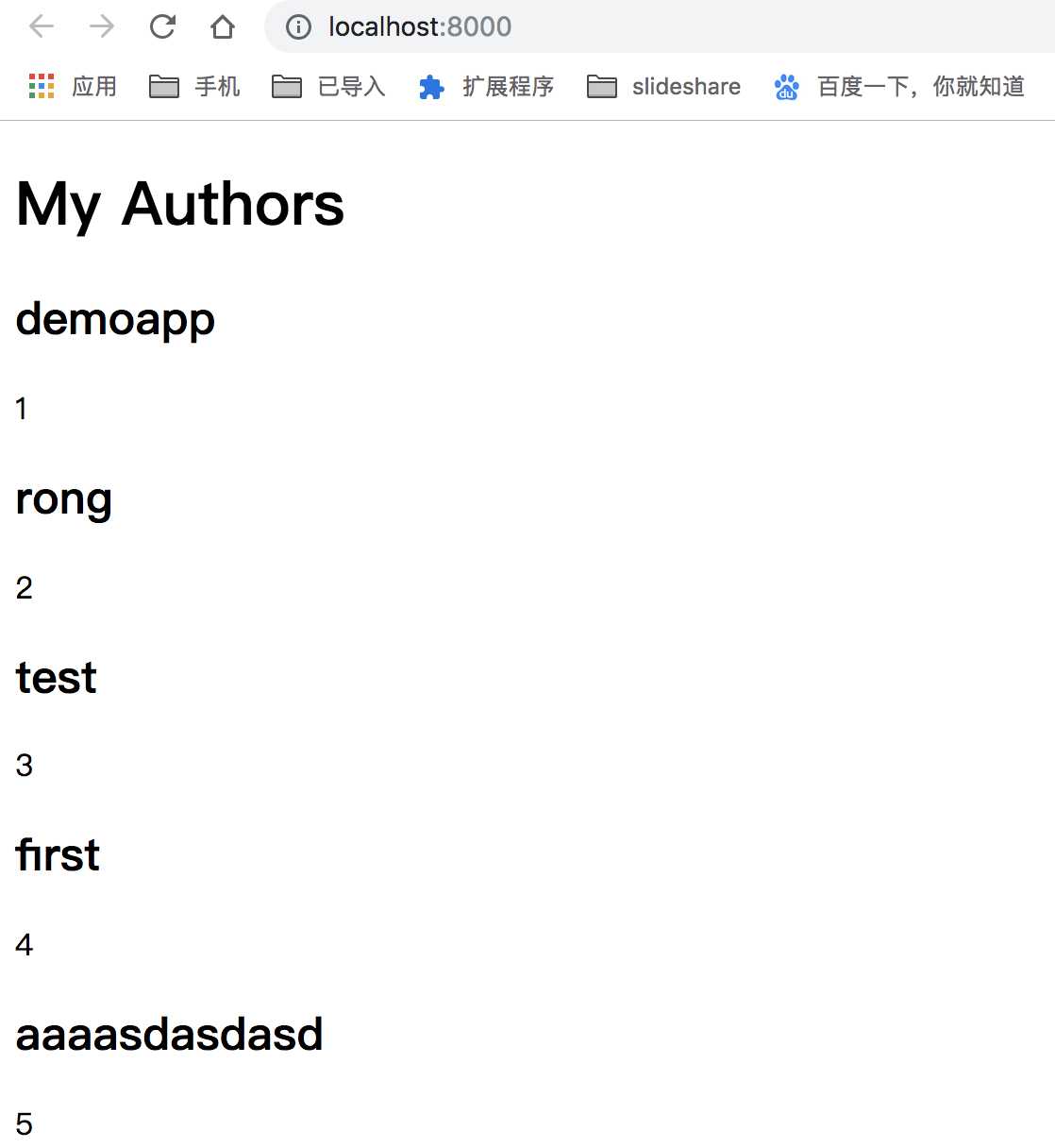
<h1>My Authors </h1>
<AuthorList authors={data.hasura.author} />
</div>
)
export default Index;
export const query = graphql`
query AuthorQuery {
hasura {
author {
id
name
}
}
}
`
const fetch = require(`node-fetch`)
const { createHttpLink } = require(`apollo-link-http`)
module.exports = {
plugins: [
{
resolve: ‘gatsby-source-graphql‘,
options: {
typeName: ‘HASURA‘,
fieldName: ‘hasura‘,
createLink: () =>
createHttpLink({
uri: `${ process.env.HASURA_GRAPHQL_URL }`,
headers: {},
fetch,
}),
refetchInterval: 10, // Refresh every 60 seconds for new data
},
},
]
};
HASURA_GRAPHQL_URL=https://rongfengliang.herokuapp.com/v1alpha1/graphql yarn develop
hasura graphql server 是越来越强大了,很方便。
https://github.com/rongfengliang/gatsby-hasura-graphql
https://github.com/hasura/graphql-engine/tree/master/community/boilerplates/gatsby-postgres-graphql
hasura graphql server 集成gatsby
标签:社区 source react hql for url tree pack rap
原文地址:https://www.cnblogs.com/rongfengliang/p/9728086.html