标签:ace messages erro led exception expec except type this
使用FormRequest进行表单验证,就不用让验证逻辑和控制器里面的逻辑都混在一起。但在使用的时候呢,发现json错误返回的数据,与我们想要的有点差距。下面我给个例子:(不喜勿喷)
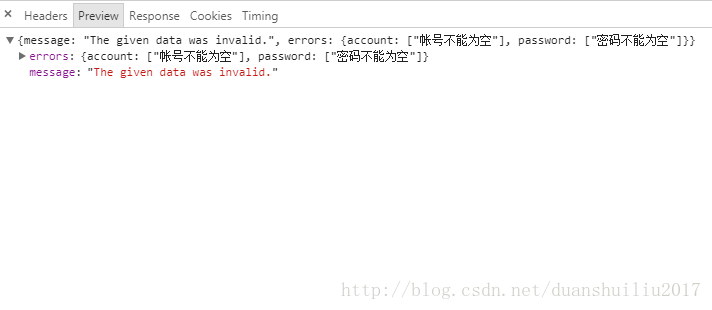
在用ajax进行提交时,如果验证错了,那么他会返回

如果是权限错了,他会返回
但我想要的是
那怎么办呢,其实很简单
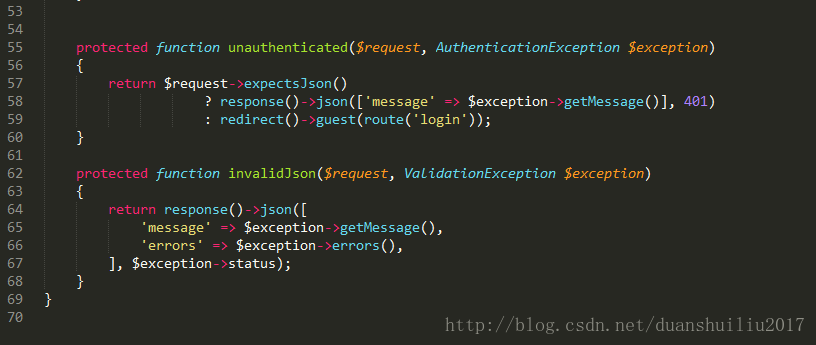
我们只需要在 App\Exceptions\Handler 里面重写两个函数就可以了

添加上这两个函数,然后里面怎么定义,就看你了
记得加上
use Illuminate\Validation\ValidationException;
use Illuminate\Auth\Access\AuthorizationException;最后附上这两个文件的代码
LoginPost
<?php
namespace App\Http\Requests;
use Illuminate\Foundation\Http\FormRequest;
use Illuminate\Auth\AuthenticationException;
class LoginPost extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize(){
if($this->input(‘account‘)==‘aaa@abc.com‘){
return false;
}
return true;
}
protected function failedAuthorization()
{
throw new AuthenticationException(‘该帐号已被拉黑‘);
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules(){
return [
‘account‘=>[
‘required‘,
‘regex:/^1[34578][0-9]\d{4,8}|(\w)+(\.\w+)*@(\w)+((\.\w+)+)|[0-9a-zA-Z_]+$/‘,//验证为手机号,邮箱,或帐号
],
‘password‘=>‘required|between:6,18‘,//验证密码
];
}
public function messages(){
return [
‘account.required‘ => ‘帐号不能为空‘,
‘account.regex‘ => ‘帐号不合法‘,
‘password.required‘ => ‘密码不能为空‘,
‘password.between‘ => ‘密码错误‘,
];
}
Handler
<?php
namespace App\Exceptions;
use Exception;
use Illuminate\Foundation\Exceptions\Handler as ExceptionHandler;
use Illuminate\Validation\ValidationException;
use Illuminate\Auth\AuthenticationException;
class Handler extends ExceptionHandler
{
/**
* A list of the exception types that are not reported.
*
* @var array
*/
protected $dontReport = [
//
];
/**
* A list of the inputs that are never flashed for validation exceptions.
*
* @var array
*/
protected $dontFlash = [
‘password‘,
‘password_confirmation‘,
];
/**
* Report or log an exception.
*
* This is a great spot to send exceptions to Sentry, Bugsnag, etc.
*
* @param \Exception $exception
* @return void
*/
public function report(Exception $exception)
{
parent::report($exception);
}
/**
* Render an exception into an HTTP response.
*
* @param \Illuminate\Http\Request $request
* @param \Exception $exception
* @return \Illuminate\Http\Response
*/
public function render($request, Exception $exception)
{
return parent::render($request, $exception);
}
protected function unauthenticated($request, AuthenticationException $exception)
{
if($request->expectsJson()){
$response=response()->json([
‘status‘=>3,
‘msg‘ => $exception->getMessage(),
‘errors‘=>[],
], 200);
}else{
$response=redirect()->guest(route(‘login‘));
}
return $response;
}
protected function invalidJson($request, ValidationException $exception)
{
return response()->json([
‘status‘=>2,
‘msg‘ => $exception->getMessage(),
‘errors‘ => $exception->errors(),
], $exception->status);
}
}
--------------------- 本文来自 断水流灬 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/duanshuiliu2017/article/details/78343408?utm_source=copy
Laravel 5.5 FormRequest 自定义错误消息
标签:ace messages erro led exception expec except type this
原文地址:https://www.cnblogs.com/caicaizi/p/9728564.html