标签:span html 空白 ack zh-cn 坐标 不同 web nta
一、stroke 属性
1、stroke 属性定义颜色
<line x1="0" y1="20" x2="600" y2="20" stroke="red" />

2、stroke-width 定义厚度
stroke-width="3" stroke-width="10"

3、store-linecap定义不同类型的开放路径的终结
ps:为什么叫开放路径?同事说,可能是因为没有闭合,表现如下:

4、stroke-dasharray 用于创建虚线
stroke-dasharray="10 2" //参数间可用空格或者逗号隔开
stroke-dasharray="20,10,5,5,5,10"

说明:它是一个<length>和<percentage>数列,数与数之间用逗号或者空白隔开,指定短划线和缺口的长度。如果提供了奇数个值,则这个值的数列重复一次,从而变成偶数个值。因此,5,3,2等同于5,3,2,5,3,2。
二、形状
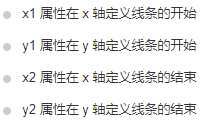
1、直线 <line>

2、多边形 <polygon> (>=3)
<polygon points="10,100,50,150,100,100"></polygon> //两两结合形成绝对坐标对

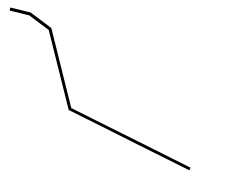
3、折线 <polyline>
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:none;stroke:black;" />

未完待续...
参考文档:http://www.runoob.com/svg/svg-line.html
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/stroke-dasharray
标签:span html 空白 ack zh-cn 坐标 不同 web nta
原文地址:https://www.cnblogs.com/candy-Yao/p/9732904.html