标签:switch 情况 内容 不用 .com 过滤 gen 一个 取值
Ps:分页的两种思路
1,直接在数据库端使用存储过程,根据传递的页码,单页数据条数来执行查询,然后将数据传回,显示即可(我就是这种)
2,数据库端将所有数据传回,通过前端将数据进行分页显示
本来我是想按照老师发的那个分页方法来实现的,数据库和Servlet的代码都能理解,可能我太菜了,然后看到前端有点懵逼,使用了JS/JQuery/Ajax来实现的,body部分基本无代码,然后那个示例的命名规则和数据库命名也看的一脸懵逼,零注释,懵逼。所以我就用自己的想法重写了一下,功能基本实现,代码简单容易理解,就是稍微有点瑕疵,下面会给你们说的。
一.数据库端
因为对oracle比较熟悉,所以用了oracle来执行分页
Mysql的也很简单,百度一下就行。
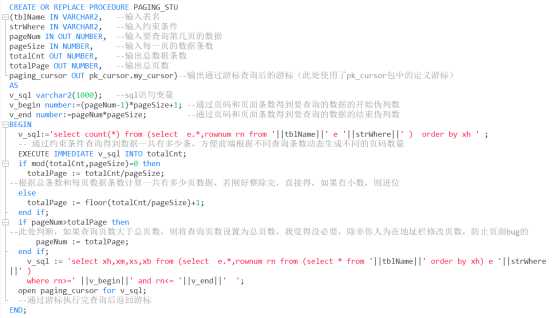
先编写存储过程

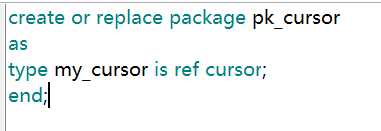
游标

二.Dao.Mydb的修改
因为我们要从数据库不仅仅取回数据,还要接受数据总条数和分页的总页数,还要发送四个参数,之前的代码不够我们使用了
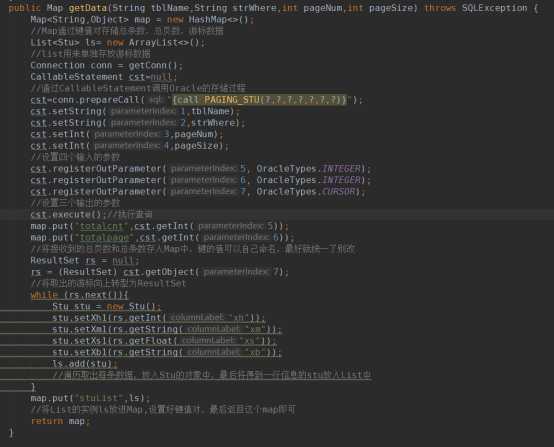
增加一个getData()函数
代码如下:

使用Map的好处就是可以将不同类型的对象全部保存在一起,方便入值和取值。
比如我们这个项目,通过Map可以一次性将总页数,总条数,数据信息都取回来了。
三.Servlet的修改
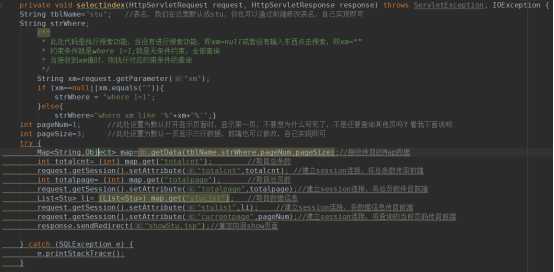
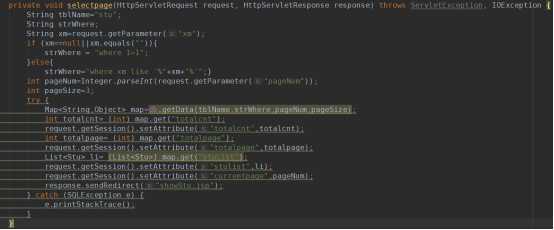
在源代码的基础上修改即可,因为要进行分页,所以之前的那种查询方式,即select()函数我们就要抛弃不用了,再写一个函数
代码如下:

这个函数是当第一次打开时,展示第一页的页面,别问我为啥不通过request请求取回页码呢,因为页面一加载就请求stu.action然后switch定位到当前这个函数,根本无法取回pageNum啊,可能你们又要问了,加载的时候发送一个呗,对不起,我试了好几个方法都没成功,除非你手动在地址栏把页码参数输入,为了想如何解决这个问题,想了一个下午,愣是没解决,主要是太菜了,肯定是有办法解决的。
然后我就只能把第一页显示,只要进了第一页,我就能通过超链接或者表单传递参数了。
所以我们还得再写一个函数,用来接收页码参数,然后执行查询等操作
代码如下:

注释我就不写了,和上面那个函数一样,就是pageNum改成通过request请求取回,取回的是String通过Integer包装类的parsInt转成int型即可
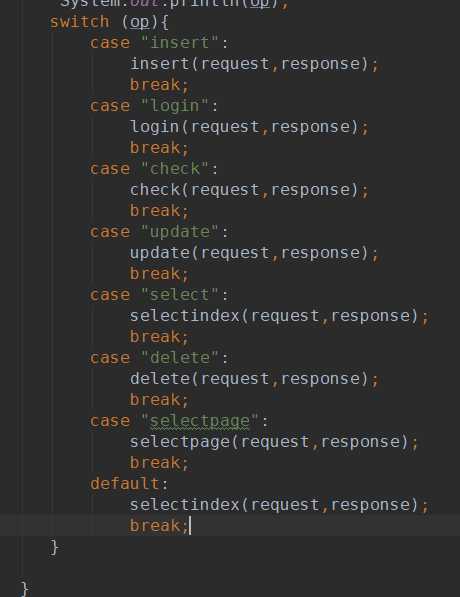
函数写完后,再去修改一下Swith的判断

就是将select和默认全部指向selectindex函数,也就是第一页展示函数
然后再新建一个分支,用来执行selectpage函数,也就是查询其他页的数据信息。
四.前端接入

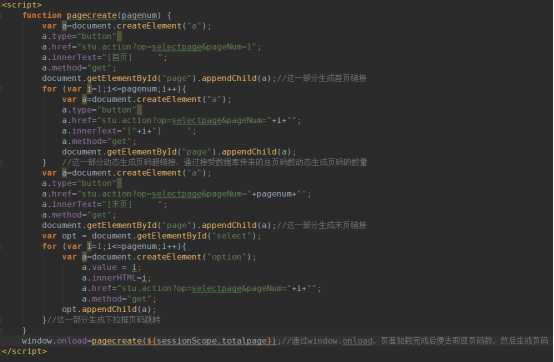
在你们数据展示表格下面,加上这两个DIV,不用添加内容,内容的添加,通过JS动态实现,主需要给两个DIV加上ID即可
JS代码如下:

如果按照步骤一步步走到这里,基本你的功能都已经实现了
效果如图:

说一下几个瑕疵吧,我还没有去实现的几个地方
然后给你们提供一个曲线救国的方法,就是把这两个函数丢进一个新的servlet里面,然后XML里面添加一下配置,然后过滤器里给这个新servlet里面的请求放行即可。
3.有问题,直接QQ滴滴我
标签:switch 情况 内容 不用 .com 过滤 gen 一个 取值
原文地址:https://www.cnblogs.com/xiaozao/p/9733667.html