标签:ima data- 技术 == flag 元素 调用 html 通过
$(‘#dg‘).datagrid({
columns:[[
{field:‘userId‘,title:‘User‘, width:80,
formatter: function(value,row,index){
if (row.user){
return row.user.name;
} else {
return value;
}
}
}
]]
});
以上是通过JS来进行调用
单元格格式化函数formatter带三个参数:
value:单元格的字段值
rowData:该单元格所在行的行记录
rowIndex:该单元格所在的行索引
调用该函数,我们可以通过这三个值来进行判断,结合自己的需求,然后适当的对该单元格进行渲染
HTML元素内进行调用
<th data-options="field:‘invalid_flag_name‘,width:60,align:‘center‘,
formatter:function(val,row,index){
if(val == ‘禁用‘){
val = ‘<span style=\‘color:red;\‘>‘+value+‘<span>‘;
}
return val;
}
">状态
</th>
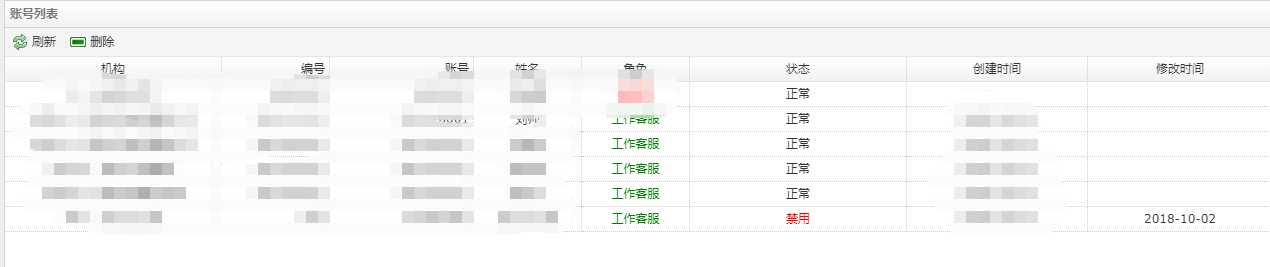
结果如下:

Easyui datagrid 单元格格式化函数formatter的使用
标签:ima data- 技术 == flag 元素 调用 html 通过
原文地址:https://www.cnblogs.com/sentongxue/p/9737286.html