标签:分享 .com alt 图标 本地 span font import image
网址:http://www.iconfont.cn/
1.
2.
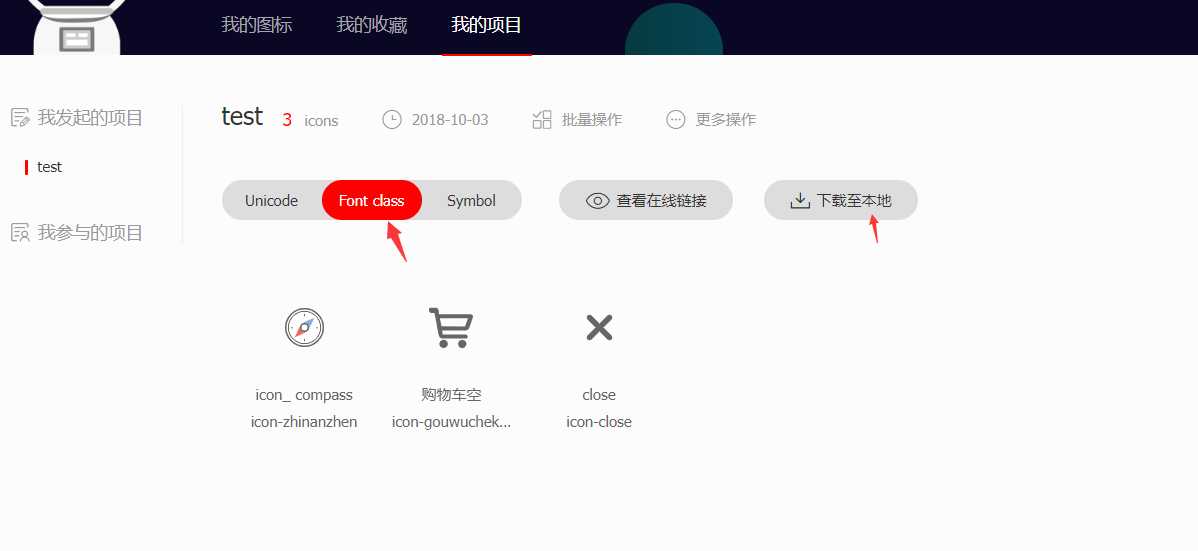
1.下载Font Class类型的到本地
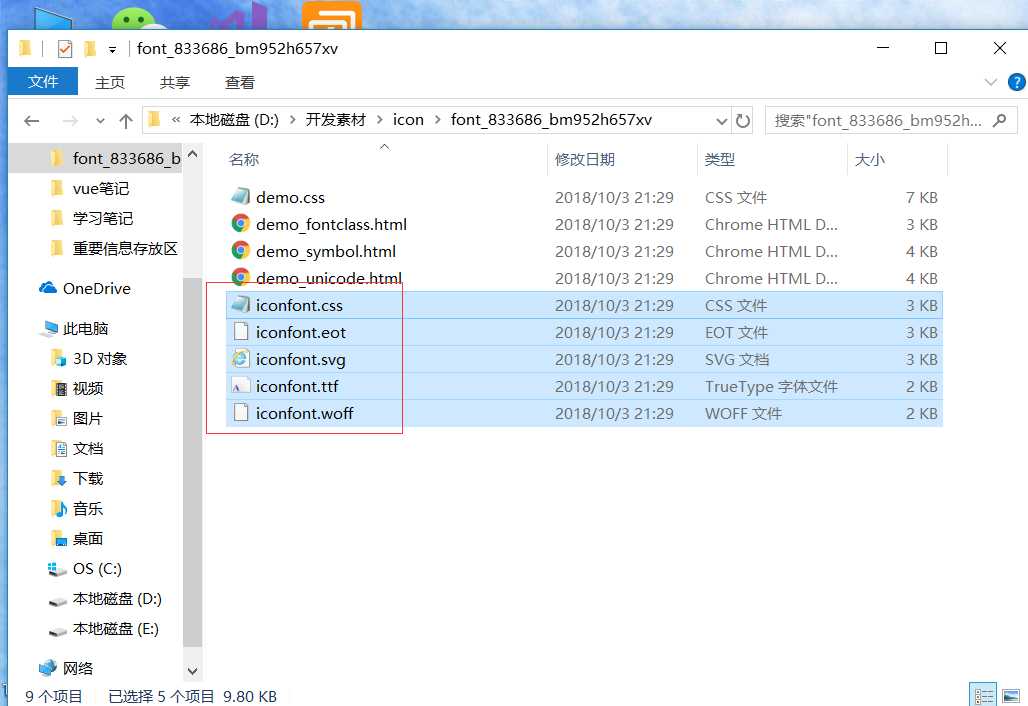
2.把iconfont.css iconfont.eot iconfont.svg iconfont.ttf iconfont.woff 这几个文件复制到vue项目中的src的新建的icon目录下
3.在main.js中引入 import "./icon/iconfont.css"
4.在项目中使用<span class="iconfont icon-huiyuan"></span> //icon-huiyuan在iconfont.css中
标签:分享 .com alt 图标 本地 span font import image
原文地址:https://www.cnblogs.com/huanhuan55/p/9741005.html