标签:过渡 dos 效果 后端 映射 内容 ati 过滤 就是
我们知道jq是简化了dom操作,而react和vue则是通过使用虚拟dom的方式,不需要频繁的更改ui界面,而是通过更改数据的方式来更新界面。
我们知道些jq插件时会在IFFE中传入jQuery,jQuery在此程序中映射为符号,这样可以避免$号被其他库覆写。其实vue中new Vue()对象,
效果也是类似,可以避免vue范围类的数据或变量被污染。
我们先来看一些基本的用法
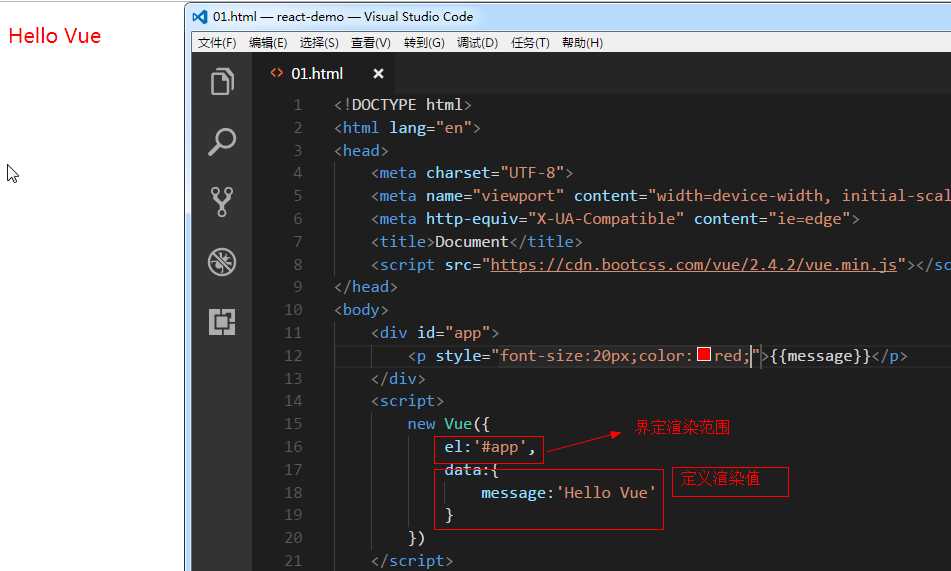
插入文本值

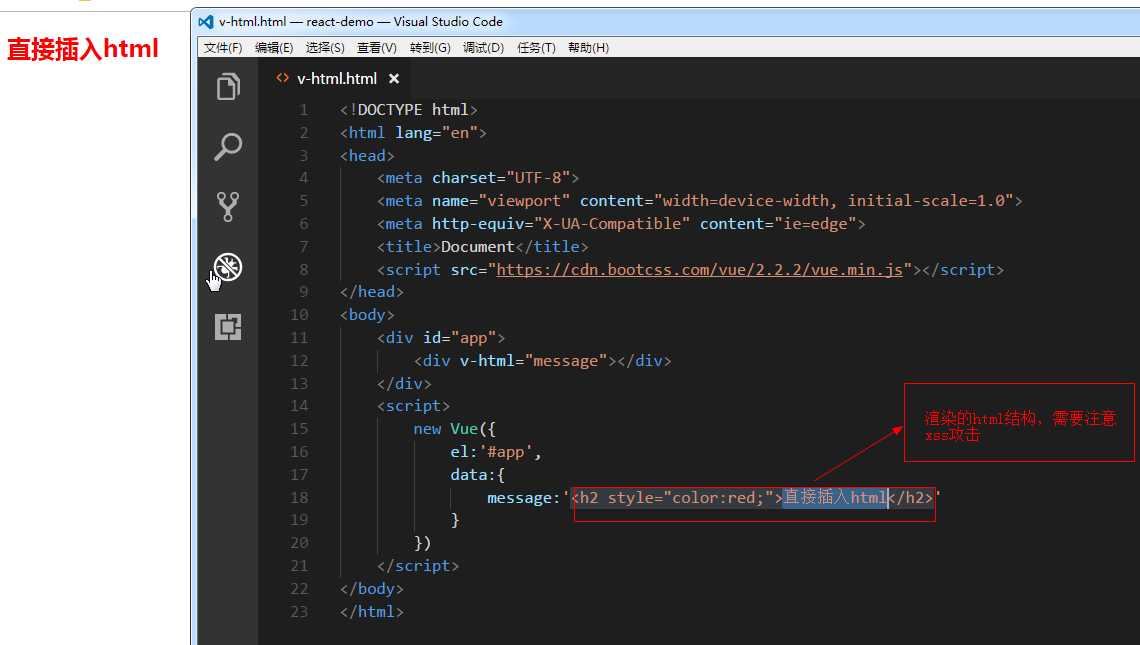
v-html 直接插入html结构

v-bind属性
<a :href="url">

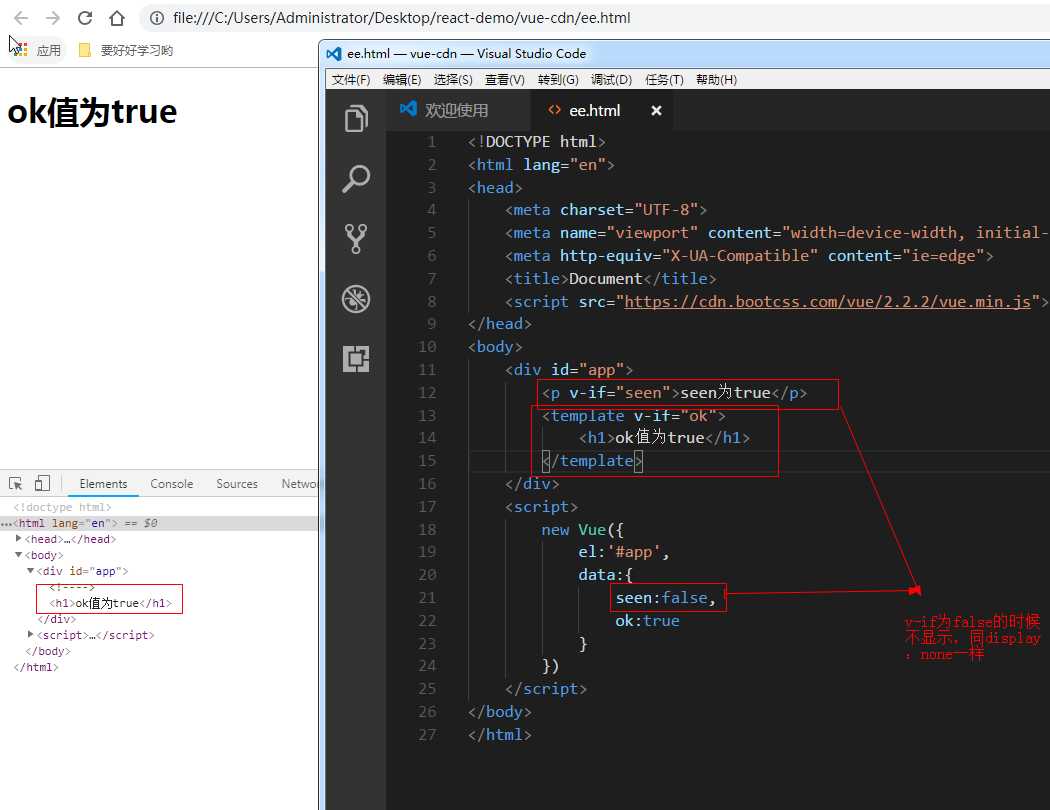
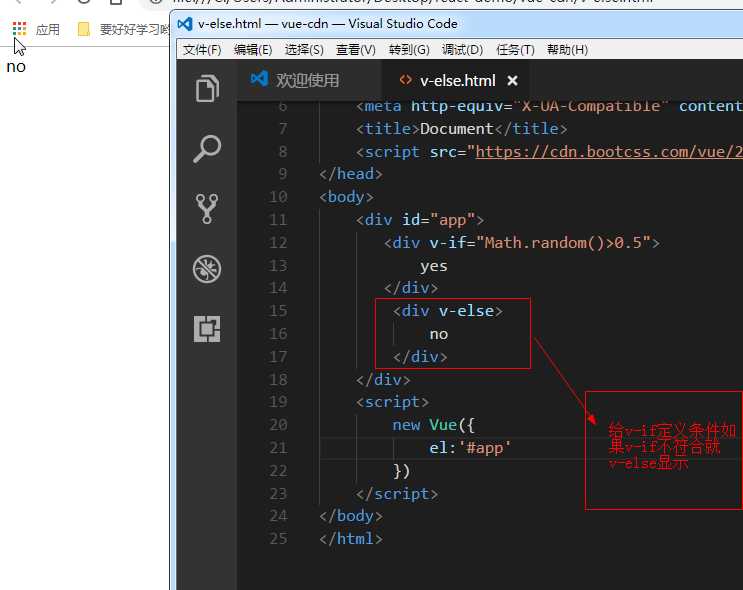
v-if

v-else
用作 v-if 的 else-if 块。可以链式的多次使用

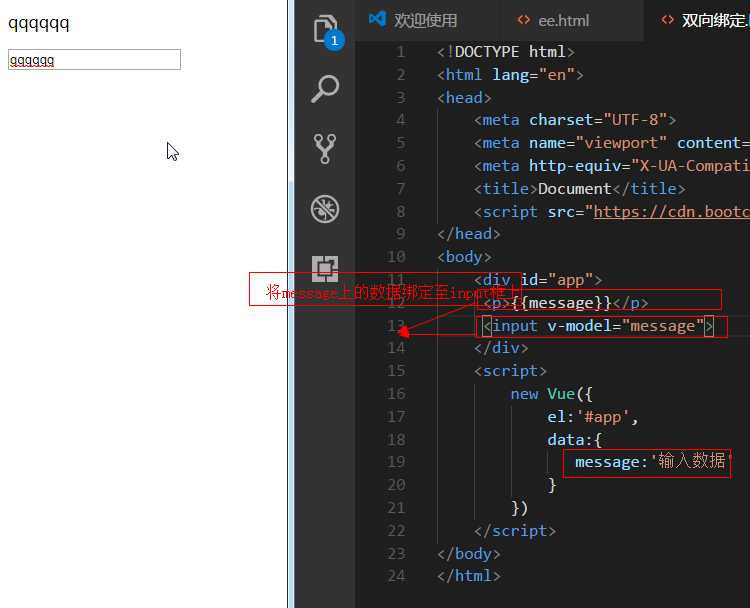
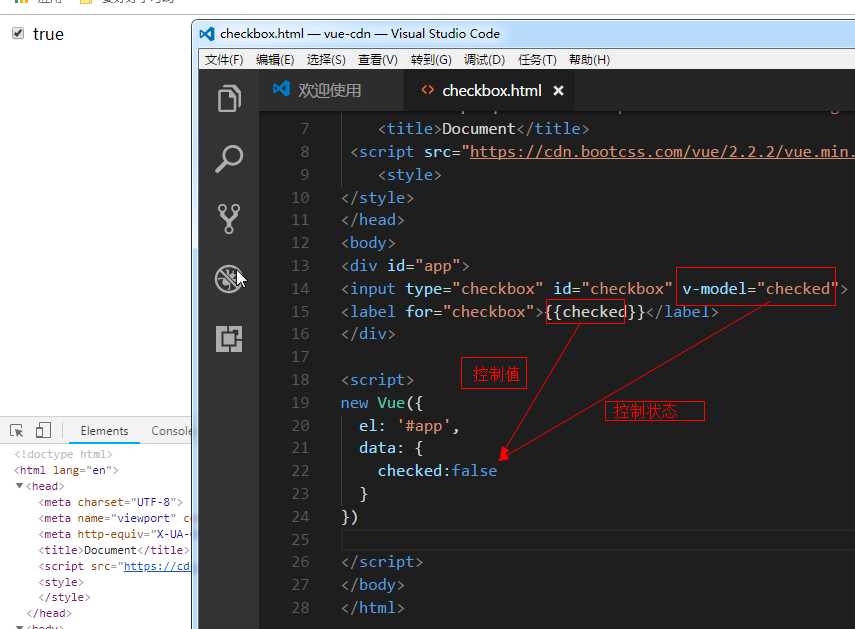
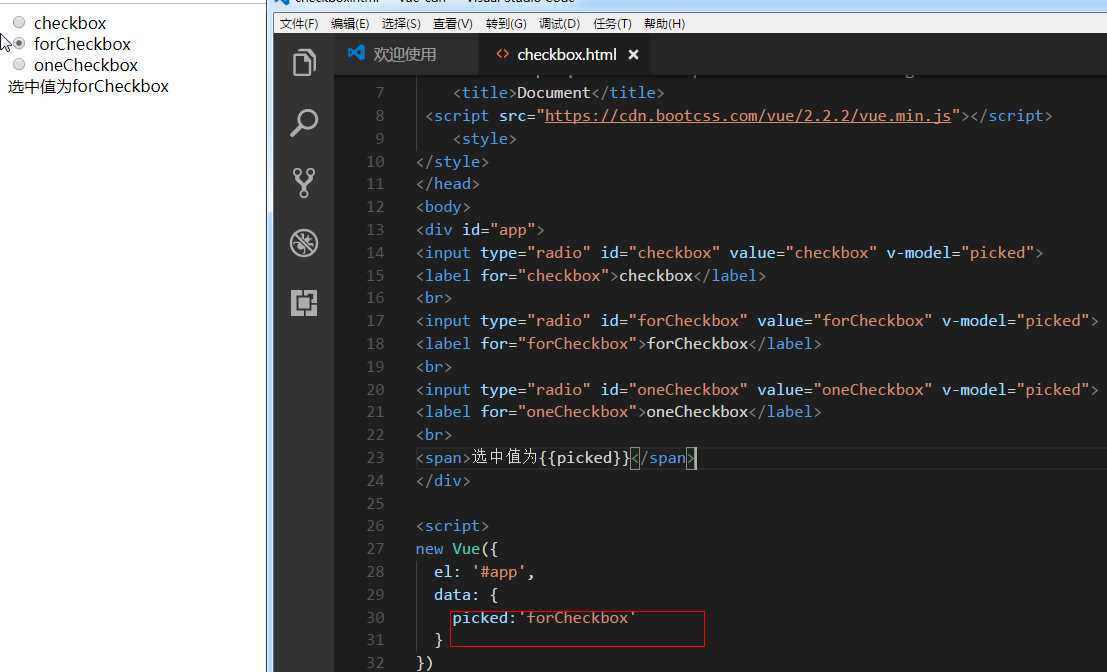
v-model
v-model 指令用来在 input、select、text、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。

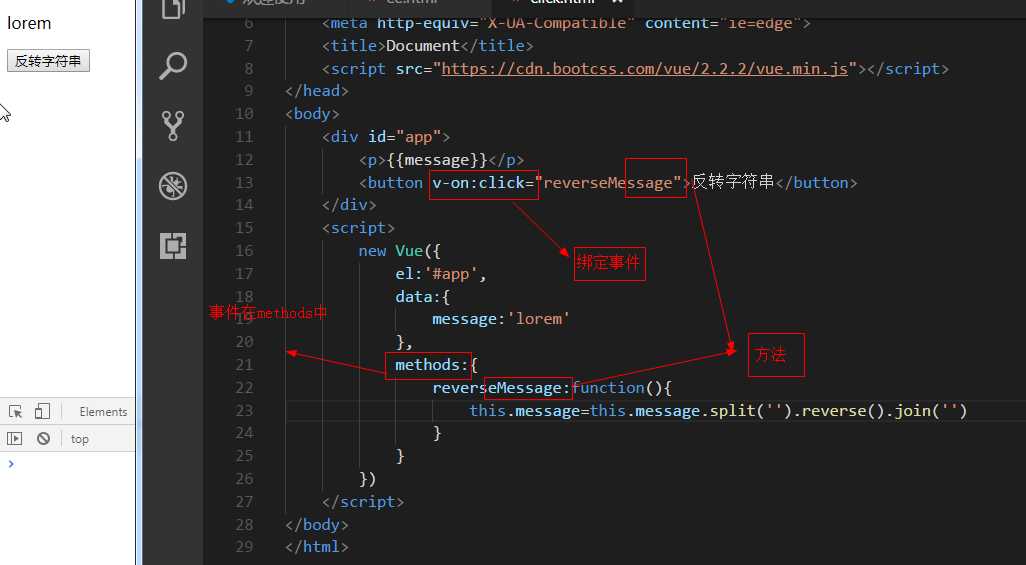
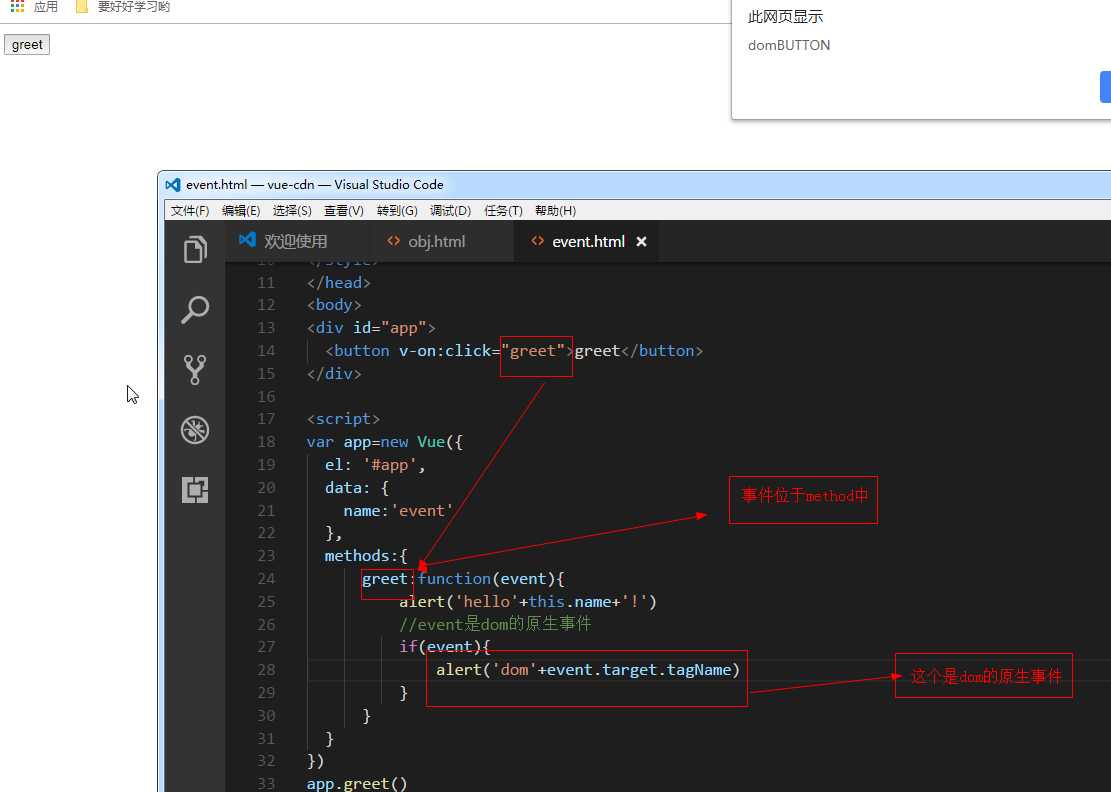
v-on
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
<a @click="doSomething">

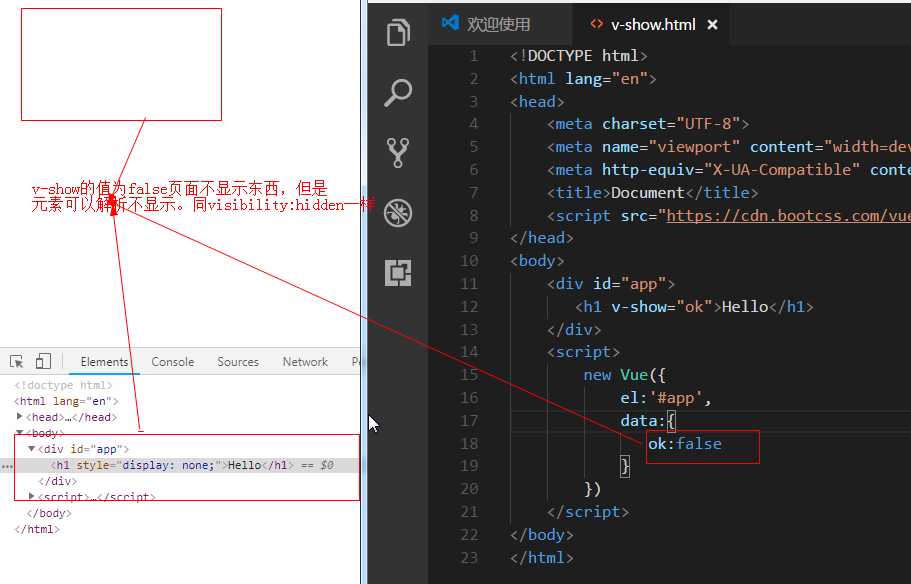
v-show

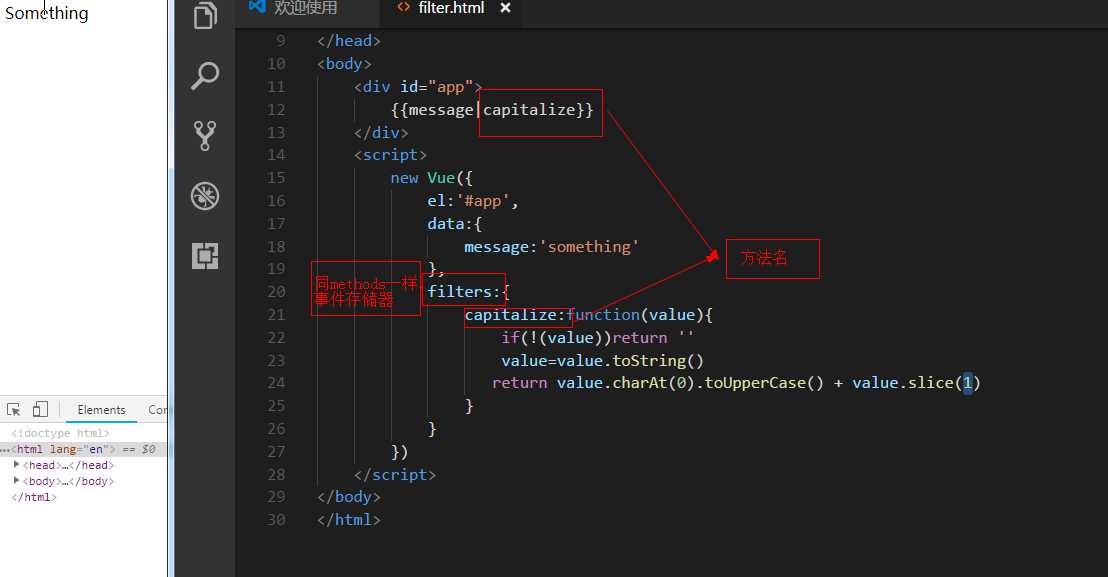
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。

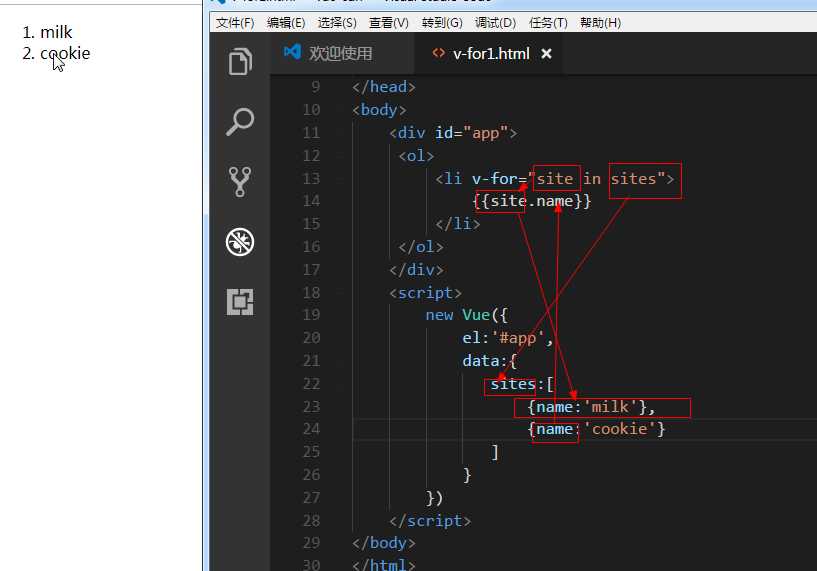
v-for
数组

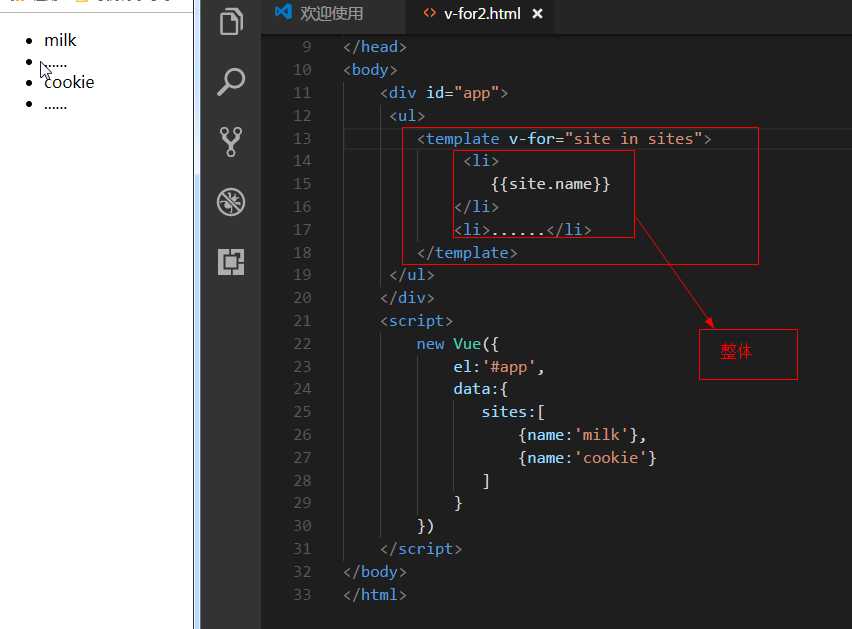
模板中使用 v-for

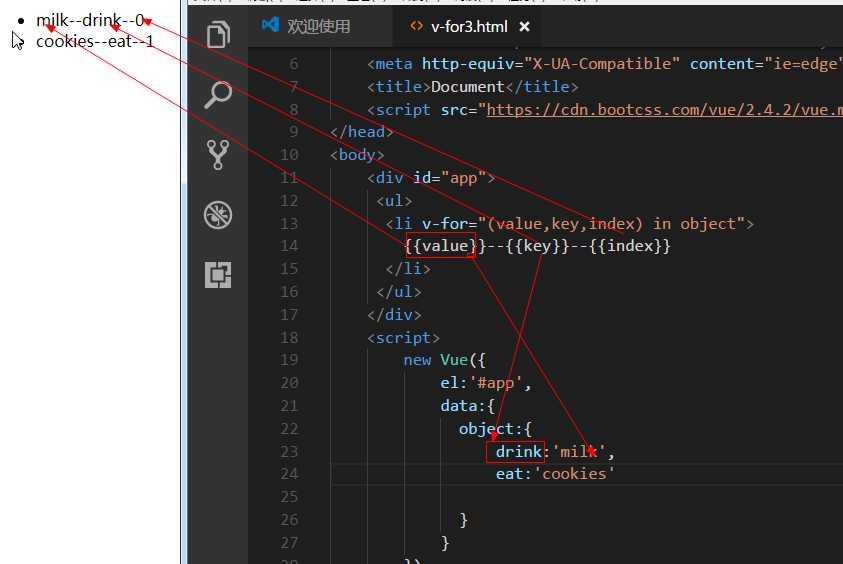
v-for 可以通过一个对象的属性来迭代数据

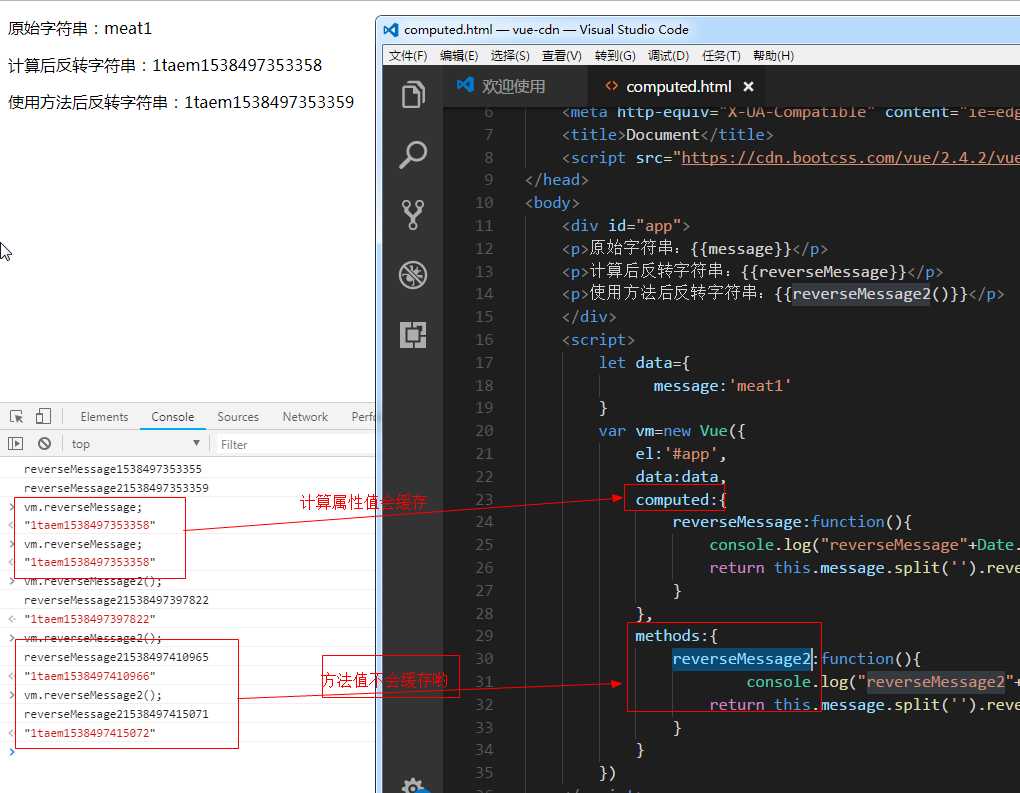
computed与method
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。

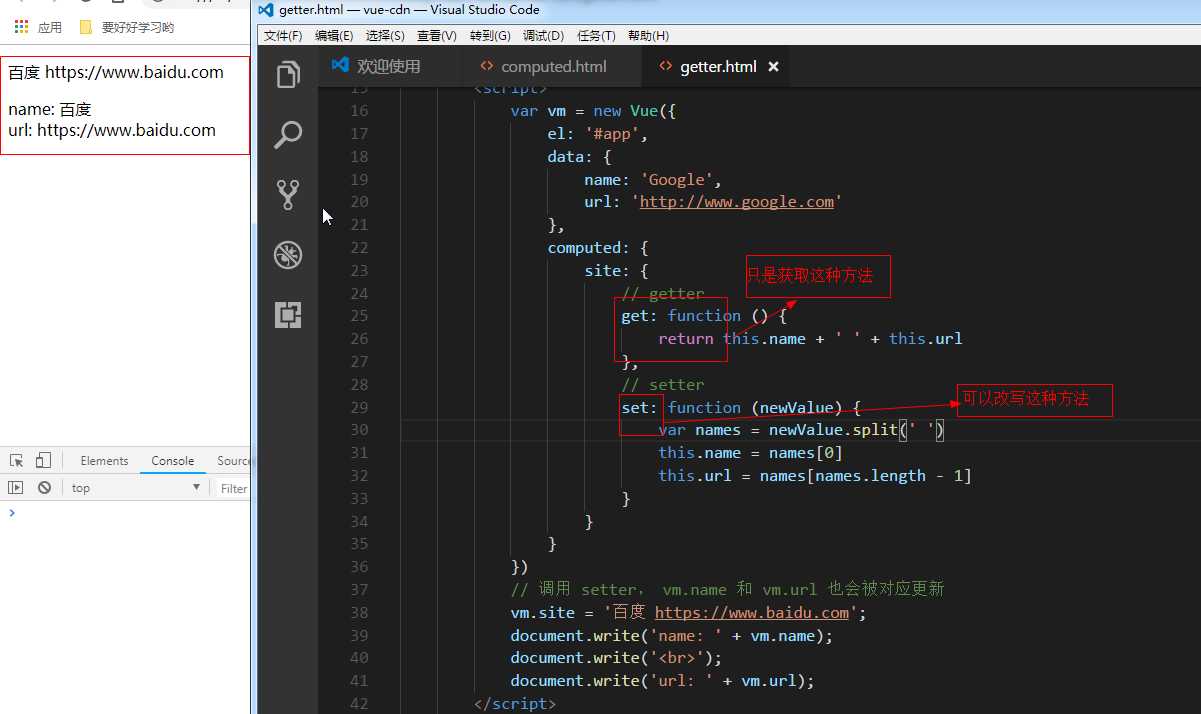
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter

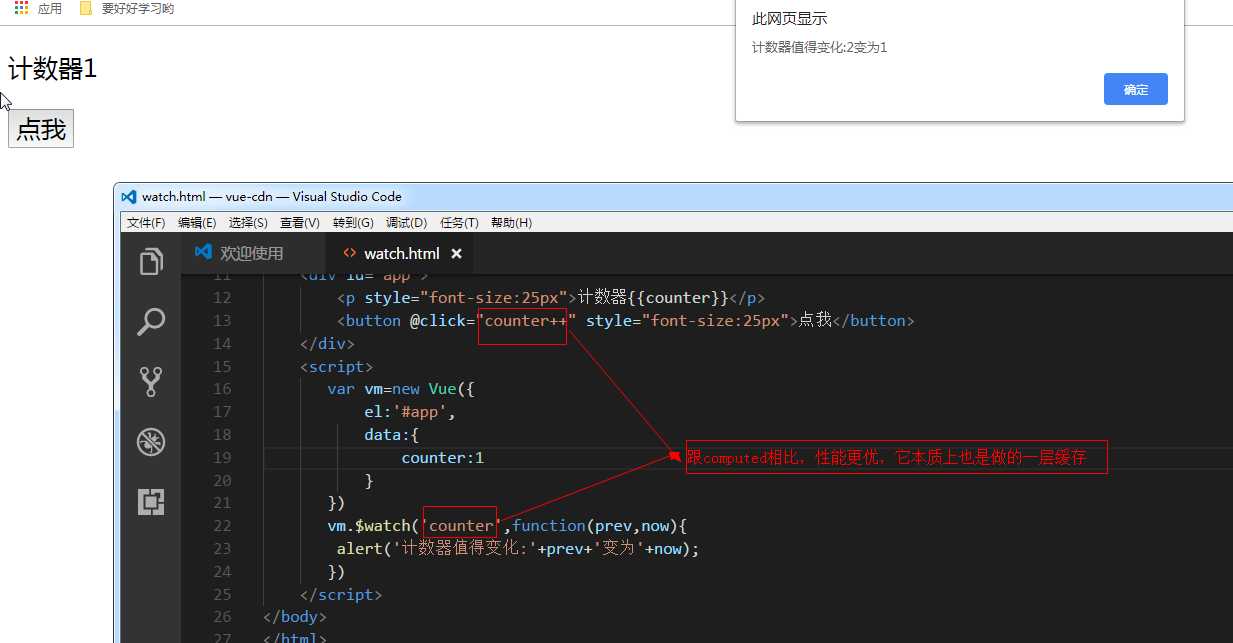
$watch

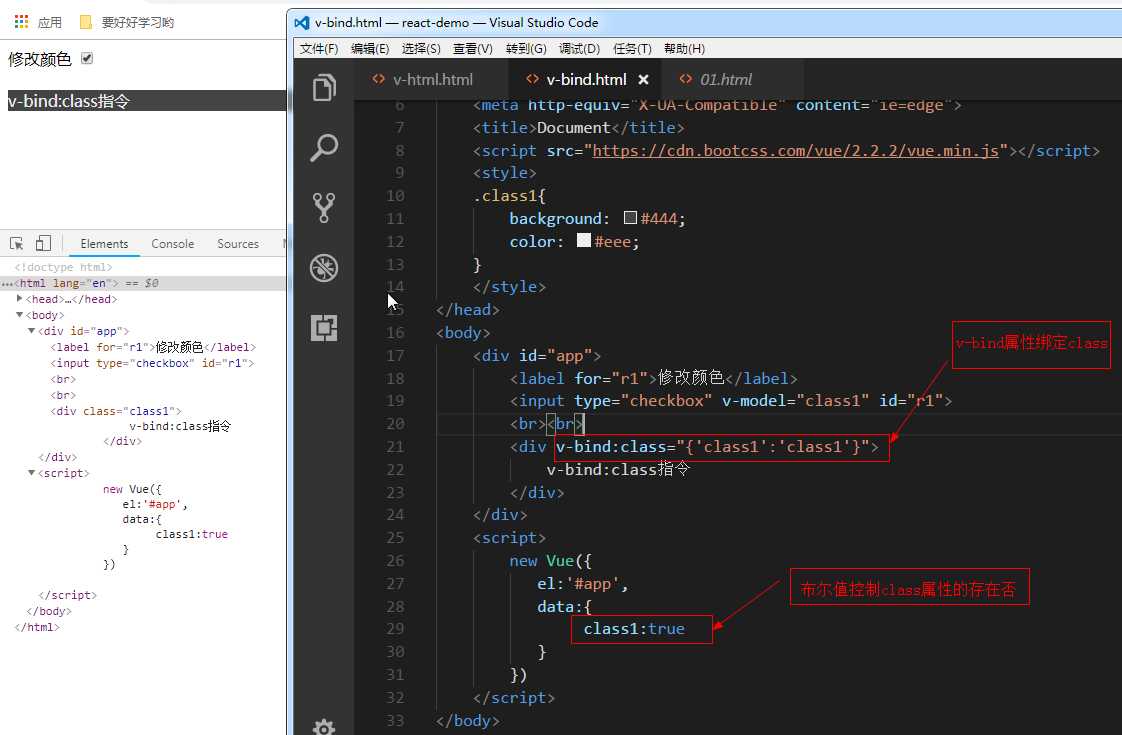
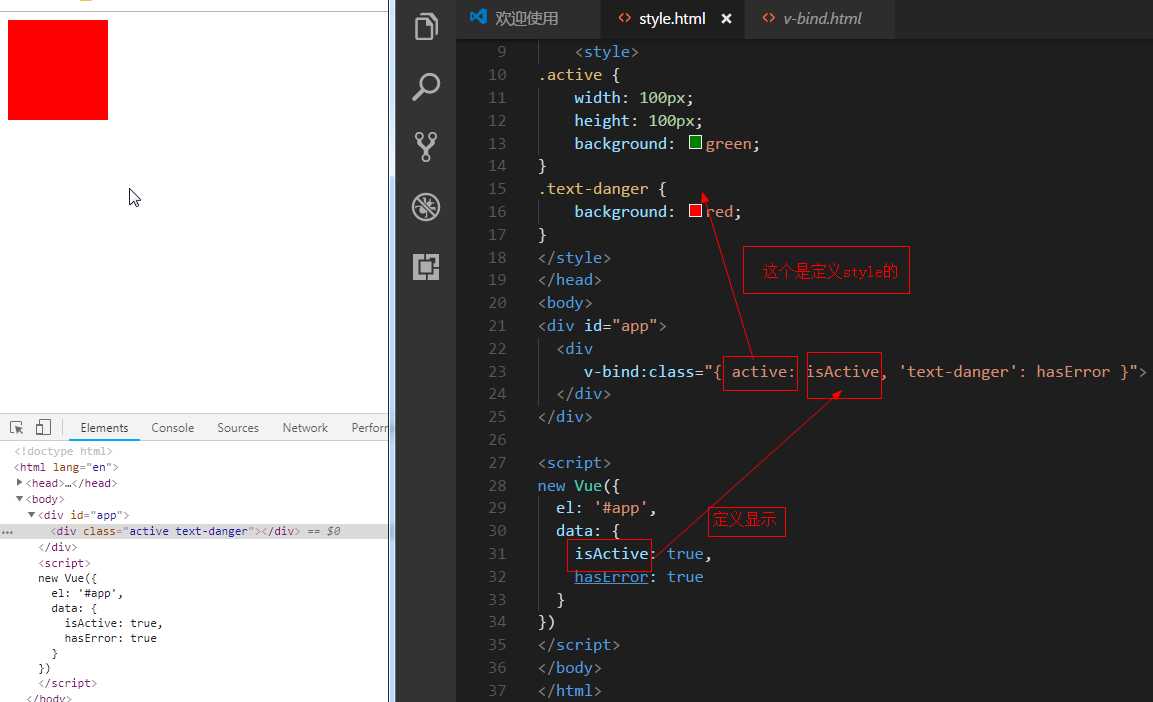
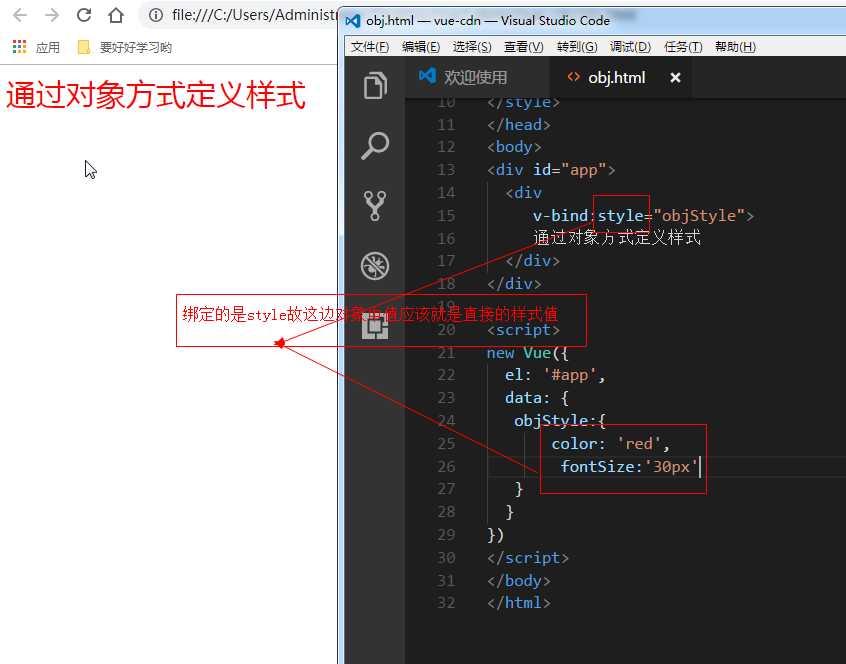
style
在对象中传入更多属性用来动态切换多个 class

直接绑定到一个样式对象,v-bind:style 可以使用数组将多个样式对象应用到一个元素上

事件

复选框

单选框

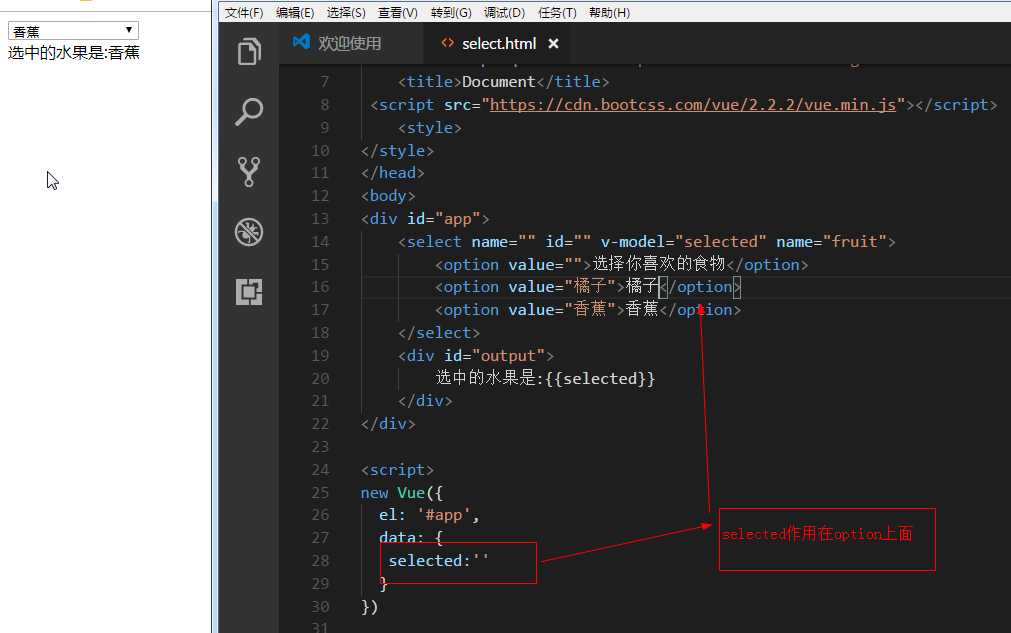
select 列表

组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
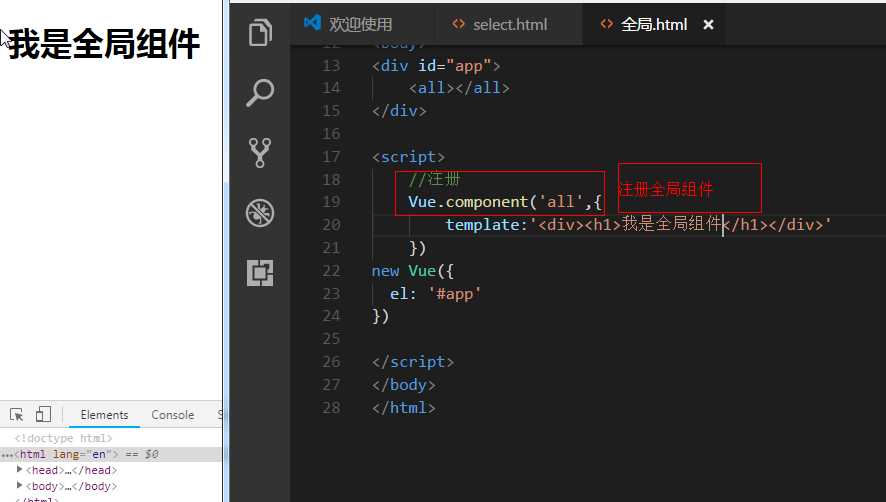
全局组件
所有实例都能用全局组件

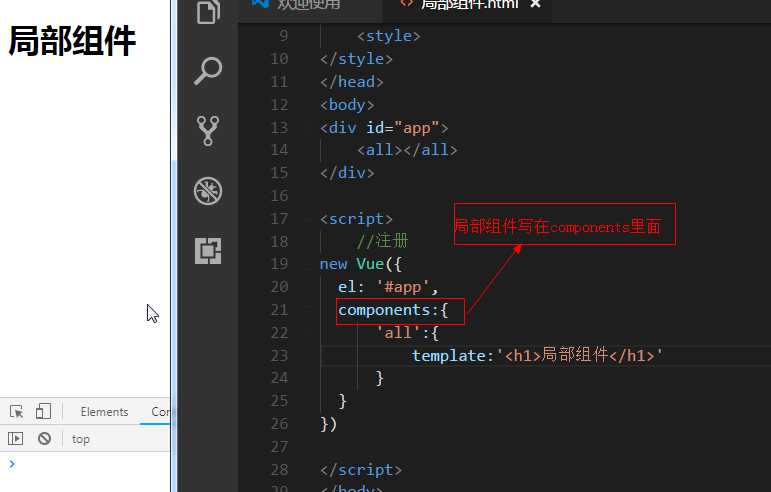
局部组件

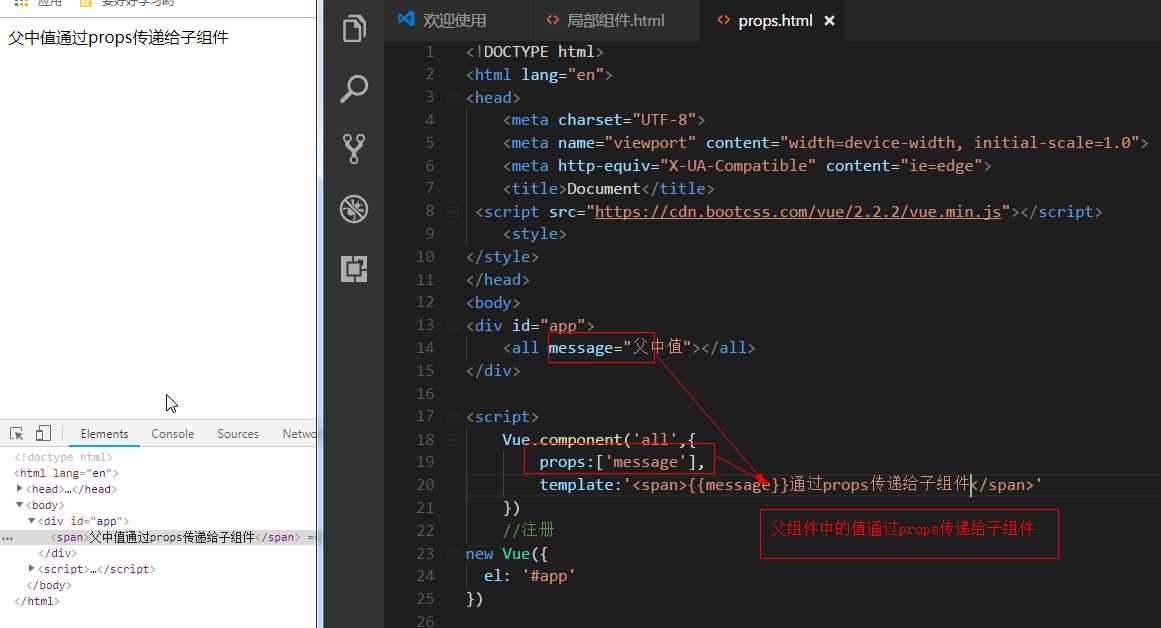
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop"

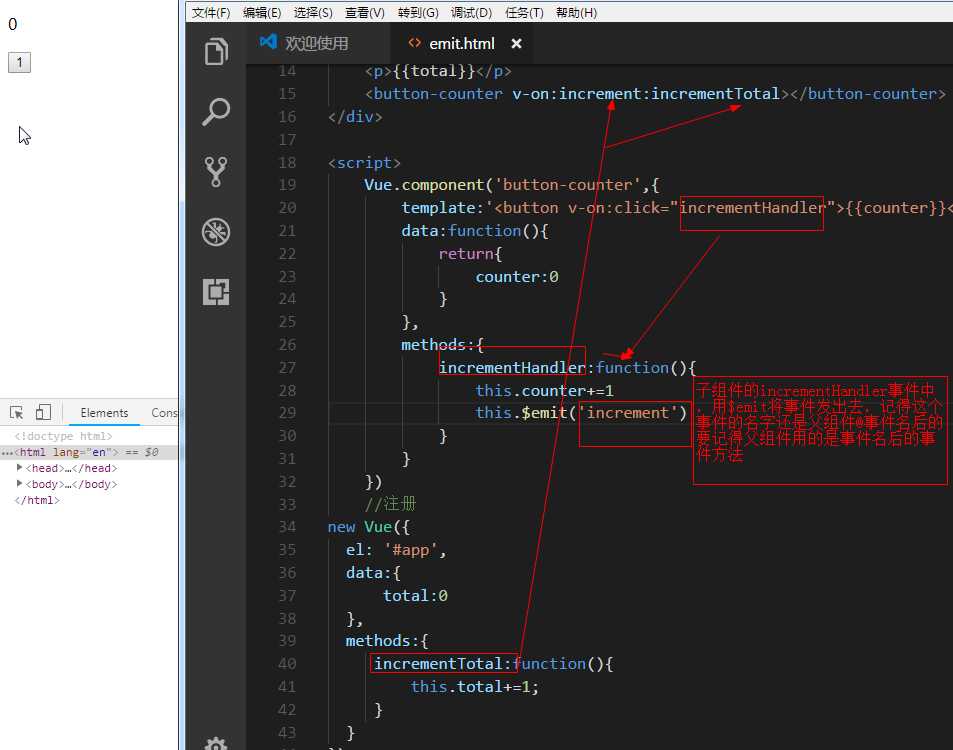
自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件

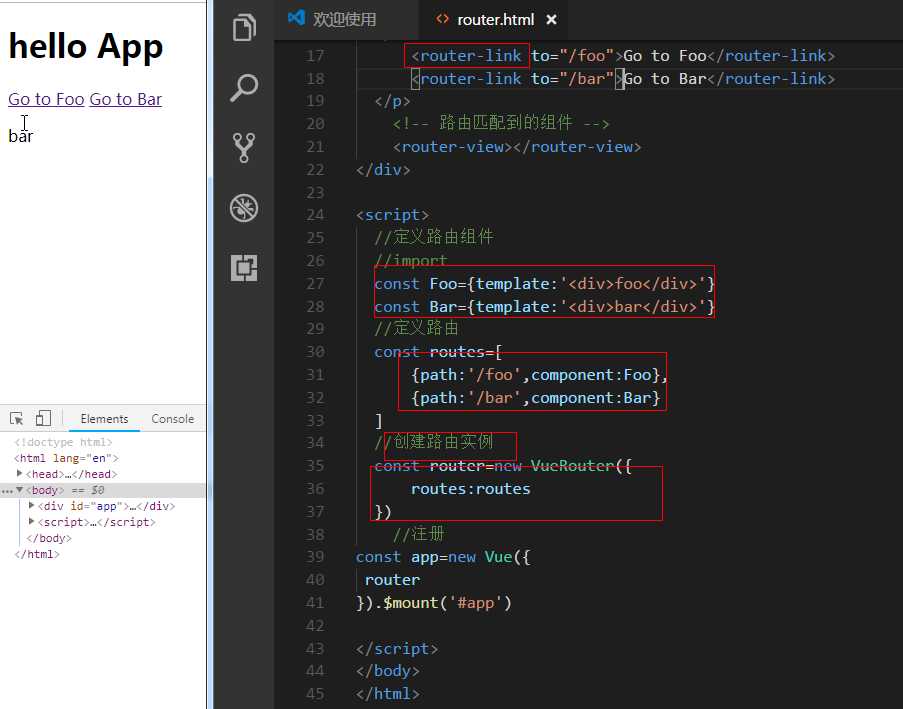
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
安装
1、直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
2、NPM
推荐使用淘宝镜像:
cnpm install vue-router

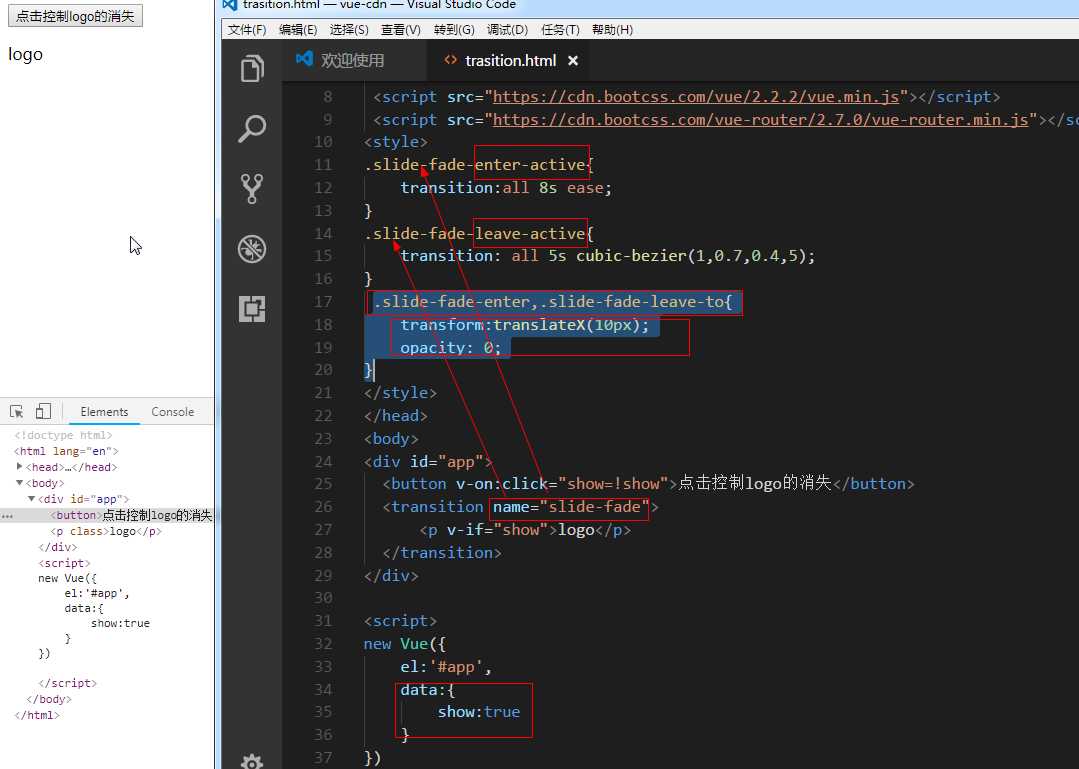
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件。

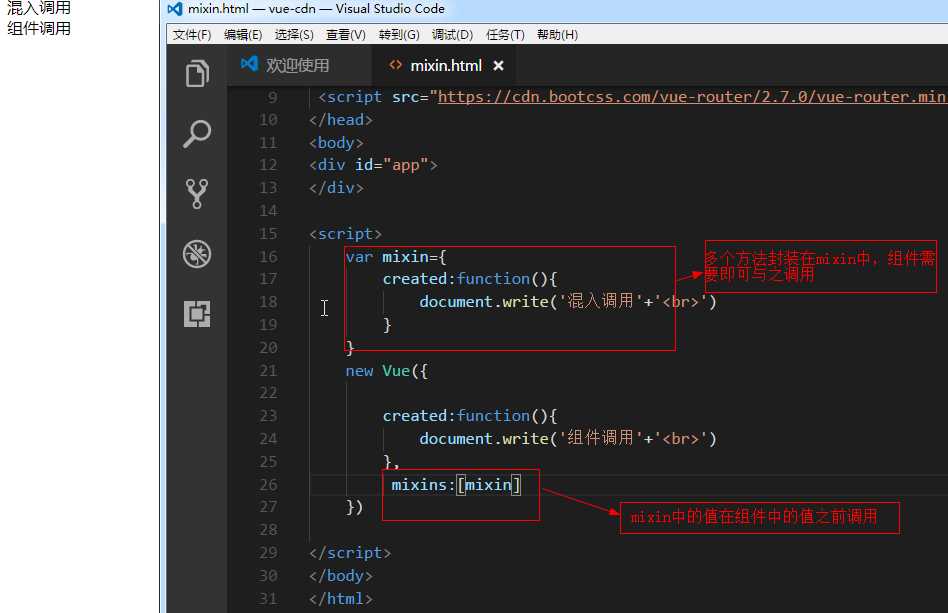
mixin
mixins就是定义一部分公共的方法或者计算属性,然后混入到各个组件中使用,方便管理与统一修改。
如果组件中定义的方法与混入对象中的方法/属性一样,组件中的优先级大于混入对象中的(方法会调用多次)

Ajax
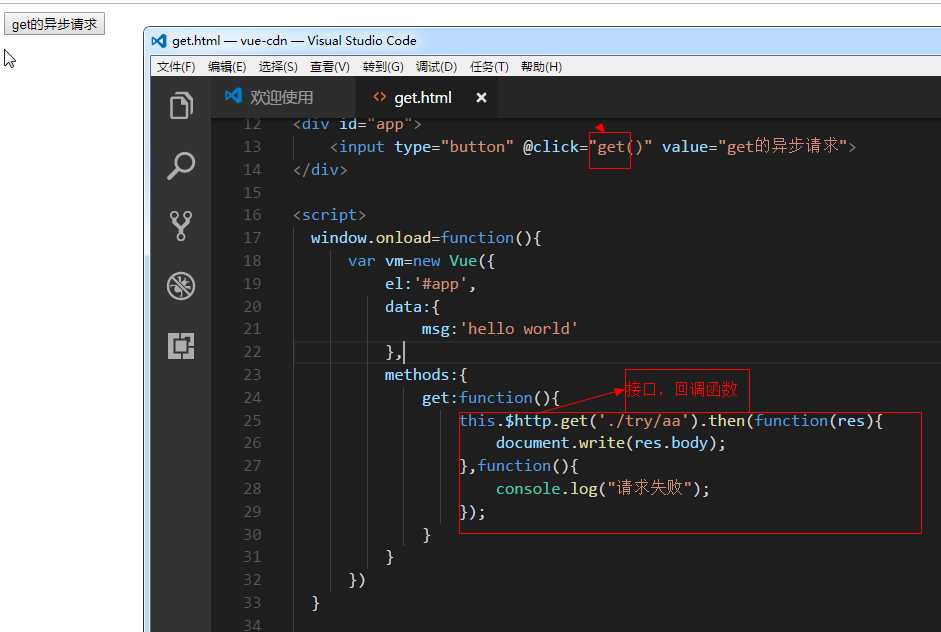
Vue 要实现异步加载需要使用到 vue-resource 库
get请求

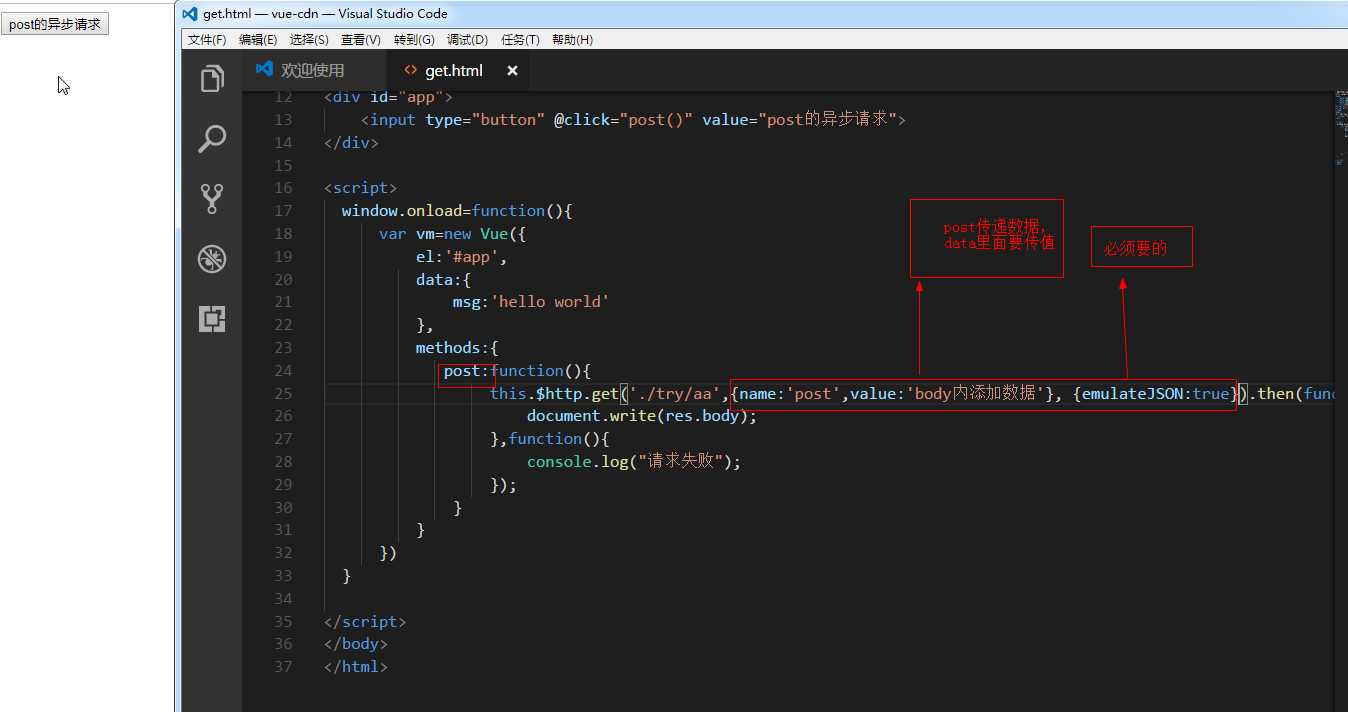
post 发送数据到后端,需要第三个参数 {emulateJSON:true}。
emulateJSON 的作用: 如果Web服务器无法处理编码为 application/json 的请求,你可以启用 emulateJSON 选项。

本文升华自菜鸟教程vue模块
详细的demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/vue-cdn
标签:过渡 dos 效果 后端 映射 内容 ati 过滤 就是
原文地址:https://www.cnblogs.com/smart-girl/p/9733739.html