标签:photo alt 运行 jpg font 桌面 界面 col 启用
个人认为切图虽然不是前端的主要工作,但掌握一些切图的技巧还是有利无害的。
切过图的小伙伴肯定对传统切图方式很反感。因为真的很麻烦,要一张一张的切。
要切的图少还好,多了简直就是噩梦,特别是当用PS提供的参考线辅助切图的时候,密密麻麻的参考线简直眼花缭乱。
后来 photoshop 2014 CC 版本开始提供了2种方法辅助切图。
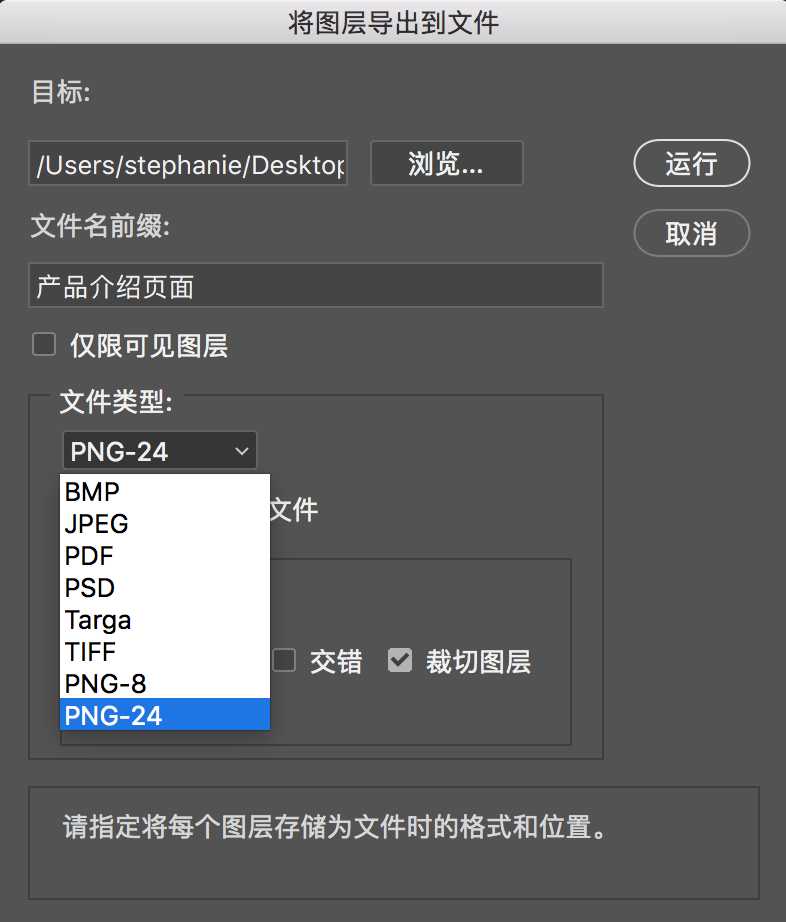
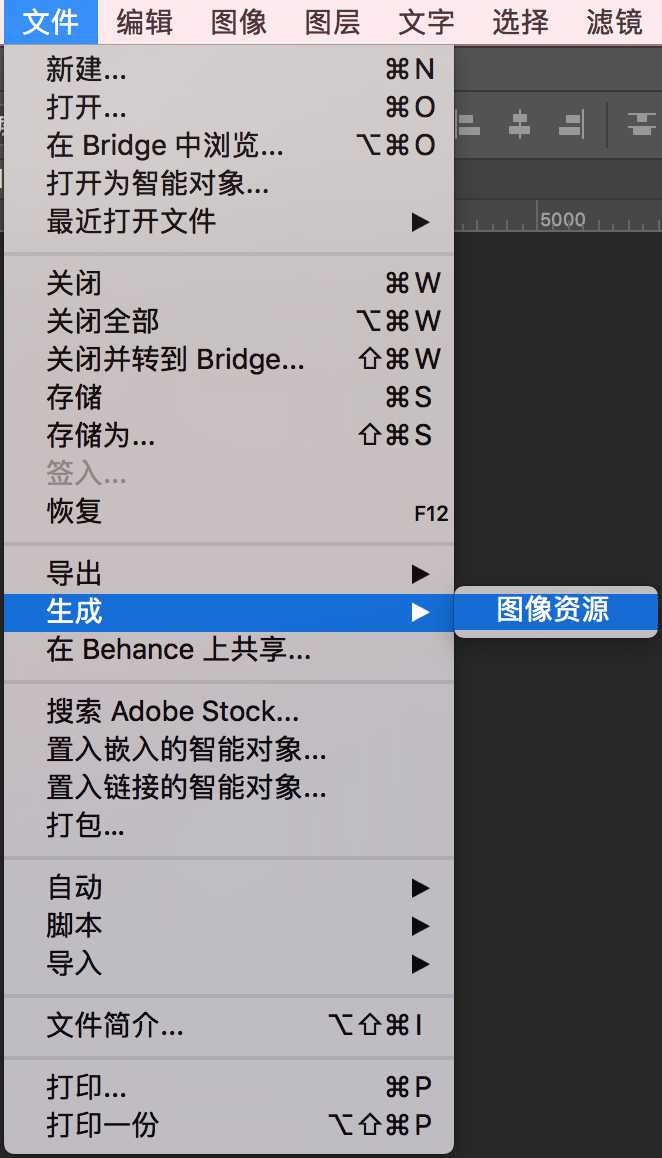
第一种:打开PS以后选择文件-脚本-将图层导出到文件,然后会弹出下面界面
注:如果是 photoshop 2017 CC 版本的,选择文件-导出-将图层导出到文件

选择你要的图片格式,然后选择运行即可。随后PS会开始自动切图,简单方便
但过程耗时会很长,特别是对电脑的性能有很高的要求,然而切出来的图能用的也不多。个人感觉很鸡肋的一个功能
第二种方式(着重推荐这种方式)
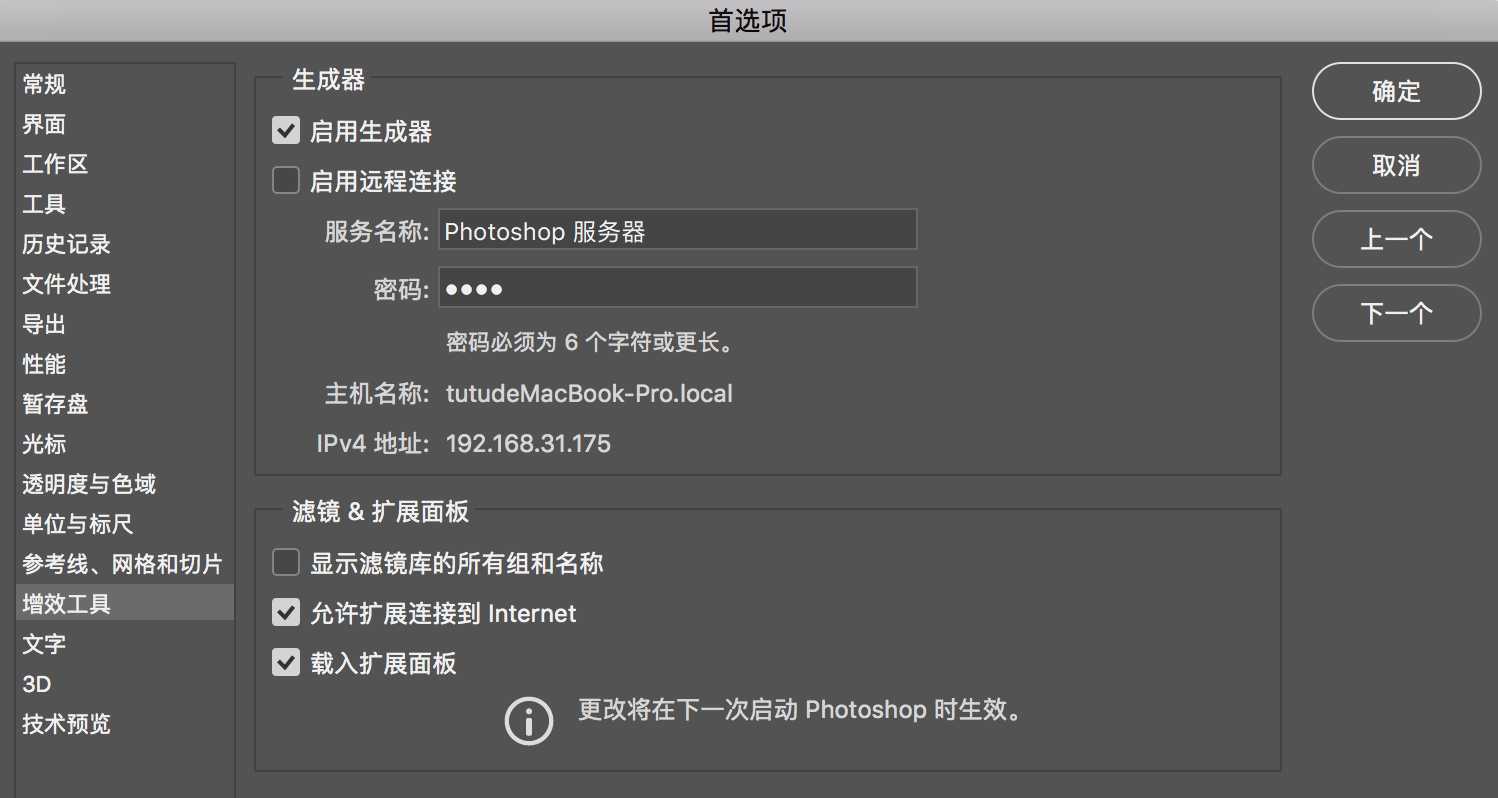
打开ps后选择首选项(快捷键crtl + k)增效工具,然后弹出如下界面

这里一定要勾选启用生成器选
同时选择文件-生成-图像资源(这个时候桌面上会自动生成一个文件夹,用于存放切好的图)

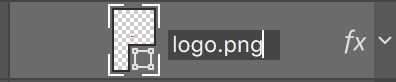
重点来了,做好上面的准备以后,只需要选中要切图的图层,然后双击图层,把名字改为如,logo.png回车即可
然后就可以在桌面上自动生成的文件夹里看到刚刚切好的png格式的图,jpg也是如此

如果你要切苹果的2@,3@图,同样双击图层后输入 200% 2@logo.png / 300% 3@logo.png 即可自动生成到桌面的文件夹里

注:这2种方式都需要photoshop CC版,建议使用photoshop 2015 CC版及以上版本
标签:photo alt 运行 jpg font 桌面 界面 col 启用
原文地址:https://www.cnblogs.com/tu-0718/p/9741058.html