标签:png vue nal ima 使用 ica ppi 消息 2.0
如下图所示,项目在IE11下打开报错:

因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持。
解决方法:
第一步: 安装 babel-polyfill 。 babel-polyfill可以模拟ES6使用的环境,可以使用ES6的所有新方法
$ npm install --save babel-polyfill npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + babel-polyfill@6.26.0 updated 1 package and audited 33486 packages in 75.189s found 18 vulnerabilities (1 low, 10 moderate, 6 high, 1 critical) run `npm audit fix` to fix them, or `npm audit` for details
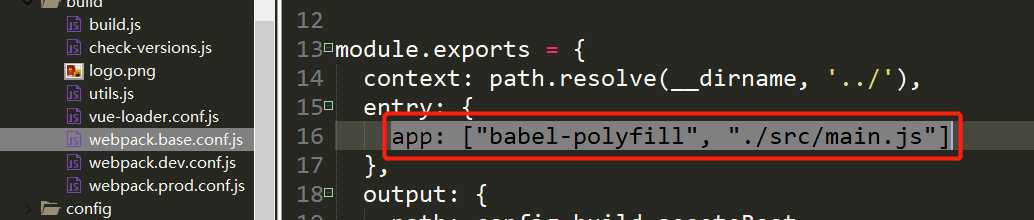
在webpack.config.js文件中,使用
app: ["babel-polyfill", "./src/main.js"]
替换原来的
app: ‘./src/main.js‘
如下图是修改后的位置:

最后一步:
重新启动项目 npm run dev
vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题
标签:png vue nal ima 使用 ica ppi 消息 2.0
原文地址:https://www.cnblogs.com/stella1024/p/9742318.html