标签:alt 属性 官方 后台 文档 inf png .com span
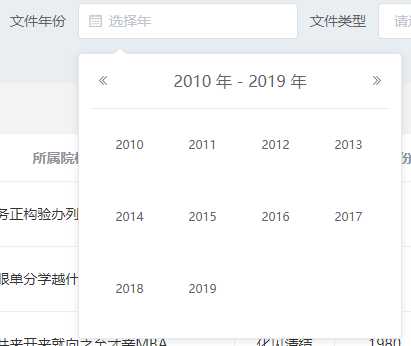
<el-date-picker v-model="fileYear" type="year" placeholder="选择年"> </el-date-picker>

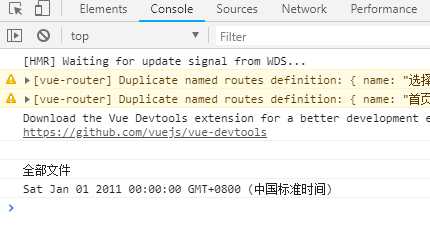
最近用了element插件中的日期选择器——年,但是在后台却不能获得xxxx(eg. 2018)格式的年份,打印了 v-model="fileYear" 中的 fileYear,不知道是个什么鬼……

官方文档上也没有关于这方面的说明,后来发现加个属性就行了
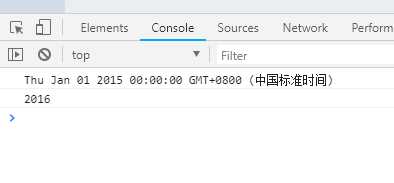
<el-date-picker v-model="fileYear" type="year" placeholder="选择年" value-format="yyyy"> </el-date-picker>

这样就可以了,在后台也能获取 xxxx 格式的年份了~
标签:alt 属性 官方 后台 文档 inf png .com span
原文地址:https://www.cnblogs.com/baby-zuji/p/9742572.html