标签:style blog http color io os ar java for
RT----感觉这个题目蛮有意思的---开整。
我第一眼看到这个题目的时候就觉得简直so easy嘛,没什么挑战性啊,不就是给一个标签绑定一个事件,用this来搞掂就OK了么...........
结果我再仔细一看发现想的略简单.......
好吧,进入正题
我开始一直在想如何给页面上所有的元素绑定同一个事件纠结了不少时间,还百度了一下,不过没找到合适的答案,然后我就想貌似没有这种说法。然后我不知道怎么的就通过a标签想到了window和document对象。
然后给window绑定了事件,点击页面上任意位置都有反应了,如果不传参数的话打印的就是window和document对象,代码如下
window.onclick=function(){
alert(this);//这里的打印结果是[object Window]
}
document.onclick=function(){
alert(this);//这里是[object HTMLDocument]
}
然后我想到了用this不就能找到当前对象了么.....于是我就相当然的这样传参了。。。结果是果断报错
window.onclick=function(this){
alert(this);
};
这样不行我就改换了一下思路。换了一个形参名,结果打印出来一串貌似鼠标监听的东东[object MouseEvent],心里暗喜,这下貌似有戏了。
window.onclick=function(obj){
alert(obj);
};
document.onclick=function(obj){
alert(obj);
};
但是这样也看不出什么,于是果断的按下F12打开控制台。将alert改成了console.log()
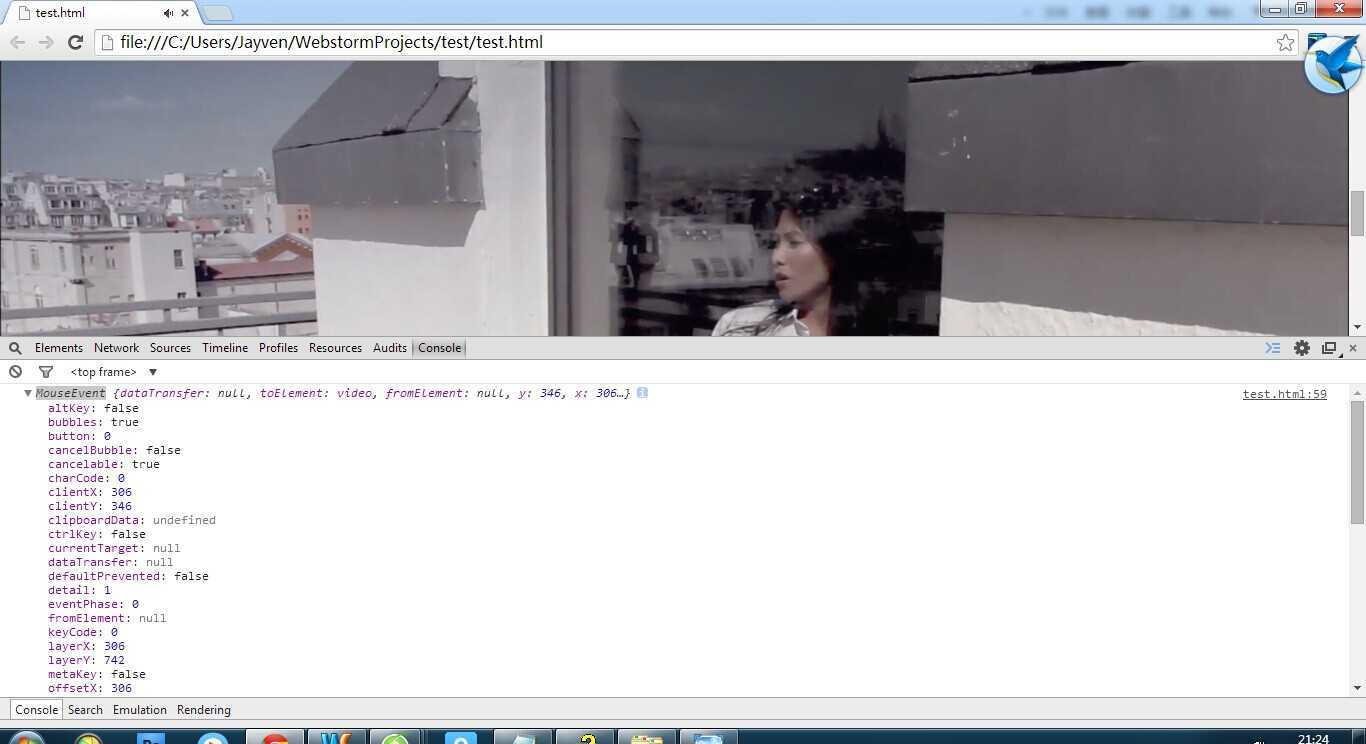
然后首先进入我视线的是那个Video,而我当时点击的就是那个视频,然后就看见了toElement这个玩意...

这下完全找到思路了,果断将代码写为
window.onclick=function(obj){
console.log(obj.toElement);
alert(obj.toElement);
};
然后输出结果如下图;


我当时以为这就算完了,结果貌似还是不行啊,我只需要video啊,所以我就在toElement下面找啊找,找到了tagName这个好东西..
于是代码又成为了
window.onclick=function(obj){
console.log(obj.toElement.tagName);
alert(obj.toElement.tagName);
};
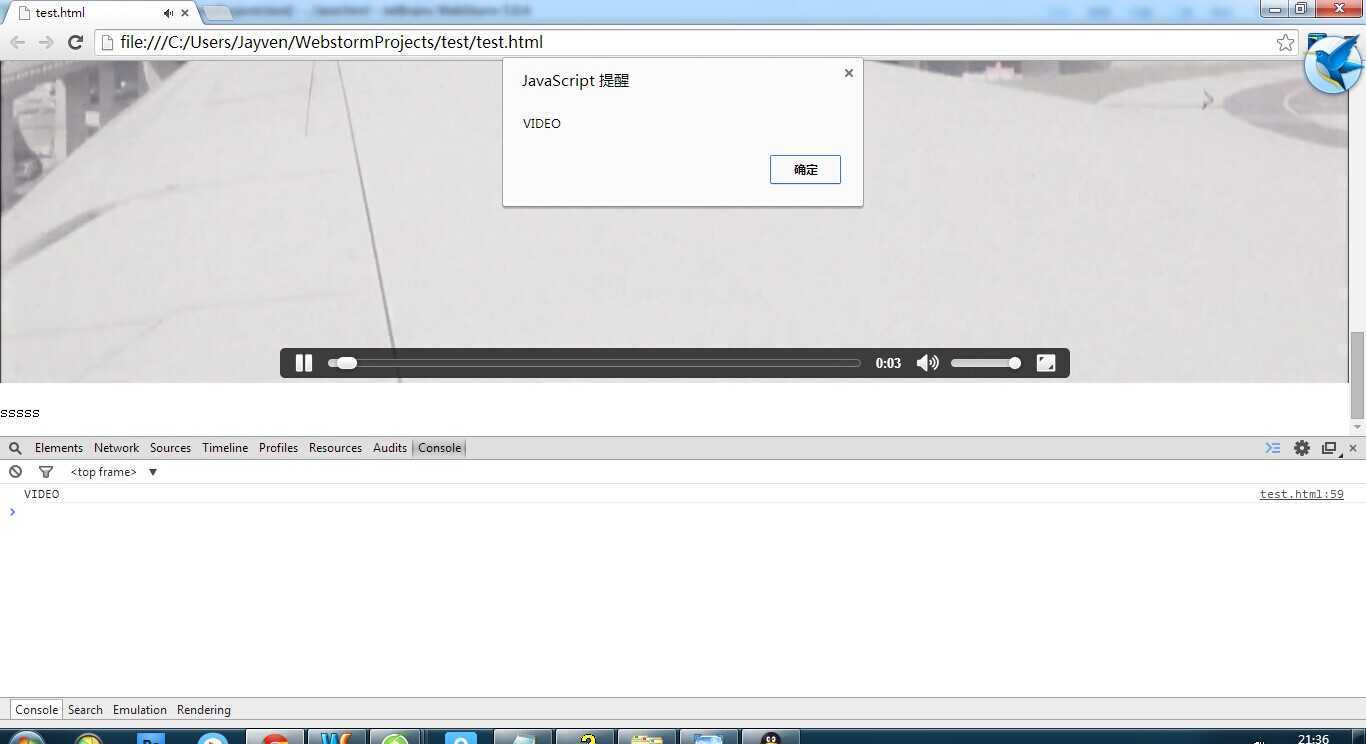
然后结果如下图

然后这事还没完,我又在mouseEvent里面找到了三种替代方法......请看如下代码,该段代码没有检测浏览器的兼容性问题,望大神帮忙参考参考,最后希望大神轻喷,这可是我很有成就感的一次尝试呀。
<script type="text/javascript">
<!--点击页面上任意标签alert标签名字-->
document.onclick=function(obj){
alert(obj.target.tagName);
// obj.target/obj.srcElement/obj.toElement 得到的结果是整个元素标签并且包括里面的内容
// nodeName、tagName显示的是大写标签名//localName显示的是小写的
console.log(obj.target);
}
</script>
最后附上整个代码:
<!DOCTYPE html> <html> <head> <title></title> <meta content="text/html" charset="utf-8"/> <style type="text/css"> body,div{ margin: 0; padding: 0; } #div1{ text-align: justify; border: 1px solid red; word-spacing: 120px; /*layout-flow:vertical-ideographic;*/ } #div1 img{ width: 50%; height: 50%; vertical-align: middle; outline: 5px solid #000 ; border: 2px solid red; } #div1 ul li{ list-style-type: circle; color: red; } strong { voice-family: "Bob Barker", "Monty Hall", male } </style> </head> <body> <div id="div1"> <img src="05311K62112646.jpg" alt=""/><span>what the time</span> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <strong>ssss</strong> </div> <div> <video controls="true" autoplay="true" width="100%" height="100%" src="ANGGUN - ONLY LOVE.mp4">你的浏览器不支持video标签</video> </div> <p onclick="ff(this)">sssss</p> </body> <script type="text/javascript"> <!--点击页面上任意标签alert标签名字--> document.onclick=function(obj){ alert(obj.target.tagName); // obj.target/obj.srcElement/obj.toElement 得到的结果是整个元素标签并且包括里面的内容 // nodeName&&tagName显示的是大写标签名//localName显示的是小写的 console.log(obj.target); } </script> </html>
今天看见了一个有意思的题目-----请实现鼠标点击页面中的任意标签,alert该标签的名字
标签:style blog http color io os ar java for
原文地址:http://www.cnblogs.com/Jayvenlee/p/4014537.html