标签:visual 如图所示 directory 图片 trap json val 更改 默认
在项目目录下添加一个文件.bowerrc
{ "directory": "wwwroot/lib" }
JS包默认安装到webroot的lib文件夹,可以通过.bowerrc文件更改安装路径。
再添加一个 bower.json(可以选择添加)
{ "name": "asp.net", "private": true, "dependencies": { "bootstrap": "3.3.7", "jquery": "2.2.0", "jquery-validation": "1.14.0", "jquery-validation-unobtrusive": "3.2.6" } }
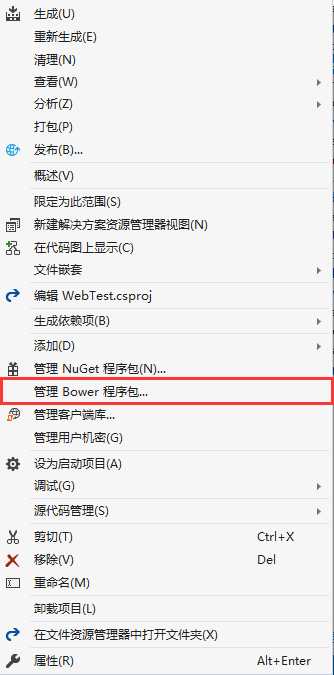
重启Visual Studio【一定要重启VS】,右键点击项目,出现 管理Bower程序包,如图所示

标签:visual 如图所示 directory 图片 trap json val 更改 默认
原文地址:https://www.cnblogs.com/yunspider/p/9745924.html