标签:style blog http color io os 使用 ar java
这两天自己搭建一个上传以及下载图片的网站,在搭建的过程中发现一个connect框架的版本问题。
老版本的connect提供bodyParse(),这个中间件为后续中间件提供req.body和req.files两个对象。那什么是req.body和req.files,这两个对象都是form表单提交时产生的对象,form表单有三种提交格式:即enctye可以有三种值:
enctype = "application/x-www-form-urlencoded" enctype = "multipart/form-data" enctype = "text/plain"
分别对应不同的提交数据,其中multipart是提交文件数据。
新版本对老的bodyParser(),进行了分离,需要从npm上自行安装bodyParser,不像老版本可以直接使用bodyParser();
var connect = require(‘connect‘);
var bodyParser = require(‘body-parser‘);
var app = connect();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(function(req, res){
console.log(req.body.username);
res.end();
})
//老版本
app.use(connect.bodyParser());
但是需要注意的是,不是类型的form提交都能够被body-parser这个中间件解析出来的。下面是body-parser,github中的一段介绍:
Node.js body parsing middleware. This does not handle multipart bodies, due to their complex and typically large nature. For multipart bodies, you may be interested in the following modules: busboy and connect-busboy multiparty and connect-multiparty formidable multer Other body parsers you might be interested in: body co-body
所以,如果需要解析multipart/form-data格式的数据时,需要用到multiparty或者connect-multiparty,考虑到在express中使用中间件的方便性,我选用的是connect-multiparty中间件:
var connect = require(‘connect‘);
var multiparty = require(‘connect-multiparty‘);
var app = connect()
.use(multiparty())
.use(function(req, res){
console.log(‘ok, in!‘);
console.log(req.body);
console.log(req.files);
})
.listen(3000);
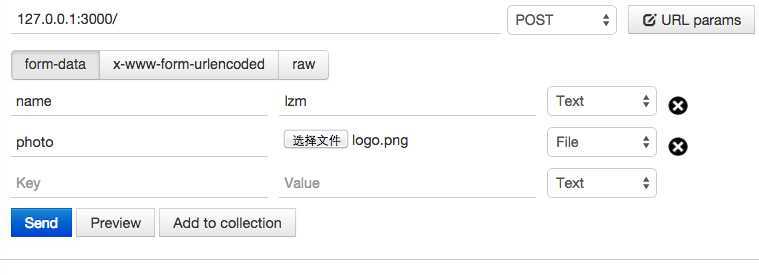
使用chrom app的postman对程序进行测试:

查看terminal中的记录:
{ name: ‘lzm‘ }
{ photo:
{ fieldName: ‘photo‘,
originalFilename: ‘logo.png‘,
path: ‘/var/folders/xk/_c57gj3j7s1d69th1mf65rkw0000gp/T/9335-1cemj7f.png‘,
headers:
{ ‘content-disposition‘: ‘form-data; name="photo"; filename="logo.png"‘,
‘content-type‘: ‘image/png‘ },
ws:
{
path: ‘/var/folders/xk/_c57gj3j7s1d69th1mf65rkw0000gp/T/9335-1cemj7f.png‘,
...
},
size: 3452,
name: ‘logo.png‘,
type: ‘image/png‘ } }
这样就解决的,parser解析不了form-data的问题。
标签:style blog http color io os 使用 ar java
原文地址:http://www.cnblogs.com/pandalzm/p/4014630.html