标签:图片 伪代码 ica 方式 *args 系统 封装 进一步 应对
目录
视图函数的作用是,对指定的url执行业务逻辑,视图函数将会作为model层和template层的桥梁,最主要的逻辑是操作数据库以及完成模板渲染前的上下文准备。
视图系统的模块:
model层template层所有实现wsgi协议的web框架都必须实现如下接口形式的application函数,完成对http请求的http响应,web应用程序和web服务器的分界即从此函数开始。
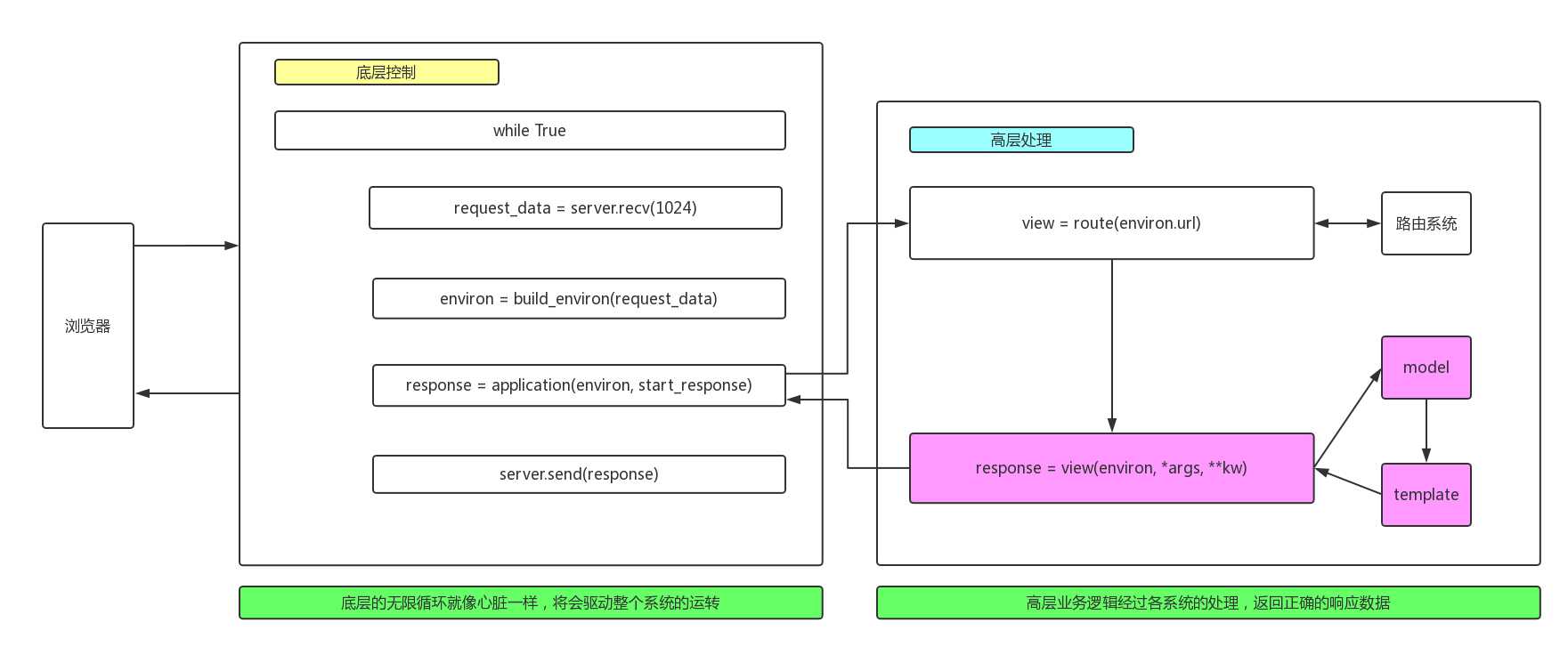
application函数在web应用程序中被定义,而在wsgi服务器(web服务器)上被无限循环调用,在django中,application函数中会通过路由系统根据url来寻找对应的view,然后执行view视图函数处理业务逻辑。
# 伪代码
def application(environ, start_response):
# 此函数在web应用程序上被定义,在web服务器上被无限循环调用
view = route(environ.url) # 路由系统
response = view(environ, *args, **kw) # 视图系统
return responsedjango视图功能定位图示

视图函数的本质作用就是:接收一个reqeust请求,正确处理,然后返回一个reponse响应。
为了方便在视图函数中处理请求与响应,reqeust请求报文在web框架中被封装成HttpRequest请求对象,而reponse响应报文也被封装成HttpResponse响应对象。
所以视图函数中,除了处理逻辑之外,还有两个重要的对象,就是请求对象和响应对象。
请求对象就是对http请求报文的封装,django自动执行封装并传入视图函数第一参数,我们需要在视图函数中调用。
请求对象中有很多需要被进一步处理的数据,常用的接口如下:
常用接口:
HttpRequest.method 请求方法
HttpRequest.GET 对应GET请求类型的数据字典
HttpRequest.POST 对应POST请求类型的数据字典
HttpRequest.path 请求的路径
HttpRequest.get_full_path() 请求的路径+get数据
HttpRequest.is_ajax() 判断是否为ajax形式的请求响应对象就是对http响应报文的封装,响应对象需要我们在视图函数中创建,并在视图函数最后return给上层函数即底层控制循环。响应对象意味着web服务程序通过业务逻辑处理后返回的响应信息。
在视图函数中返回响应对象主要有两种形式的方法:
方式1: 以字符串字面量为接口:return HttpResponse(‘xxx‘),直接返回的字符串会作为html页面的内容,会被浏览器所执行,即,可以返回一个<h1>xxx</h1>
方式2: 以html文件或模板文件为接口:return render(request, ‘index.html‘, {xxx}),可以直接返回最终形态的html字符串。通过render函数调用渲染引擎对模板文件执行渲染操作,
模板文件中包含模板语法,这些模板语法被认为是html文件中的占位符,用于后续填充动态数据,render函数内部最后会执行return HttpResponse操作。
注意:为了提高安全性,render函数在处理{xxx}渲染上下文时,如果包含有可执行的html数据的时候会自动转义成特殊字符,这主要是为了防止插入类似link或者script等这些浏览器会执行的html代码给客户端带来的安全性问题。render函数流程是进行渲染得到http响应报文中的响应体字符串,然后再返回一个HttpResponse对象,这相对于方式1,就是多了渲染的流程。
标签:图片 伪代码 ica 方式 *args 系统 封装 进一步 应对
原文地址:https://www.cnblogs.com/zzzlw/p/9747058.html