标签:很多 遇到 auto 数据 技术分享 lint row oop not
在用vue-cli 的时候装了 eslint 才发现自己的编码有多糟糕...
不过还好在eslint 的帮助下已经改正很多...以前四个缩进 现在活生生改成了两缩进,遇到过各种各样的报错 映象最深的应该是这个
Newline required at end of file but not found
官方的例子是+‘\n’。。。我一开始没懂其实就是最后一行要换行(多加一行)
其实可以配置的在config目录下的index里有 useEslint(关闭)选项 还有port(改端口)和autoOpenBrowser(npm run dev时是否自动打开浏览器)选项
如果想单独配置一些语法规则可以在eslintrc.js的rule下配置....这个地址有很详细的配置介绍
https://blog.csdn.net/IT_HLM/article/details/78776630
那为什么是在index里?我也很好奇 后面在webpack.dev.config.js发现了

首行拿到上级目录的config下的index
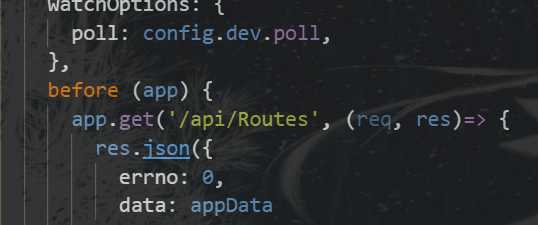
port:对应config.dev.port 就是index下dev.port

webpack.config.js可以写node路由 可以自己mock api写数据


标签:很多 遇到 auto 数据 技术分享 lint row oop not
原文地址:https://www.cnblogs.com/myXueli/p/9747779.html