标签:mod script class 发布 9.png 查看 语义 nod 输入
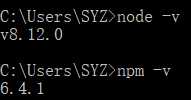
1. 首先确保自己电脑上安装了node及npm,打开cmd(windows键+R键),输入node -v以及npm-v查看安装信息;

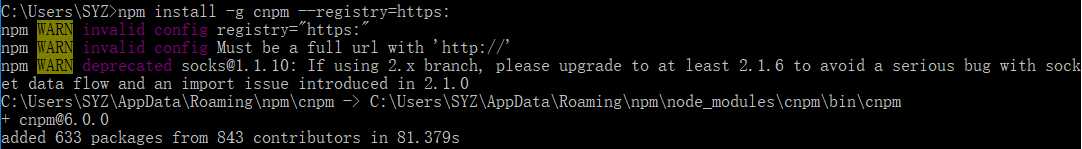
2. 然后执行命令npm install -g cnpm --registry=https: 安装cpnm(此处为安装淘宝镜像cpnm,如果是国内直接装可能会存在问题)

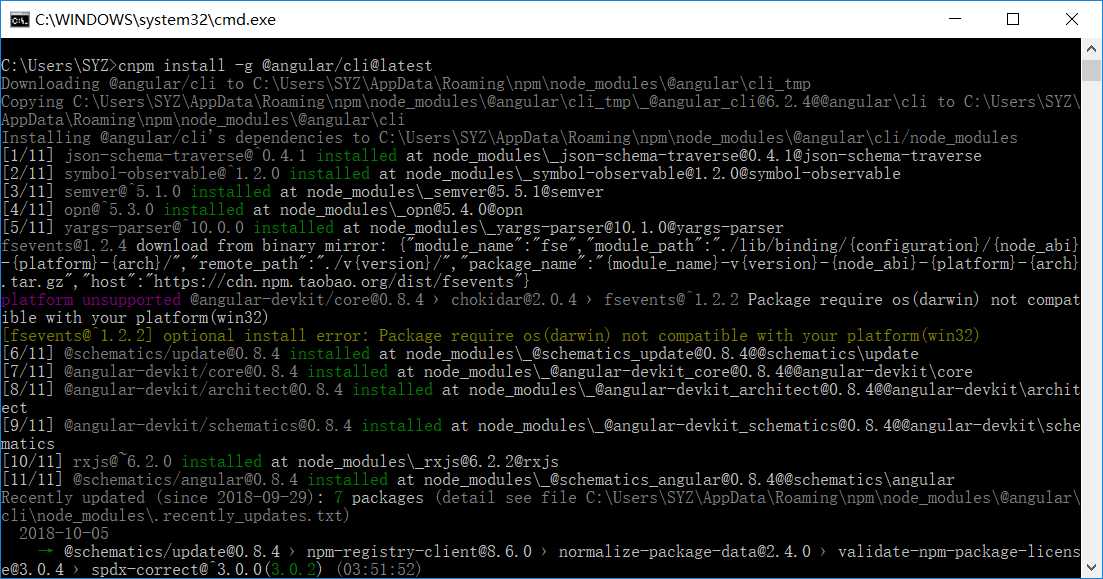
3. 执行命令cnpm install -g @angular/cli@latest安装Angular

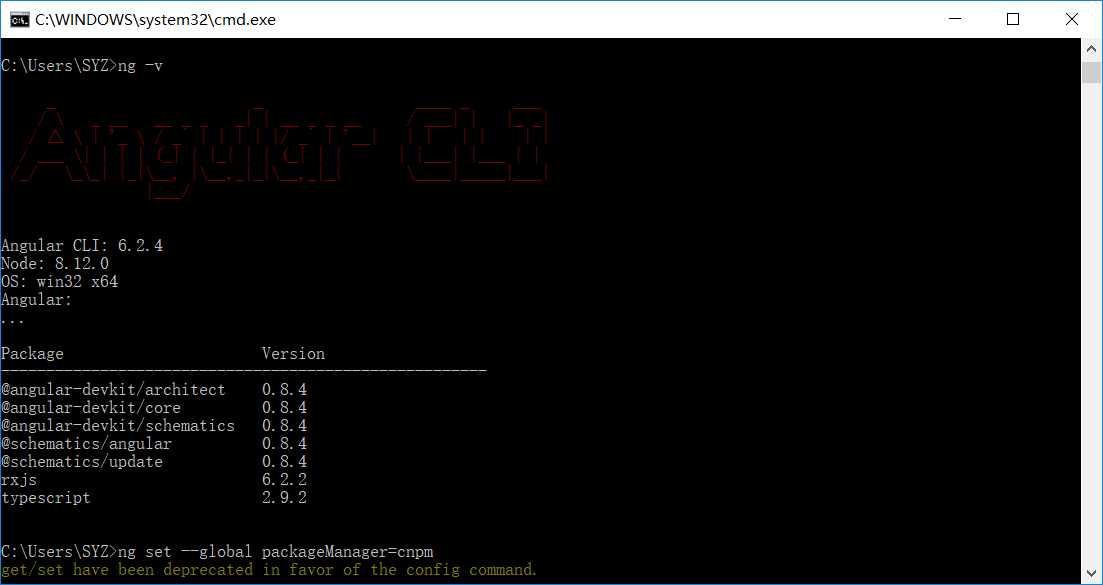
4.输入命令ng-v查看是否安装成功

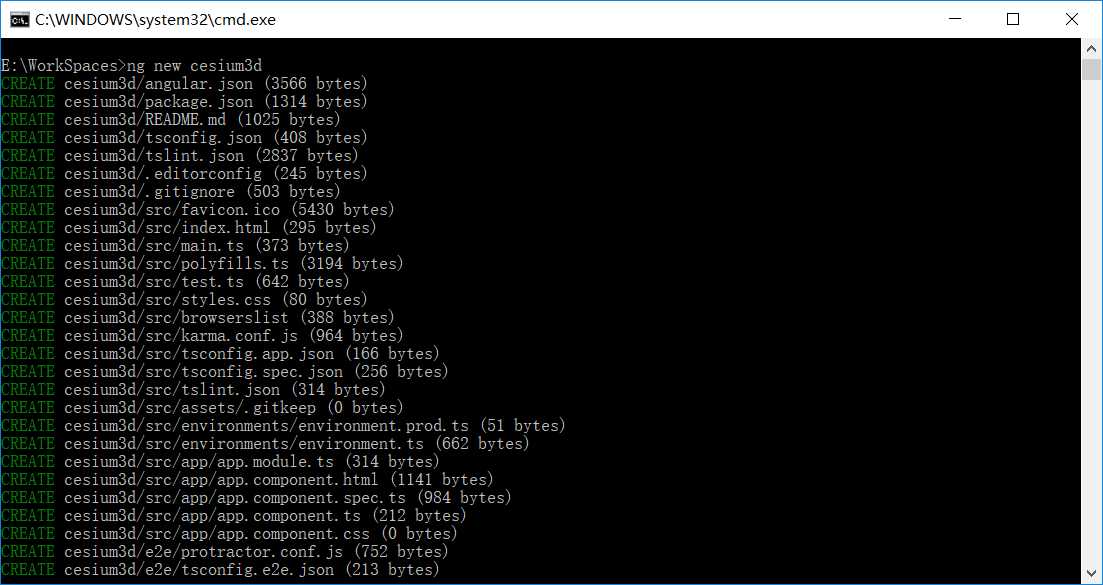
1.进入想要创建项目的地方,输入命令 ng new XXX 后面为自己的项目名。耐心等待一段时间,等待安装相应的包文件,项目创建完成。

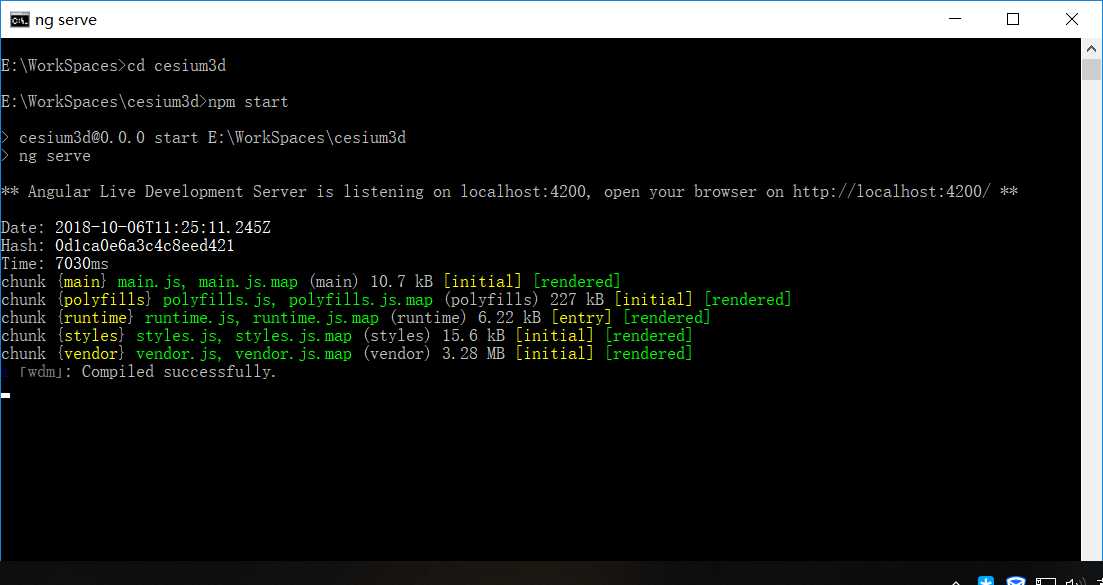
2.进入项目位置,输入命令 npm start,启动项目

3.项目默认运行地址: http://localhost:4200/,打开查看,项目运行成功

标签:mod script class 发布 9.png 查看 语义 nod 输入
原文地址:https://www.cnblogs.com/SUNYZBlog/p/9748134.html