标签:ima app 变化 格式 lock 技术 效果 width 生效
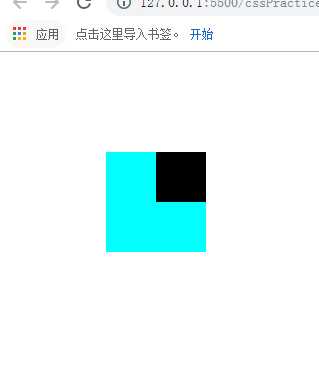
首先看一下问题案例

可以明显看到的是子元素inner设置了margin-top:100px,照理来讲其应该相对父元素往下偏移100px,
但是实际效果确是子元素上边界却紧紧的贴着父元素的上边界,所以这时inner的margin-top并没有生效,
而且也没有对布局带来其他影响,接下来再看一个有趣的现象
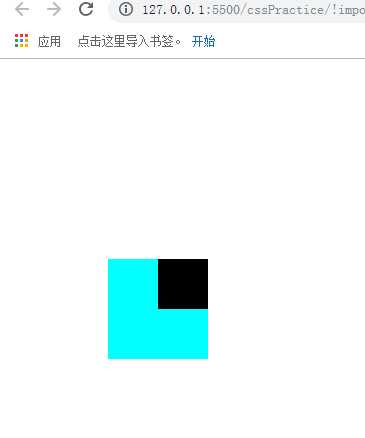
首先修改inner的样式将margin-top设为200px
然后再看效果

对比发现这回子元素inner上边界仍然紧贴着父元素上边界,但是连带着父元素,这两个div距离窗口上方的距离都增加,
这就是两个元素元素嵌套时,子元素垂直方向的margin塌陷问题,其实这样的布局条件下,这两个元素的margin-top被混合在一起计算了,
其结果是浏览器取了两个元素中margin-top的最大值作为这两个元素最终的margin-top
那么怎么解决这个问题呢?这就要用到bfc的概念
bfc指的是block format context,块级格式上下文,触发bfc的元素将会改变一小部分的渲染规则,可用于解决一些css的疑难bug
那么如何才能触发bfc呢?
一般来讲,如果一个元素具有以下其中一个样式,则这个元素变成了bfc元素,其渲染规则将会发生一些变化,这些样式有:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;
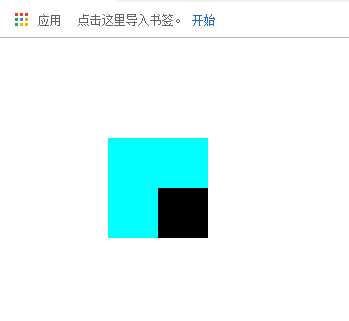
而结合本案例我们使用overflow属性即可,给父元素wrapper加上overflow:hidden,子元素inner的margin-top还是设为50px,样式最终如下
这时我们发现,网页的显示终于达到了预期的效果

标签:ima app 变化 格式 lock 技术 效果 width 生效
原文地址:https://www.cnblogs.com/kungfupan/p/9748346.html