标签:style blog http color io os ar java for
学习KnockOut第三篇之List
欲看此篇---------------------------------------------可先看上篇。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head > 4 <title> mutuDu‘s List</ title> 5 </head > 6 <body > 7 <form> 8 New Friend: 9 <input /> 10 <button> Add</ button> 11 </form> 12 <p> My Friend:</ p> 13 <select></ select> 14 <div> 15 <button> Remove</ button> 16 <button> Sort</ button> 17 </div> 18 </body > 19 </html> 20 <script src="knockout-2.2.0.js"></ script> 21 <script type="text/javascript"> 22 23 </script>


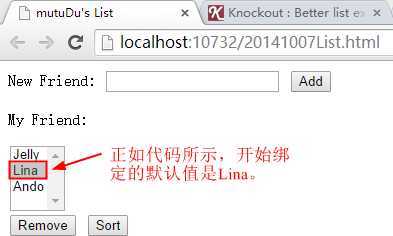
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head > 4 <title> mutuDu‘s List</ title> 5 </head > 6 <body > 7 <form> 8 New Friend: 9 <input data-bind="value:itemToAdd" /> 10 <button> Add</ button> 11 </form> 12 <p> My Friend:</ p> 13 <select data-bind="options:items,selectedOptions:selectedItem" multiple="multiple"></select > 14 <div> 15 <button> Remove</ button> 16 <button> Sort</ button> 17 </div> 18 </body > 19 </html> 20 <script src="knockout-2.2.0.js"></ script> 21 <script type="text/javascript"> 22 var ListViewModel = function (items) { 23 this.itemToAdd = ko.observable( ""); 24 this.selectedItem = ko.observableArray([ "Lina"]);//绑定数组里的元素不能忘了中括号。 25 this.items = ko.observableArray(items); 26 }; 27 ko.applyBindings(new ListViewModel([ "Jelly", "Lina" , "Ando" ])); 28 </script>


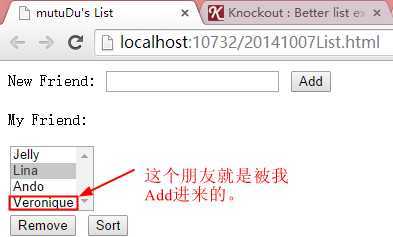
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head > 4 <title> mutuDu‘s List</ title> 5 </head > 6 <body > 7 <form data-bind="submit:addItem"> <!--这里写submit绑定,和下面的submit按钮相对应,执行addItem方法。--> 8 New Friend: 9 <input data-bind="value:itemToAdd" /> 10 <button type="submit"> Add</ button><!--type的类型的是submit--> 11 </form> 12 <p> My Friend:</ p> 13 <select data-bind="options:items,selectedOptions:selectedItem" multiple="multiple"></select > 14 <div> 15 <button> Remove</ button> 16 <button> Sort</ button> 17 </div> 18 </body > 19 </html> 20 <script src="knockout-2.2.0.js"></ script> 21 <script type="text/javascript"> 22 var ListViewModel = function (items) { 23 this.itemToAdd = ko.observable( ""); 24 this.selectedItem = ko.observableArray([ "Lina"]); 25 this.items = ko.observableArray(items); 26 //这里就是点Add时执行的方法。 27 this.addItem = function() { 28 this.items.push( this.itemToAdd());//push或者sort应该是蛮好理解的吧。 29 this.itemToAdd( ""); 30 }; 31 }; 32 ko.applyBindings(new ListViewModel([ "Jelly", "Lina" , "Ando" ])); 33 </script>


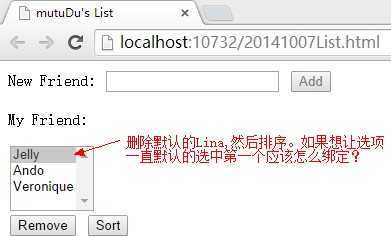
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head > 4 <title> mutuDu‘s List</ title> 5 </head > 6 <body > 7 <form data-bind="submit:addItem"> 8 New Friend: 9 <input data-bind="value:itemToAdd" /> 10 <button type="submit"> Add</ button> 11 </form> 12 <p> My Friend:</ p> 13 <select data-bind="options:items,selectedOptions:selectedItem" multiple="multiple"></select > 14 <div> 15 <button data-bind ="click:removeSelected">Remove</ button><!--click绑定,执行下面的删除函数--> 16 <button data-bind="click:sortItems"> Sort</ button><!--click绑定,执行下面的排序函数--> 17 </div> 18 </body > 19 </html> 20 <script src="knockout-2.2.0.js"></ script> 21 <script type="text/javascript"> 22 var ListViewModel = function (items) { 23 this.itemToAdd = ko.observable( ""); 24 this.selectedItem = ko.observableArray([ "Lina"]); 25 this.items = ko.observableArray(items); 26 this.addItem = function() { 27 this.items.push( this.itemToAdd()); 28 this.itemToAdd( ""); 29 }; 30 //这里是点击删除时的方法。 31 this.removeSelected = function() { 32 this.items.removeAll( this.selectedItem()); 33 this.selectedItem([]); //注意括号是不能掉了的。 34 }; 35 //这里是写排序的方法 36 this.sortItems = function() { 37 this.items.sort();//上面有说到这个方法。 38 }; 39 }; 40 ko.applyBindings(new ListViewModel([ "Jelly", "Lina" , "Ando" ])); 41 </script>

楼主,这个sort排序是按什么规律排?

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head > 4 <title> mutuDu‘s List</ title> 5 </head > 6 <body > 7 <form data-bind="submit:addItem"> 8 New Friend: 9 <input data-bind="value:itemToAdd,valueUpdate:‘afterkeydown‘" /><!--当输入字符时就自动更新ViewModel--> 10 <button type="submit" data-bind="enable:itemToAdd().length>0">Add </button> <!--加了enable绑定--> 11 </form> 12 <p> My Friend:</ p> 13 <select data-bind="options:items,selectedOptions:selectedItem" multiple="multiple"></select > 14 <div> 15 <button data-bind="click:removeSelected,enable:selectedItem().length>0">Remove</ button><!--加了enable绑定--> 16 <button data-bind="click:sortItems,enable:items().length>1">Sort </button> <!--加了enable绑定--> 17 </div> 18 </body > 19 </html> 20 <script src="knockout-2.2.0.js"></ script> 21 <script type="text/javascript"> 22 var ListViewModel = function (items) { 23 this.itemToAdd = ko.observable( ""); 24 this.selectedItem = ko.observableArray([ "Lina"]); 25 this.items = ko.observableArray(items); 26 this.addItem = function() { 27 this.items.push( this.itemToAdd()); 28 this.itemToAdd( ""); 29 }; 30 this.removeSelected = function() { 31 this.items.removeAll( this.selectedItem()); 32 this.selectedItem([]); 33 }; 34 this.sortItems = function() { 35 this.items.sort(); 36 }; 37 }; 38 ko.applyBindings(new ListViewModel([ "Jelly", "Lina" , "Ando" ])); 39 </script>
标签:style blog http color io os ar java for
原文地址:http://www.cnblogs.com/anmutu/p/4014688.html