标签:blog http io os 使用 ar sp 2014 on
网页中的渲染是由CSS来实现,CSS2就不说了,那个没得说的,最常用的就是个颜色布局什么的。
CSS3
自从有了CSS3,相比CSS2变得更具有活力了,CSS3没有什么方法函数的,它跟CSS2一样也是属性值得表现,所有JS没学好的同学,可以用CSS3代替JS,当然CSS3现在还没有一个标准,但是已有的几个标签,已经被业界多公认,我会在下面介绍几个,如果你想要做一个非常完美的网页的话,单纯的CSS3是不够的,有许多的动画效果是要JS来实现的,用CSS3来实现的话,效果不是很好,最重要的是CSS是不兼容IE的,这个鸡肋,不得不使我们开发人员学习JS。
clip
这个属性并不是CSS3里面的,但是这个属性我们对网站的优化,很有帮助。
在我们开发人员,看到网页的小图标是,想扣下来它的图片,结果会发现这张图片不是单一的,而是很长很大的一张图片,你所要的图片只是其中的一个图片,那么这个时候我们用这个属性来剪贴图片,得到你所需要的那个图标。
clip:rect(top,right,bottom,left);
这个属性有一个rect方法,里面有4个属性,对于这四个属性,大家可能不陌生,会不会想到border,margin,padding呢?不过这border这些属性是不同的,这里的四个属性是坐标的偏移长度。
这个方法必须要和绝对定位一起使用
例如:
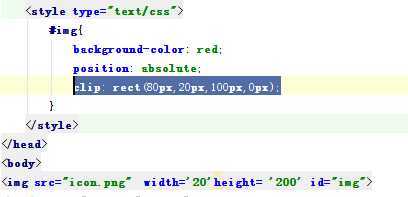
img{
position:absolute;
clip:rect(80px,20px,100px,0px,)
}
<body>
<img src="icon.png" width=‘20‘height= ‘200‘>
</body>
而这个元素的偏移长度都是已图片的左上角(0,0)坐标为基准的。
教大家一个小窍门,如果你暂时使用不来的话,首先设置这个属性的四个值为auto,也就是默认的不切割。然后一个个的试,你会发现很简单
第一个参数就是top的值了,左上角到图片上部的距离
第二个参数就是right的值了,左上角到图片右部的距离
第三个就是bottom的值了,左上角到图片最底部的距离
第四个就是left的值了,左上角到图片向左偏移的距离了。
如图:
这个图就是网页中的图片,而我所要的就是腾讯微博那个图标,不用打架PS切片,用CSS实现,为了使得大家清楚,我让背景成红色

这就是所需要的代码

最终效果,而其他的是被overflow:hidden
标签:blog http io os 使用 ar sp 2014 on
原文地址:http://www.cnblogs.com/limit1/p/4014836.html