标签:就是 content const jpg dex audio span 价值 cli
原文地址: http://www.php.cn/js-tutorial-410304.html
本篇文章给大家带来的内容是关于vue $refs中不使用拼接的原因以及解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" :ref="‘audio‘+index"></xm-audio> </li>
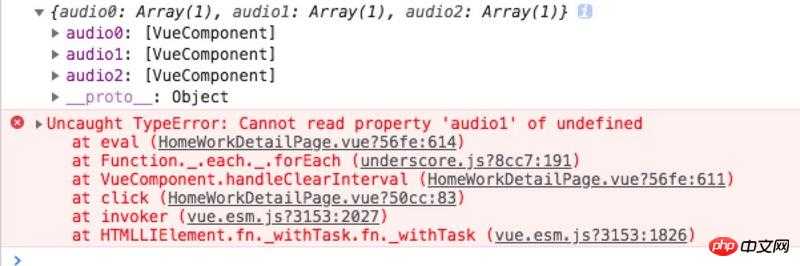
handleClearInterval(id) { _.each(this.$refs,(item,key)=>{ if(key != ‘audio‘+index){ console.log(this.$refs); console.log(this.$refs.audio[key]) } }) },
这样写就会报错

换一种写法,去掉audio
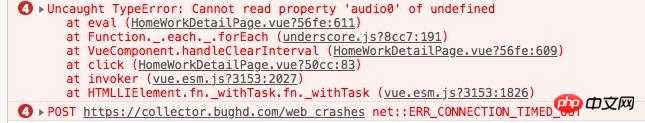
改成console.log(this.$refs[key])
这样依旧不行

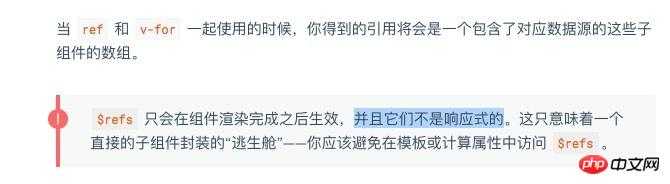
官方是这样描述的

改成如下形式
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" ref="audio"></xm-audio> </li>
handleClearInterval(id) { const audioList = this.filterListByType(this.info.instHomeworkContents,3) _.each(audioList,(item,key)=>{ if(item.id != id) { console.log(this.$refs) console.log(this.$refs.audio[key]); this.$refs.audio[key].clearInterval() } }) },
这样就能获取到想要的那个dom,我这里是获取了,循环出的子组件,以上就是vue $refs中不使用拼接的原因以及解决方法.
标签:就是 content const jpg dex audio span 价值 cli
原文地址:https://www.cnblogs.com/wenfangcao/p/9752681.html