标签:span rap color ima src float width png black
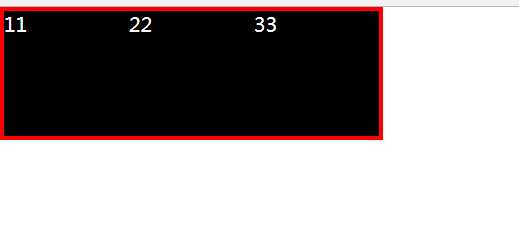
.wrapper{
border:3px solid red;
float: left;
}
.content{
width: 100px;
height: 100px;
background: black;
color: #fff;
float: left;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">11</div>
<div class="content">22</div>
<div class="content">33</div>
</div>
</body>

标签:span rap color ima src float width png black
原文地址:https://www.cnblogs.com/xiadengqi/p/9755357.html