标签:ima 根据 val 其他 mod time 返回 定义 选择
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围
官网提供了picker-options参数可以设置日期选择范围,具体操作看代码
// 页面引入组件, 加上picker-options这个参数 <el-date-picker v-model="exCheckDate" type="date" :picker-options="pickerOptions" value-format="yyyy-MM-dd" placeholder="Please select"> </el-date-picker> // js中定义范围 // picker-options的值是一个对象,他的disabledDate属性可以设置禁用日期,有一个参数是当前选择的日期 data () { return { pickerOptions: {}, // 日期设置对象 } }, created {
// disabledDate 为true表示不可选,false表示可选 this.pickerOptions.disabledDate = disabledDate (time) { // 设置可选择的日期为今天之后的一个月内 let curDate = (new Date()).getTime() // 这里算出一个月的毫秒数,这里使用30的平均值,实际中应根据具体的每个月有多少天计算 let day = 30 * 24 * 3600 * 1000 let dateRegion = curDate + day return time.getTime() < Date.now() - 8.64e7 || time.getTime() > dateRegion // 设置选择的日期小于当前的日期,小于返回true,日期不可选 // return time.getTime() < Date.now() - 8.64e7 }, }
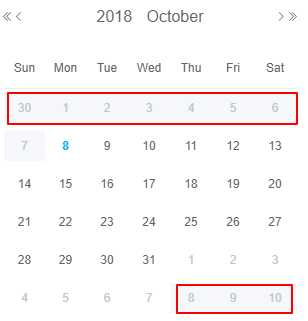
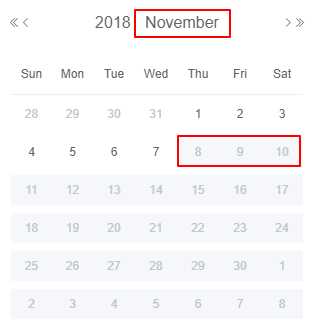
看一下应用的效果, 可选范围一个月,8是当前日期


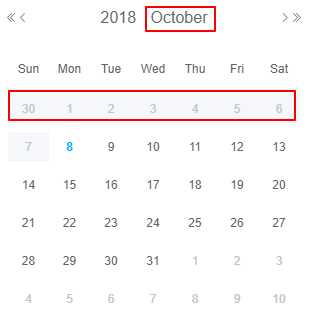
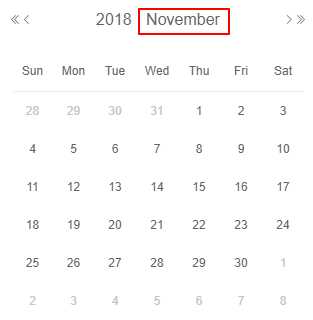
可选范围今天及之后的日期


如果你们需要其他效果可以自行设置
element-ui日期组件DatePicker设置日期选择范围Picker Options
标签:ima 根据 val 其他 mod time 返回 定义 选择
原文地址:https://www.cnblogs.com/steamed-twisted-roll/p/9755651.html