标签:des style blog http color io os 使用 ar
上面介绍了JS文档和Demo设计工具,本篇开始介绍一下注释的编写。SmartDoc使用的是YUIDoc的引擎,所以的注释规则都一样,先简单介绍下YUIDoc的注释编写。
编写注释是一个很繁重的体力活,很多程序员都嫌麻烦不愿意做此事,但是在编写的过程,会让你注意到很多的细节和考虑一些没有想到的地方,会发现很多的问题和优化点。
为了比较好的提高效率,从code开始就应该做好规划,组织文件、模块、代码;将单元测试和注释以及demo综合考虑,有效的重用;
当然无论怎么样都使用smartDoc都会比起单独的开发文档和demo要快捷的多。
以 /** 开始, */ 结束,以@指定类型
//第一种方式 /**
desc @.... @.... */ //第二种方式 /**
* desc * @.... * @.... */
* 第二种方式与第一种不同的时,注释的内容会根据*的位置对齐;两种方式可以混用但不建议使用,会使排版很困难。
* 注释是可以空着写的,不需要非要跟着代码,yuidoc只会扫描/** .... */ 的内容描述中;
* 描述desc可以使用html
* 支持markdown
* 支持录入api链接crosslink,格式如:{{#crossLink "module.class/method"}}{{/crossLink}},例子见@class说明
| 标签名 | 注释 | 效果 | 详细描述 |
|---|---|---|---|
| @module |
/** * This is my example module * @module ExampleModule * @example * * var bar; * */
|
|
模块标签; 所有在之后的@classs都会归类到此module下; 一个js文件最好定义一个module; 一个文件中多个module,yuidoc的扫描有时会乱掉; 其他js文件对此module扩展的话,使用@submodule
相关标签: @main, @submodule, @example, @namespace, @for. |
| @class |
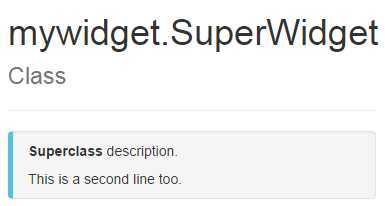
/** * <b>Superclass</b> description.<br>This is a second line too. * * @constructor * @class SuperWidget * @extends Widget * @namespace mywidget * @example * * var bar; * */
|
 |
类标签; 会扫描后面的@method, @property, @event, @attribute 如果是继承的话,加入@extends/@extensionfor 在@class中,想使用@example的话,必须加入@constructor
相关标签: @constructor, @extends, @extensionfor, @for, @module, @namespace, @static, @uses. |
| @method | /** * Overwritten method see {{#crossLink "mywidget.SuperWidget"}}
|
|
类方法标签; 描述方法 经常有情况是method并不是在所在@class下,因此要指定是具体@class的话,请使用@for; 参数说明使用@param 返回值使用@return,如果返回的是该类(即this)对象的话使用@chainalbe 相关标签: @chainable, @class, @constructor, @for, @param, @return, @static, @async, @protected, @private, @final. |
| @method 例子2 |
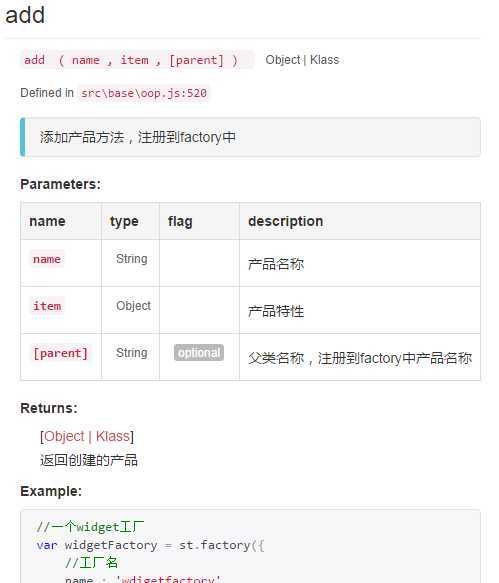
/** 添加产品方法,注册到factory中 @method add @param {string} name 产品名称 @param {object} item 产品特性 @param {string} [parent] 父类名称,注册到factory中产品名称 @return {object|klass} 返回创建的产品 @example //一个widget工厂 var widgetFactory = st.factory({ //工厂名 name : ‘wdigetfactory‘, //工厂类型 type: ‘class‘, //基类对象 base : {} }); ....... */ |
 |
|
| @property |
/** * Override Property * @property name2 * @type String */
|
 |
类基础属性; 定义简单类型属性
相关标签: @type, @for, @default, @@required, @optional, @readOnly, @static, @protected, @private, @final. |
| @attribute |
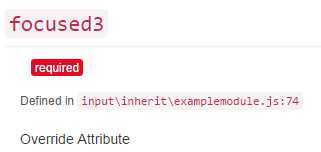
/** * Override Attribute * @attribute focused3 * @required */ focused3 : {...},
|
 |
类复杂属性; 主要定义object这类复杂属性
相关标签: @type, @for, @default, @@required, @optional, @readOnly, @static, @protected, @private, @final. |
| @event |
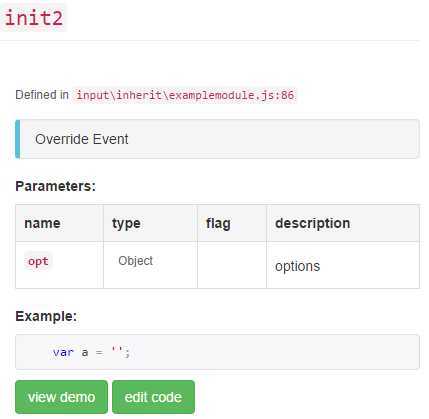
/** * Override Event * @event init2 * @param {object} opt options * @example * var a = ‘‘; */ init2 : function(opt){ }
|
 |
类事件定义; 与@method基本一致,作为事件分类区分
相关标签: @chainable, @class, @constructor, @for, @param, @return, @static, @async, @protected, @private, @final, @bubbles. |
次标签
| 标签名 | 注释 | 说明 |
|---|---|---|
| @submodule |
/** * Provides Y.JSON.parse method to accept JSON strings and return native * JavaScript objects. * * @module json * @submodule json-parse * @for JSON * @static */
|
子模块; 作为@module的扩展,通常使用在很多@class不在一个@module的文件下的扩展 |
| @main |
/** * The JSON module adds support for serializing JavaScript ... * * @module json * @main json * @class JSON * @static */ |
标示主模块; 主要作为定义目录使用; 例子在@class的同时定义了@module和main那么在生成后json和class JSON将共享同一注释信息 |
| @namespace |
/** * Subclass description. * * @constructor * @namespace mywidget * @class SubWidget2 * @extends Accordion */ |
命名空间; 例子中,最终@class的路径会显示为mywidget.Subwidget2 |
| @extends | 同上 | 继承标签;作为继承使用 |
|
@extension @extensionfor |
略 | 扩展标签;同@extends相反,,对类进行扩展 |
| @constructor | 同上 |
构造器标签;@class专用; 注意@class如果想使用@example必须要有@constructor |
| @static | 静态标示 | |
| @final | 常量,不可变标示 | |
| @readOnly | 只读 | |
| @optional | 可选 | |
| @required | 必选 | |
| @param |
/** * 更新操作接口 **[接口方法]** * @method update * @param {object} op 参数; * @param {object} op.filter 过滤器 * @param {object} op.data 更新数据 * @param {object} op.success 成功之后执行的方法 * @param {object} op.error 失败之后执行的方法 * @return {object} 操作结果 */ |
参数标签;@method,@constructor的@class和@event可用 @param可以设置子@param但最多为3级;子参数需要使用param.childparam的方式命名;
|
| @return | 返回值 | |
| @chainable | 当返回值为自己的类对象(即this)时使用 | |
| @type |
/** * ......... * @property useNativeParse * @type Boolean * @default true * @static */ |
类型标签;在@porperty和@attribute中使用 |
| @deault | 默认值设置 | |
| @for |
/** * Some method ‘bar‘ * disconnected from * its class ‘FarawayClass‘... * * @method bar * @for FarawayClass */ /** * Some inner class ‘foo‘... * * @class foo * @for OuterClass */ |
两种方式,但目标都是@class 1. 指明是哪个@class下的项,@method, @porperty, @attribute, @event使用 2. 设置@class的inner class,@class中使用 |
| @private | 私有标识 | |
| @protected | 保护标识 | |
| @async | 异步方法标识 | |
| @uses |
/** * @class Panel * @constructor * @extends Widget * @uses WidgetAutohide * @uses WidgetButtons ... */ |
混入mix便签;可以定义多个 |
| @requires |
/** * @module event-simulate * @requires event */ |
模块依赖的标签;标示module使用了那些模块 |
| @since |
/** * @since 3.4.0 */ |
标示从哪个版本加入此功能 |
| @example |
/** * ui测试类; * @class UI * @constructor * @content {string} type 内容 * @example * <html> * <div id=‘container‘>html render</div> * </html> * * <script> * var ui = new UI("UI测试"); * </script> */
|
代码示例;两种模式: 1. js代码,直接写入js 2. html和js,使用<html></html>和<script></script>包括起来 |
常用的就这么多,更多信息请查阅 YUIDOC注释编写;
本文例子大多都在 SmartDoc代码 的input目录,按照说明运行即可生成;
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/zhh8077/p/4011769.html