标签:rac 方法 center string The patch $.ajax ast 服务
一、同步加载与异步加载的区别
同步加载:每次请求,必定重新加载响应回来一整张界面。
异步加载:使用ajax发送请求给服务器,响应数据时,在浏览器层面通过js技术把结果显示出来。
步骤:1)创建XMLHttpRequest对象。 2)设定onreadystatechange属性的回调方法。 3)调用open()方法。 4)调用send()方法。
二、代码(以获取当前时间为例)
1、在myeclipse中新建一个web项目
2、在WebRoot下新建一个getTime.jsp,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>异步加载</title>
<script type="text/javascript">
<%-- 2、创建一个onclick的getTime方法,传两个参数0或1 --%>
function getTime(flag){
if(flag == 0){
//为0时同步加载时间
location.href = "${pageContext.request.contextPath}/getTime";
}else{
//为1时异步加载时间
//5 创建XMLHttpRequest对象 createAjax()方法
var ajax = createAjax();
//7 回调方法 onreadystatechange属性
ajax.onreadystatechange = function(){
//11 获取响应数据
//readyState:ajax的状态,有四种状态从0都4变化
if(ajax.readyState == 4 && ajax.status ==200){
var context = ajax.responseText;
//12 把响应数据显示到界面上
document.getElementById("show-time").innerHTML = context;
}
}
//8 生成请求(三个参数:请求方式,请求地址,请求是否异步) async=true判断是否是异步 true时为异步 (注意async可随便取名字,只为我们的逻辑起到鉴别的作用)
ajax.open("post","${pageContext.request.contextPath}/getTime?async=true",true);
//10 发送请求
ajax.send();
ajaz.setRequestHeader("Content-type","application/x-www-form-urlencoded");
}
}
//6 createAjax()方法
function createAjax(){
//ajax的创建代码
var ajax;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
ajax=new XMLHttpRequest();
} else {// code for IE6, IE5
ajax=new ActiveXObject("Microsoft.XMLHTTP");
}
return ajax;
}
</script>
</head>
<body>
<center>
当前时间为:<span id = "show-time">${cruTime }</span><br>
<%-- 1、在按钮中添加onclick事件 --%>
<button onclick="getTime(0)">同步加载时间</button>
<button onclick="getTime(1)">异步加载时间</button>
</center>
</body>
</html>
3、新建一个getTimeServlet,对应的url为:/getTime
代码如下:
package com.october;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class getTimeServlet extends HttpServlet {
//3 创建一个时间
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 hh:mm:ss");
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//9 判断是同步还是异步(传生成请求的async)
String flag = request.getParameter("async");
if("true".equals(flag)){
//异步加载时间
String time = sdf.format(new Date());
//把结果写回浏览器:response
response.getWriter().write(time);
}else{
// 4 同步加载 cruTime为jsp界面body中的${cruTime}
request.setAttribute("cruTime", sdf.format(new Date()));
//请求转发
request.getRequestDispatcher("/getTime.jsp").forward(request, response);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
三、运行结果

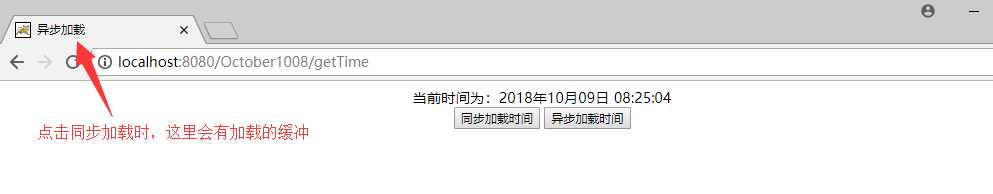
点击同步加载时:

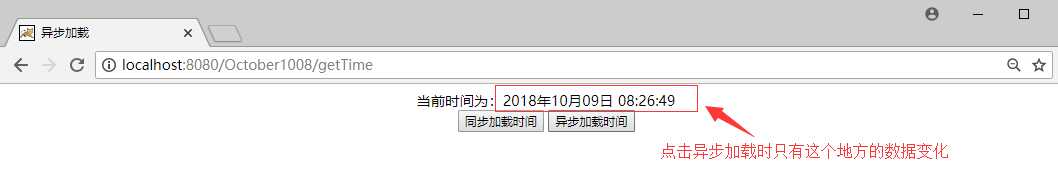
点击异步加载时:
 四、相关知识
四、相关知识
1、jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post, $.getJSON, $getScript。使用该方法进行异步数据通讯可以很灵活地设置请求的各个参数。常用参数和说明:
|
参数
|
描述
|
|
url
|
发送请求的地址
|
|
data
|
发送到服务器的数据。将自动转换为请求字符串格式。
|
|
type
|
请求方式 ("POST" 或 "GET"), 默认为 "GET"
|
|
dataType
|
预期服务器返回的数据类型。可用值: xml,html,script,json,jsonp,text
|
|
success
|
请求成功后的回调函数。参数:由服务器返回,并根据dataType参数进行处理后的数据
|
|
error
|
默认: 自动判断 (xml 或 html)) 请求失败时调用此函数。如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是"timeout", "error", "notmodified" 和 "parsererror"
|
|
async
|
默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行
|
示例:
$.ajax({
type: "POST",
url: "testServlet",
data: {"name":"itcast","location":"guangzhou"},
success: function(msg){
alert( "Data Saved: " + msg );
}
});
同步加载和异步加载的原生态实现
标签:rac 方法 center string The patch $.ajax ast 服务
原文地址:https://www.cnblogs.com/xsy20181001/p/9758077.html


 四、相关知识
四、相关知识