标签:com mozilla 信息 img tps ocs rip 创建 script
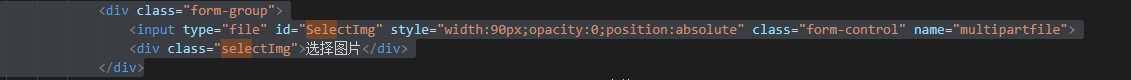
1、使用input标签选择本地图片文件

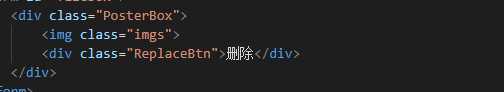
用一个盒子来存放预览的图片

2、JS实现预览
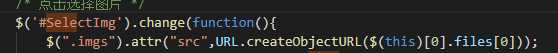
首先添加一个input change事件,再用到 URL.createObjectURL() 方法 用来创建 URL 的 File 对象或者 Blob 对象?

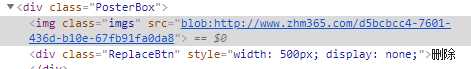
这时候就能可以选择图片然后在你预备的盒子里看见你选择的图片,图片的路径src是一个blob链接

标签:com mozilla 信息 img tps ocs rip 创建 script
原文地址:https://www.cnblogs.com/xxflz/p/9765619.html