标签:图片 排列 class 界面 部分 没有 不能 元素 哪些
今天学习了layui,这套框架确实很好用,界面也好看,而且还是模块化的,我很喜欢。因为官网有详细的说明文档,还是拣重要的列一列。
1下载
下载后要把整个layui目录放到站点中,所有文件的路径不能乱改,因为框架是一套的。
重要目录:
lay:所有模块
font:字体
css:也分了模块,但一般引总的layui.css就可以
2 官网中,主要查看“文档”部分和“示例”部分
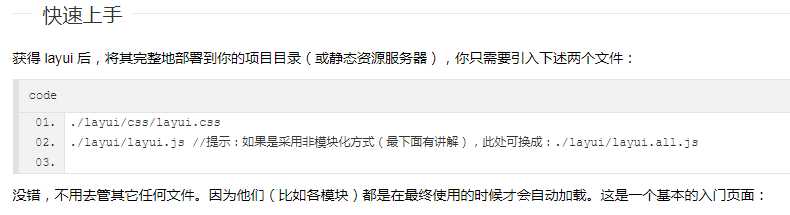
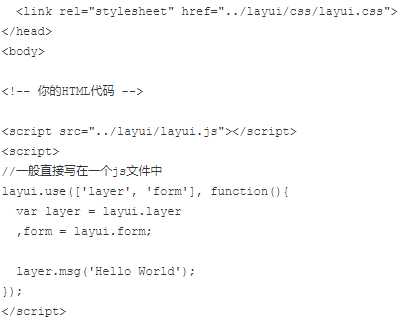
3 快速上手
layui有两种使用方式:
1)模块化的,也是推荐使用的


2)不使用模块化,引入lay.all.js,然后全部效果都可以用了。
有一个;! 是layui自己的页面加载完成(其实就是一个自启动函数)
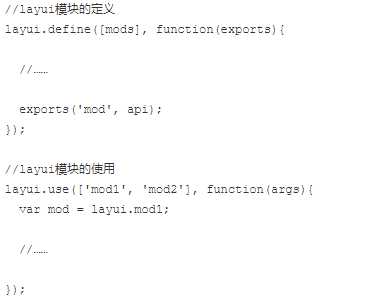
4 可以自定义模块

5扩展
layui 第三方组件平台
6 页面元素(这部分查看文档即可)
图标:注意版本,不同写法
动画:直接添加class就可以
按钮,表格,等...
7 后台模板
以后做后台管理系统时,可以直接用
8 内置模块
1)弹出层 layer:由于layer可以独立使用,也可以通过Layui模块化使用。
有很多参数:title,内容,分类,图标,坐标,
按钮:btn:有两个参数:index当前层索引、layero为当前层DOM对象
2)日期
3)分页
4)表格
5)轮播
6)表单
...
可以都试一下
个人收获:框架可以帮助我们快速的构建一个网站,就是多个不同的模块,进行排列组合,只需要会查,会调用,就可以,注意参数的设置,注意模块化,具体场景写具体的代码。框架还是没有太大难点的,以后做项目时,可以实际用一用,就会知道有哪些需要注意的地方。我感觉,layui用来做后台管理系统,还是很实用的,界面美观,各种功能模块也能满足一般企业的需求,有机会一定要用一下。
标签:图片 排列 class 界面 部分 没有 不能 元素 哪些
原文地址:https://www.cnblogs.com/hzhjxx/p/9767115.html