标签:ffffff 自动 users api 存储 attr query text 支持
随着智能化办公的启动,很多企业都迈向了数字化转型的行列,由于越来越多大企业客户希望有统一的Portal来做企业交流和协作的统一窗口,那么就为SharePoint管理员带来了普遍困扰:用户登录Portal时,如何根据用户的身份来自动更换Portal的Logo以及Web Part,近期在MSDN 论坛上也有人咨询该问题,这里整理并汇总下实现方式。作为资深的SharePoint管理员,我们知道Web Part可以通过配置Audience来控制哪些Group member可以显示Web Part哪些Group Member是隐藏Web Part的,但如何根据用户身份来控制Logo显示呢?
解决方案:通过SharePoint Designer在Master Page中<head/>前做下修改。
前期准备:
? 新建Picture Library用来做Logo的存储
? 根据实际需求新建SharePoint Group
? 将AD User添加到特定的SharePoint Group中,需要注意不支持Ad Group
以Pingpang Group为例,操作如下:
1.新建Picture Library,并上传Logos,如下图所示:

2.新建SharePoint Group,并命名为Pingpang Group,添加User:jzliu,如下图所示:

3.使用SharePoint Designer来打开Site Collection,并点击Site Objects中的Master Pages,如下图所示:

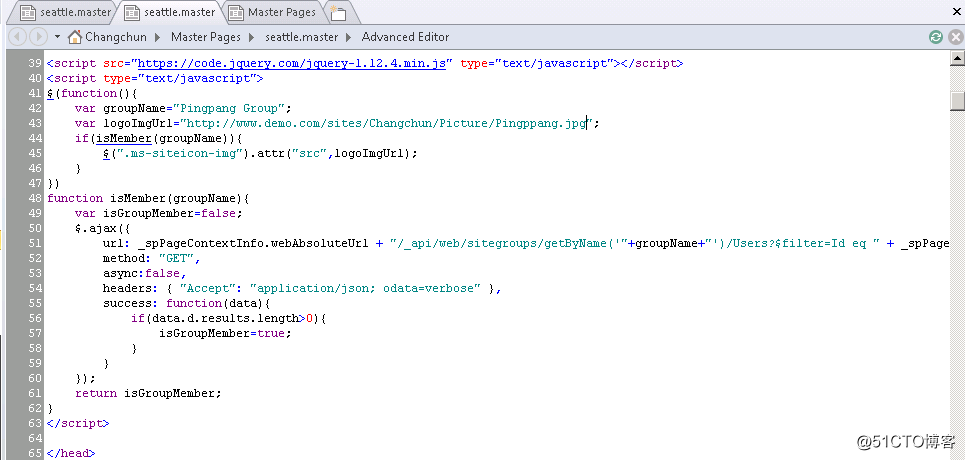
4.在Master Page Library中,用高级模式打开seattle.master, 并在<head/>添加如下代码:
<script src="https://code.jquery.com/jquery-1.12.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var groupName="Pingpang Group";
var logoImgUrl="http://www.demo.com/sites/Changchun/Picture/Pingppang.jpg";
if(isMember(groupName)){
$(".ms-siteicon-img").attr("src",logoImgUrl);
}
})
function isMember(groupName){
var isGroupMember=false;
$.ajax({
url: _spPageContextInfo.webAbsoluteUrl + "/_api/web/sitegroups/getByName(‘"+groupName+"‘)/Users?$filter=Id eq " + _spPageContextInfo.userId,
method: "GET",
async:false,
headers: { "Accept": "application/json; odata=verbose" },
success: function(data){
if(data.d.results.length>0){
isGroupMember=true;
}
}
});
return isGroupMember;
}
</script>
5.修改“GroupName”和“Logoimgurl”,说明:Groupname必须是SharePoint Group,不支持AD Group;Group member必须是AD Users
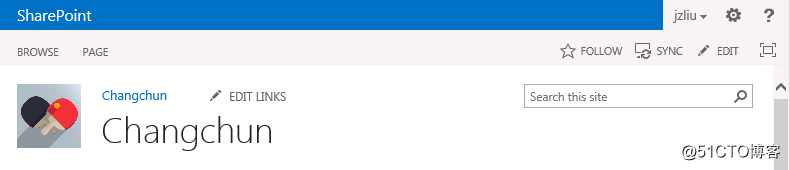
6.当jzliu登录后,可以看到log切换为Pingpang的logo,如下图所示:
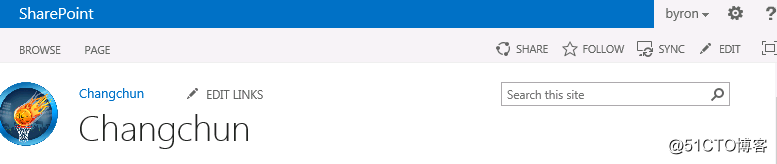
如果Byron来自Basketball group,你需要再次按照步骤4和5操作代码,这样才能保证Byron登录时,显示是Basketball的Logo,如下图所示:

希望经验分享对大家日后工作有所帮助~~ 感谢阅读
SharePoint:如何根据用户身份来自动控制Portal的Logo显示
标签:ffffff 自动 users api 存储 attr query text 支持
原文地址:http://blog.51cto.com/13969817/2298329