标签:text alt htm 分享图片 nts 分享 add src code
先上代码
CSS
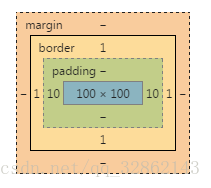
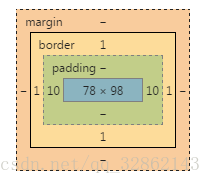
.content-box{ width: 100px; height: 100px; border: 1px solid; padding: 0px 10px; box-sizing: content-box; } .border-box{ box-sizing: border-box; }
html
1 <div class="content-box">content-box</div> 2 <div class="content-box border-box">border-box</div>

border-box的原理

标签:text alt htm 分享图片 nts 分享 add src code
原文地址:https://www.cnblogs.com/ysdemo/p/9769933.html