标签:sdn require ble main tail 使用方法 引入 http pre
最近在学习vant ui库的时候,发现官网对定制主题的内容讲的不是很详细。
对相当瑜小白的我在学习过程中造成了很大的困扰。翻阅了很多资料,发现网上对这个介绍描述的很少。决定写下这篇文章
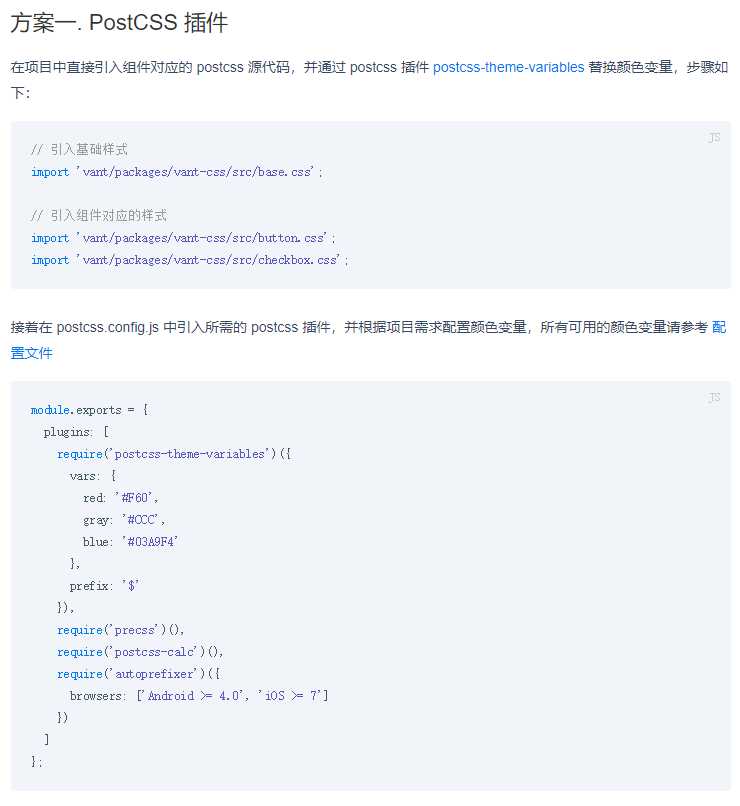
先看一下官网上的说明:

先让我们使用postcss-theme-variables这个插件,但并没又说具体要怎么使用,蓝色的字看起来像一个链接,点进去看发现是一大串的英文,看起来像是yarn的使用方法,好像貌似用不上;

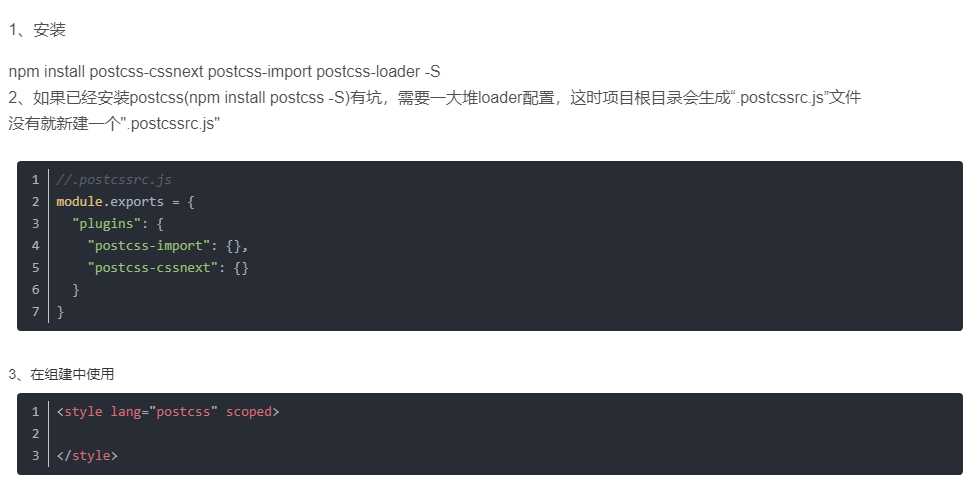
那么既然是postcss插件,就应该先知道postcss插件一般是怎么使用的,然后我进行了查阅发现了一片文章 vue中怎么使用postcss https://blog.csdn.net/weixin_38578293/article/details/79654656
按照上面的链接进行了安装。
然后再回到官网说是需要再postcss.config.js中写下配置,发现压根没有这个配置文件,新建一个发现毛用没有。
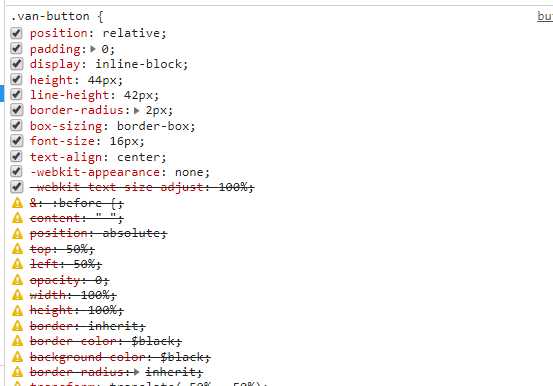
反而发现main.js中引入的那些css出现问题

可以发现游览器压根不识别&这种语法
最后我抱着试一试的心里将他写入了自动生成的.postcssrc.js文件中
module.exports = {
"plugins": [
require(‘postcss-theme-variables‘)({
vars: {
red: ‘#F60‘,
gray: ‘#CCC‘,
blue: ‘#03A9F4‘
},
prefix: ‘$‘
}),
require(‘precss‘)(),
require(‘postcss-calc‘)(),
require(‘autoprefixer‘)({
browsers: [‘Android >= 4.0‘, ‘iOS >= 7‘]
})
]
}
然后发现编译成功了,这些带有$符号的css被编译成功了。
虽然颜色的覆盖好像并没有起作用。但是只要直接修改var.css里的变量的值就能达到相同的效果了。暂时没有想到更好的办法期待补全和大神的帮助
标签:sdn require ble main tail 使用方法 引入 http pre
原文地址:https://www.cnblogs.com/yihuite-zch/p/9771694.html