标签:style blog http color os ar sp div 2014
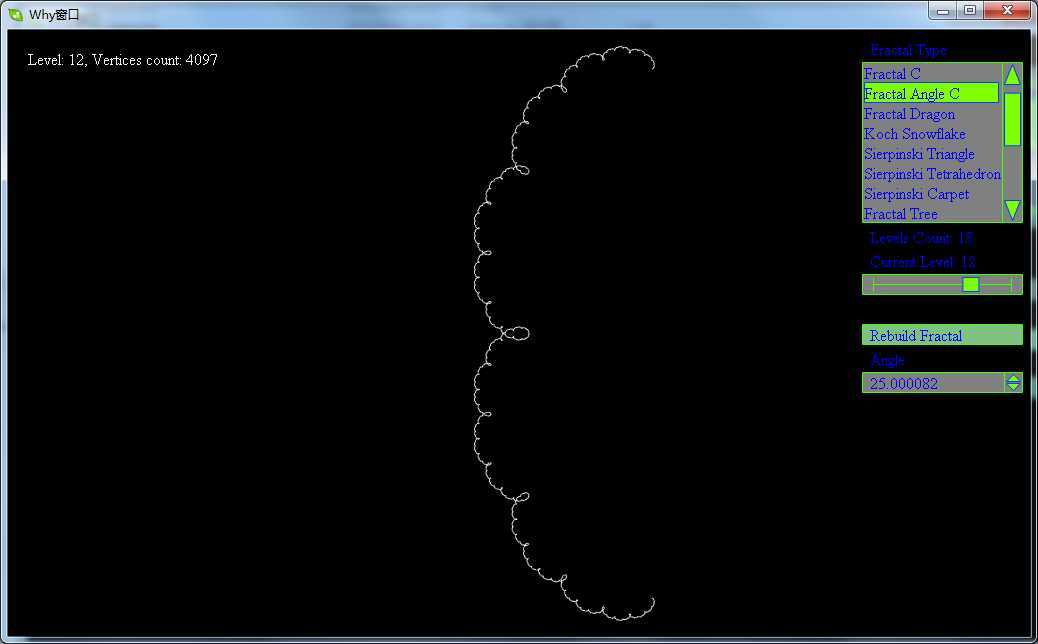
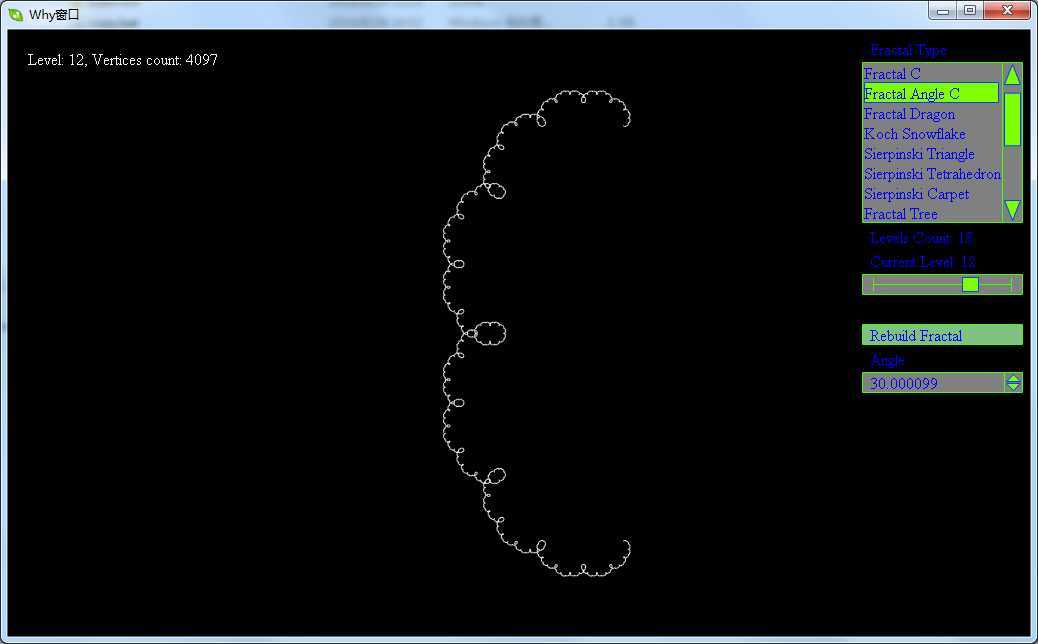
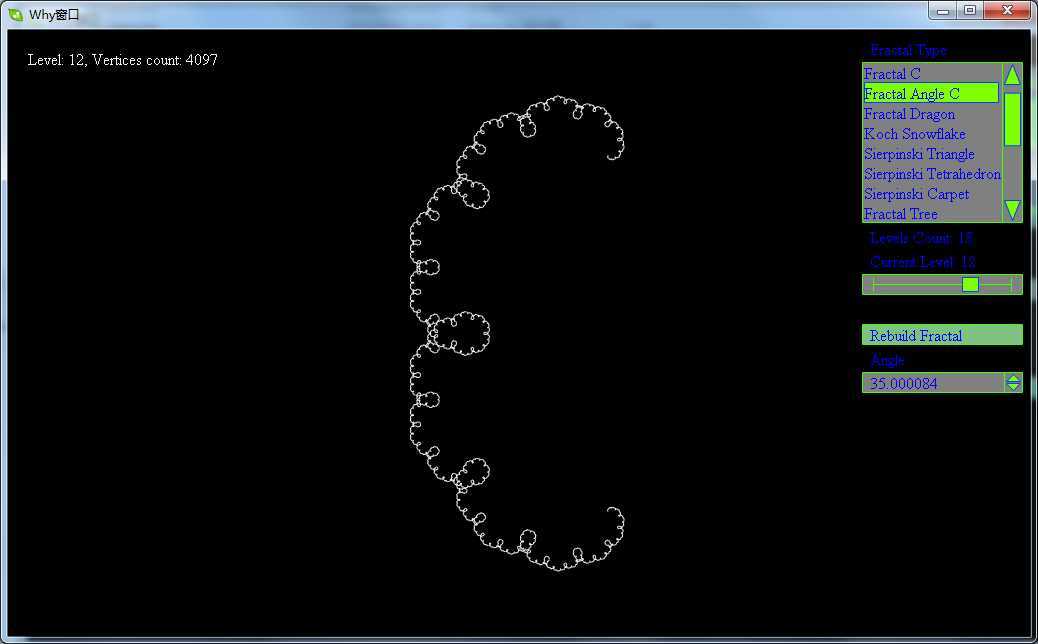
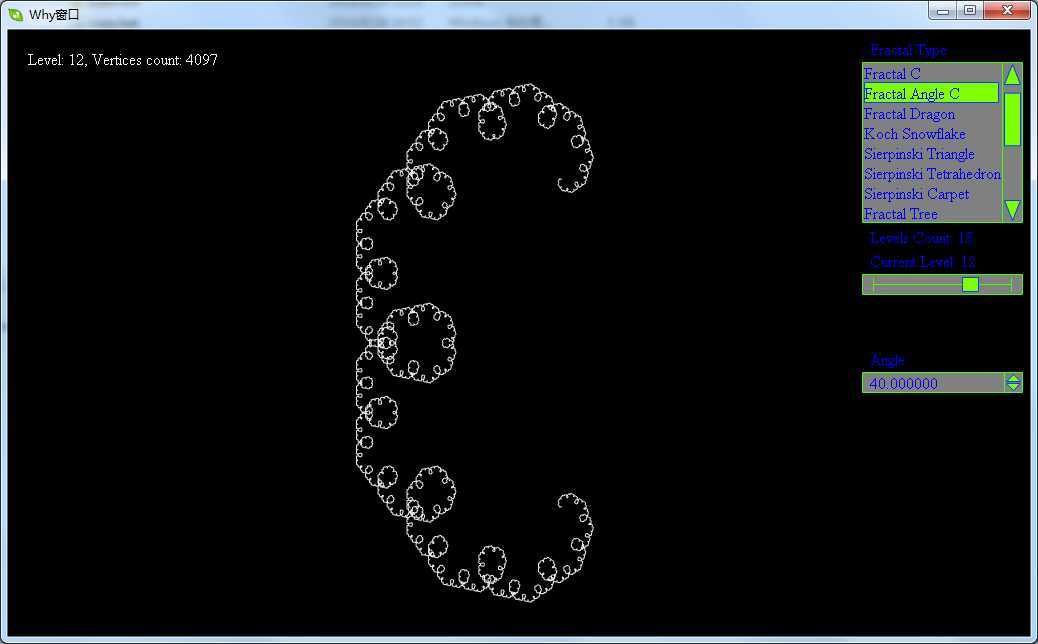
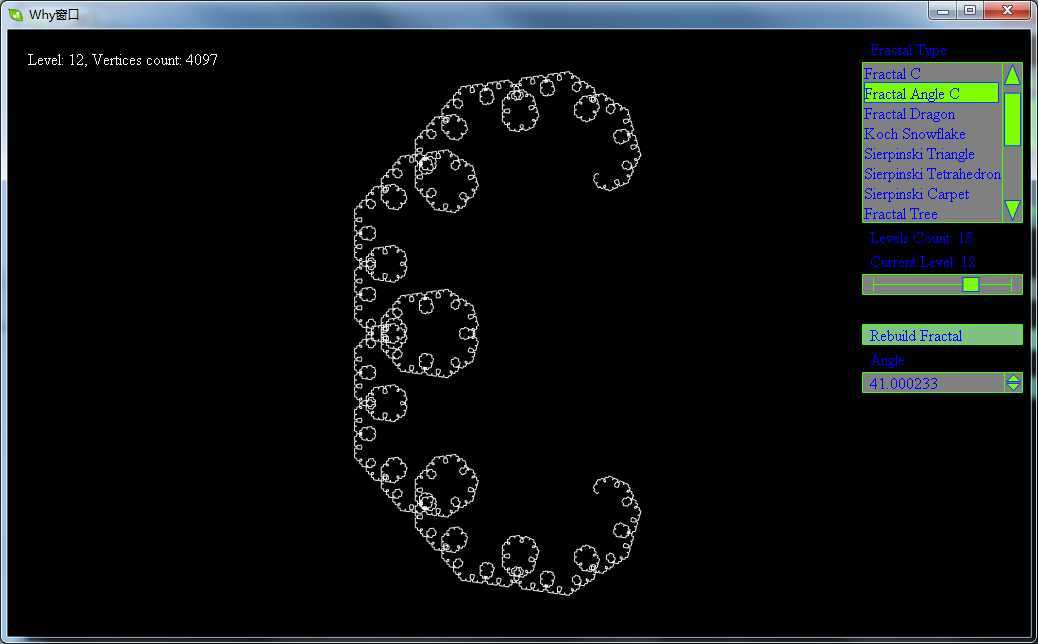
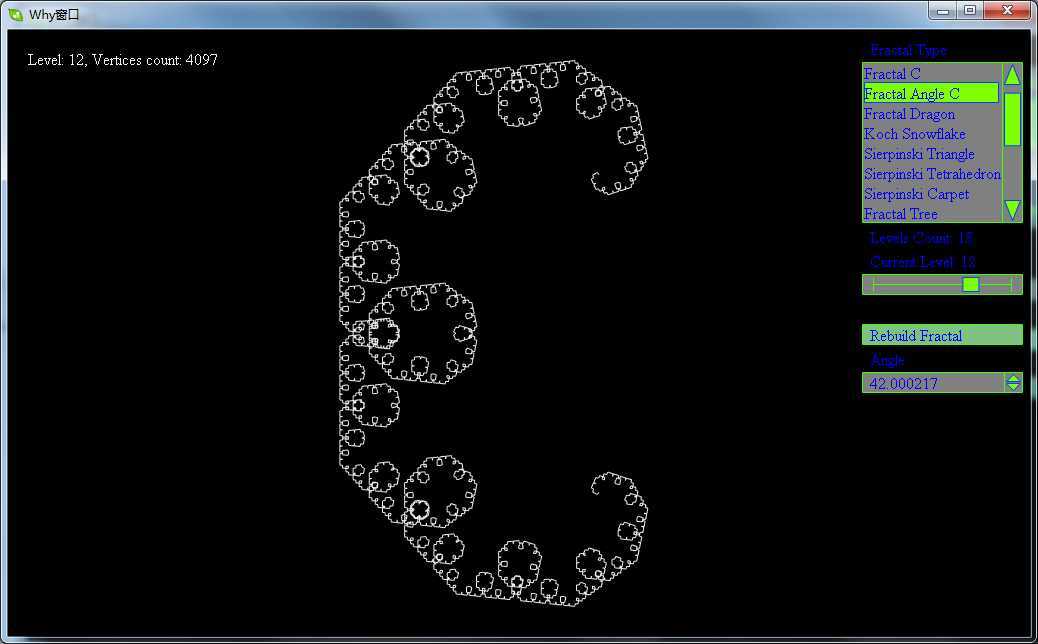
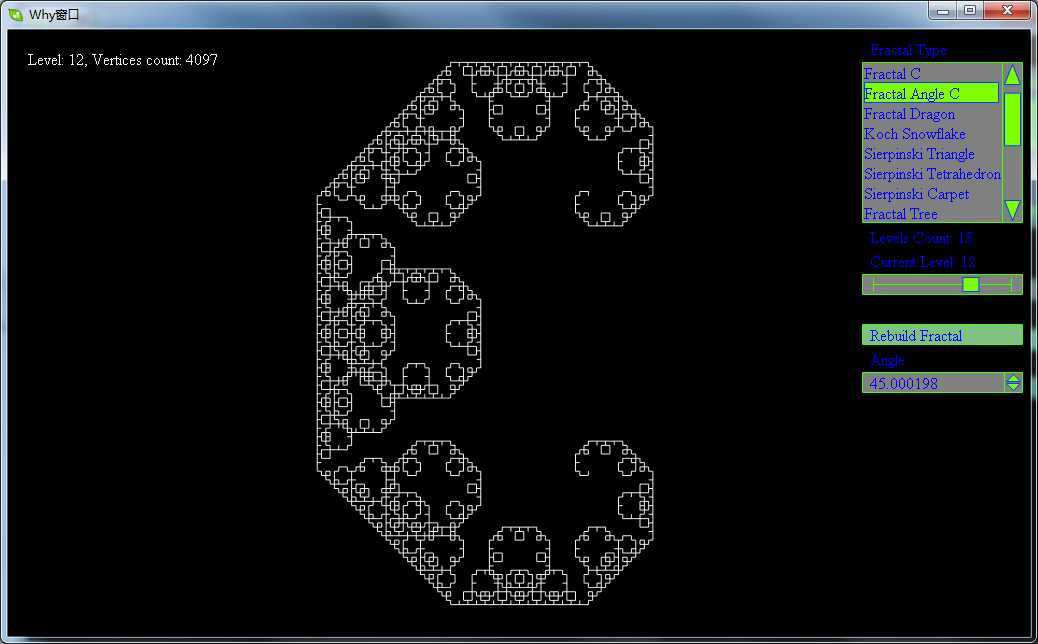
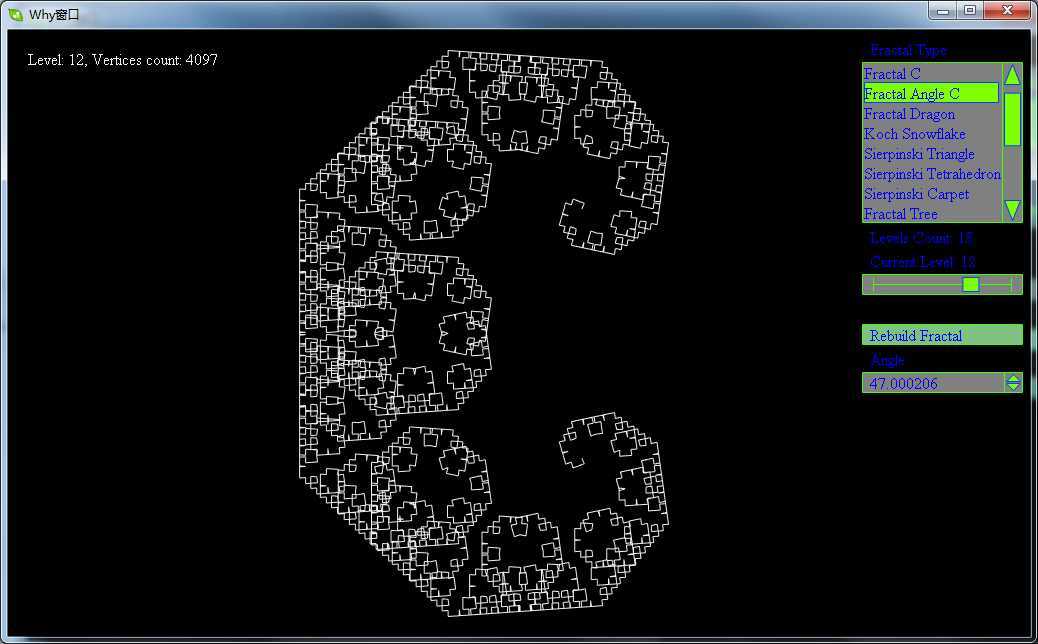
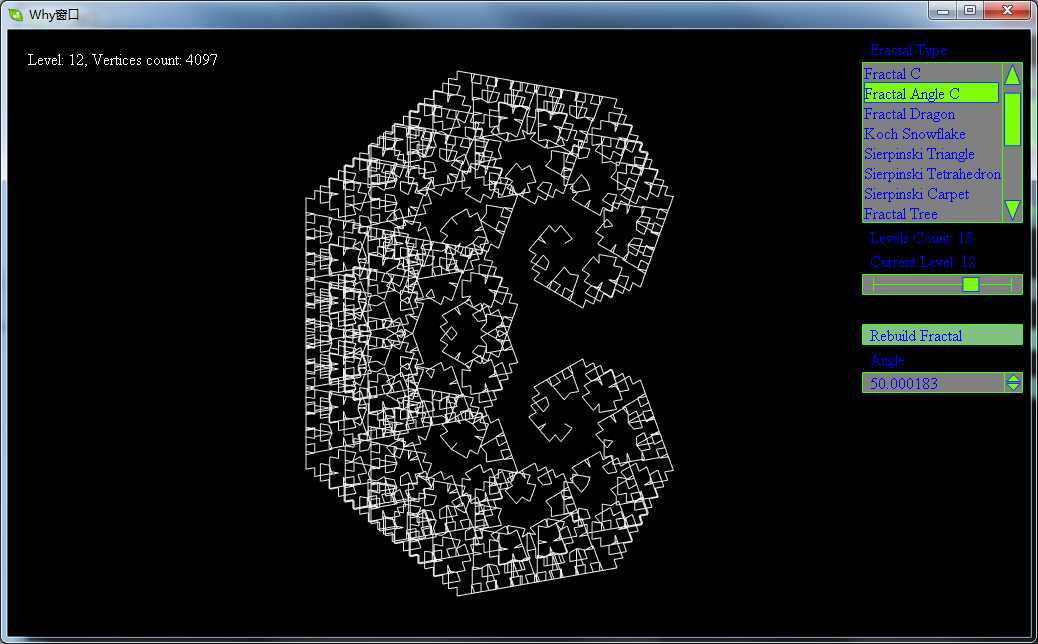
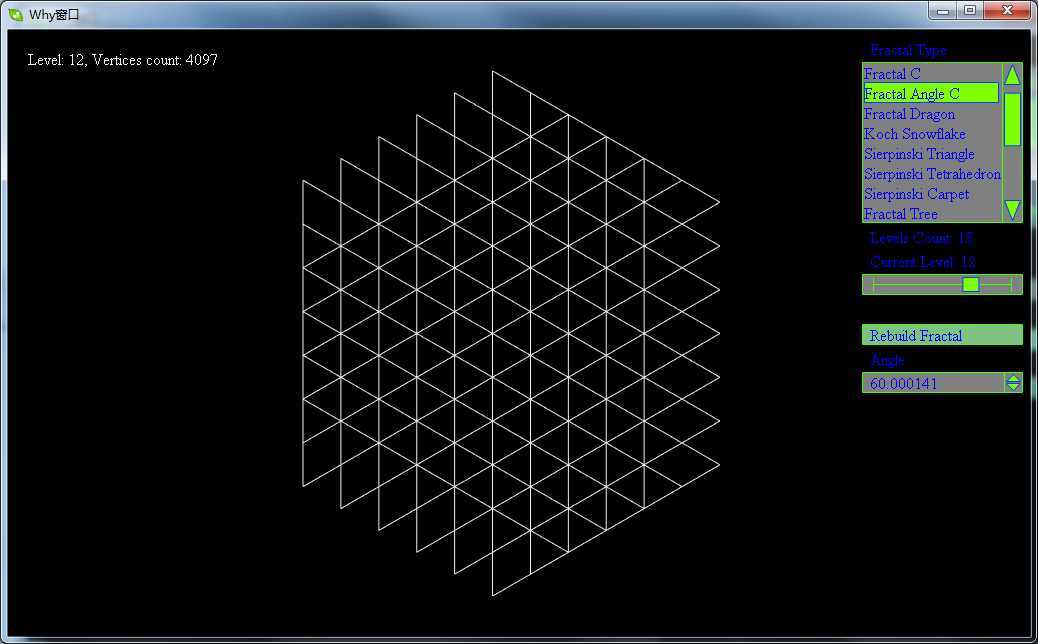
前面讲了列维(levy)曲线,它是将一条线段不停地分形成两条长度相等且相互垂直的线段而生成.还有分形龙也是将一个线段对折成夹角为90度的两个线段.这一节展示的是将线段不停地分形成两条长度相等且夹角不固定的线段而生成图形.这如同将一条线段变成等腰三角形,原线段为等腰三角形的底边,新生成的线段为等腰三角形的腰边.通过设置底角的角度,改变分形图形.
核心代码:
static void FractalAngleC(const Vector3& vStart, const Vector3& vEnd, Vector3* pVertices, Yreal angle)
{
Vector3 vSub = vEnd - vStart;
pVertices[0] = vStart;
pVertices[2] = vEnd;
Yreal alfa = atan2f(vSub.y, vSub.x);
alfa += angle;
Yreal l = D3DXVec3Length(&vSub)*0.5f/cosf(angle);
pVertices[1].x = vStart.x + cosf(alfa)*l;
pVertices[1].y = vStart.y + sinf(alfa)*l;
pVertices[1].z = 0.0f;
}











软件下载地址:http://files.cnblogs.com/WhyEngine/Fractal.7z
标签:style blog http color os ar sp div 2014
原文地址:http://www.cnblogs.com/WhyEngine/p/4015476.html