标签:import 工厂方法 host 数组 provider 分享图片 管理 angular outer
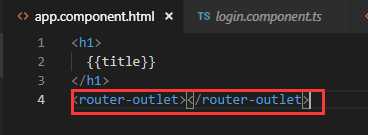
接前一小节,在src/app/app.component.html把login组件去掉

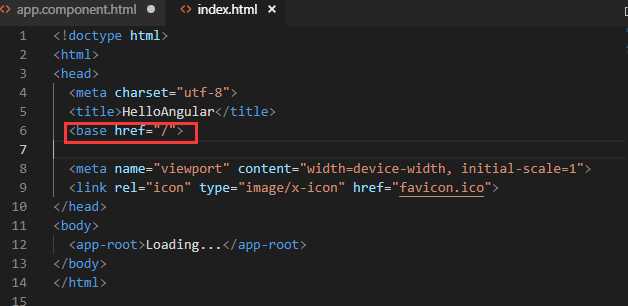
在src/index.html指定基准路径
浏览器会根据这个路径下载css,图像,js文件,所以语句要放在header的最顶端

在src/app/app.module.ts引入RouterModule

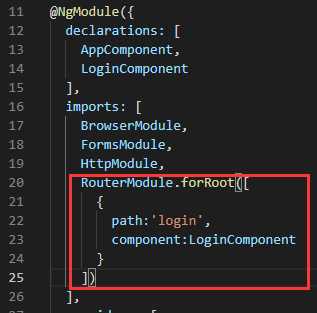
定义和配置路由数组
forRoot是一个静态工厂方法

路由插座加载LoginComponent
在app.component.html添加一个路由插座(outlet)

ok
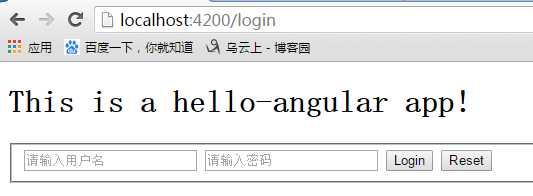
保存之后发现,login组件不见了

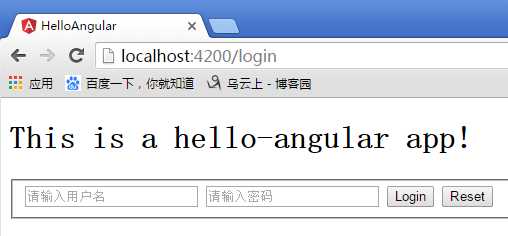
需要浏览器输入:http://localhost:4200/login
/login这就是路由

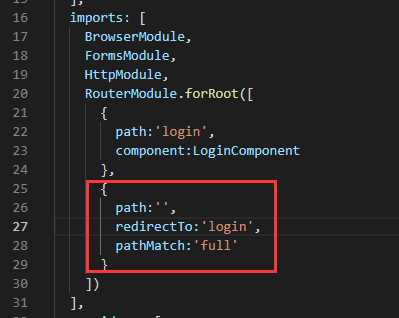
还有一个方法就是使用redirectTo路由重定向,将首页定向到login路由
在路由定义数组中,增加一个路由定义,如下

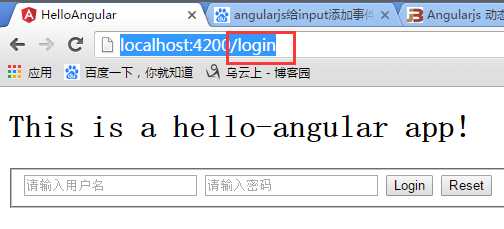
然后浏览器输入:http://localhost:4200/,回车,浏览器地址变成:http://localhost:4200/login

ps:注意,angular2使用“先匹配优先”原则,如果一路径可以匹配多个路由,第一个匹配的规则为准,所以,路由配置的顺序是非常非常重要的。
如果所有的路由都在app.module.ts中维护,不好管理,最好是单独出来
新建文件src/app/app.routes.ts
import { Routes,RouterModule } from "@angular/router";
import { LoginComponent } from "./login/login.component";
import { ModuleWithProviders } from "@angular/core";
export const routes:Routes=[
{
path:‘login‘,
component:LoginComponent
},
{
path:‘‘,
redirectTo:‘login‘,
pathMatch:‘full‘
}
];
export const routing:ModuleWithProviders=RouterModule.forRoot(routes);
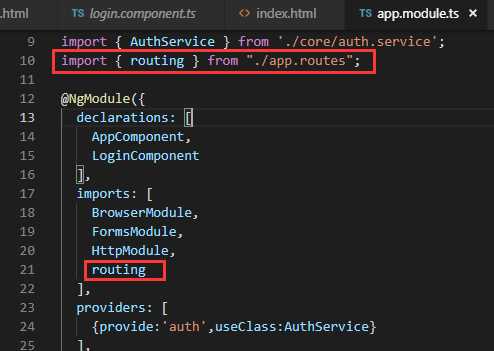
然后在app.module.ts引入routing

保存,打开浏览器,查看,效果和之前的一样,只是在后台我们将路由单独分离出来了,分离成功!

ok,路由部分就到这里
标签:import 工厂方法 host 数组 provider 分享图片 管理 angular outer
原文地址:https://www.cnblogs.com/1906859953Lucas/p/9775777.html