标签:就是 代码 des 重要 charset demo OLE 必须 div
今天学习了zTree插件,记录一下使用步骤:
1 下载,把下载好的目录整个放在项目中
文件夹目录:
js:一般引这jquery.ztree.all.js和jquery.ztree.core.js
css::用zTreeStyle里面的zTreeStyle.css
demo:示例:可以右键--查看框架信息,可以看到网址,再打开相应的文件,查看代码
api:帮助文档
2
1)引入css,引入jquery,引入zTree.js
2)加一个结构代码
<div id="treeDemo" class="ztree"></div>,注意id和class必须有。
3)然后从demo中把js拷贝下来
4)主要修改setting配置 和 Znodes 数据
3 一般使用“简单json”这种数据格式,
数据是从是数据库中得到的,是一个二维数组,
可以用for循环把数据添加到ztree的数据节点中(代码在最后)
其他可以查看api中的“treeNode 节点数据详解”
5 setting 配置详解
回调函数举例:
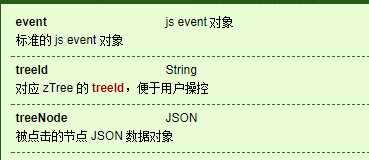
onclick,有三个参数比较重要:

总体示例:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>z-tree</title>
<link rel="stylesheet" href="../../lib/zTree_v3/css/zTreeStyle/zTreeStyle.css" />
<script src="../../lib/jquery-3.2.1.min.js"></script>
<script src="../../lib/zTree_v3/js/jquery.ztree.all.js"></script>
<script>
var setting = {
data: {
simpleData: {
enable: true
}
},
callback: { //回调函数
onClick: zTreeOnClick
}
};
//点击时弹出id和名称
function zTreeOnClick(event, treeId, treeNode){
console.log(treeNode.id+treeNode.name);
}
//原始数据
var arr=[
[1,‘山东‘,0],
[2,‘辽宁‘,0],
[3,‘江苏‘,0],
[11,‘淄博‘,1],
[21,‘大连‘,2],
[31,‘南京‘,3],
[111,‘张店‘,11],
];
//z-tree数据
var zNodes=[];
//把原始数据放入z-tree数据中(是一个json)
for(var i=0; i<arr.length; i++){
zNodes.push({
id:arr[i][0],
name:arr[i][1],
pId:arr[i][2]
})
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</script>
</head>
<body>
<div id="treeDemo" class="ztree"></div>
</body>
</html>
效果:

可以在控制台查看点击时的效果
总结:ztree的使用还比较简单,api不大容易看,直接看demo示例就可以,遇到相应功能,直接拷贝就行。插件这种东西还是重在理解,不需要在意写法,都是规定好的,就是拿过来直接用。所以,还是要实际项目中,有机会用一遍,才能发现问题。
标签:就是 代码 des 重要 charset demo OLE 必须 div
原文地址:https://www.cnblogs.com/hzhjxx/p/9777072.html