标签:scroll 弹性盒 标签 float 自身 ace 像素 方向 pad
1.marquee 滚动标签
他身上所具有的功能有标签属性决定。
direction 决定滚动方向 scroll 连续滚 slide 滚动一次 alternate 来回滚动
loop 循环的次数 默认是无数次
scrollamout 运动速度 默认是6
scrollamount 运动速度 默认是6
scrolldeay 表示停顿的时间 单位是毫秒 1秒=1000毫秒
aligin 元素的垂直对齐方式 top middle bottom
width height 表示区域的大小
hspace vspace 表示元素在区域边界的水平距离和垂直距离
一 单位
1.px 就是个基本的单位 像素
2.em也是一个单位 用父级元素字体大小乘以em 前面的数字 。如果父级没有就继承上一个父级知道body 如果body 没有默认是16px
3.rem 也是一个单位 只跟根节点<html>的字体大小有关,如果没有就默认是16px
4.line-height 行高 line-height:2;行高值 是当前数字乘以2 乘以元素字体大小。
二 浏览器
每个浏览器和浏览器之间是由差距的,这个差距由浏览器自身的内核决定的。
每个浏览器都有自己的前缀,主要解决css3中的兼容问题。
chrome (谷歌)的前缀 -webkit-
firefox(火狐)的前缀 -moz-
ie 的前缀 -ms-
opera (欧朋) 的前缀 -o-
国内浏览器的内核是谷歌的。
三布局
1. 流式布局 float+margin
2.定位
3.双飞翼
4.圣杯
5.弹性盒子布局 移动端布局
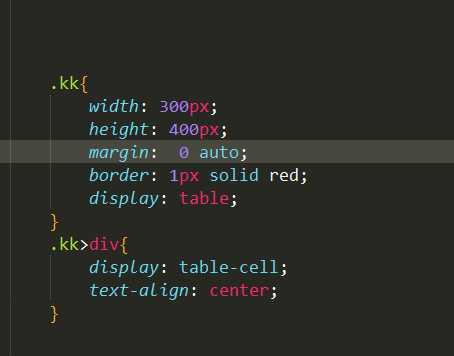
6.表格布局
7.表格布局

7.box-sizing:border-box;这个属性 让元素的实际宽度就等于设置width 即便有了
padding和border 只会向内挤压,元素的可利用空间变小
标签:scroll 弹性盒 标签 float 自身 ace 像素 方向 pad
原文地址:https://www.cnblogs.com/jinfeixiang/p/9778237.html