标签:浏览器 引入 ann track 监听 npm cli stand xxxxxx
最近组长安排着做一个项目,h5的应用下载项目,想着做起来还是比较容易,可是看到提出的需求,我就有点懵逼了!需要对应用的下载进行统计!!!我当时就想着我前端怎么对页面点击按钮就行数据统计啊!我以前的项目也有对应用的下载量就行数据统计的,可是那些项目都是后台人员编写进行数据统计的。我当时就有点不知所措了。想着怎么进行统计,怎么搞定这个!百度得知,百度统计可以帮着解决这个问题,可是没有用过啊!硬着头皮,进入自己的踩坑之旅!
1、首先还是先在百度统计注册账号,并且新增网站,设置网站域名。如下:

2、在自己构建的vue项目中,引入vue-ba
npm install --save vue-ba
然后在main.js中引入:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import ba from ‘vue-ba‘
import ‘./assets/css/normalize.css‘
Vue.config.productionTip = false;
Vue.use(ba, "175015a6227dca437e13abb9a6e845ac");
Vue.use(ba, { siteId: "175015a6227dca437e13abb9a6e845ac" });
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
components: { App },
template: ‘<App/>‘
})
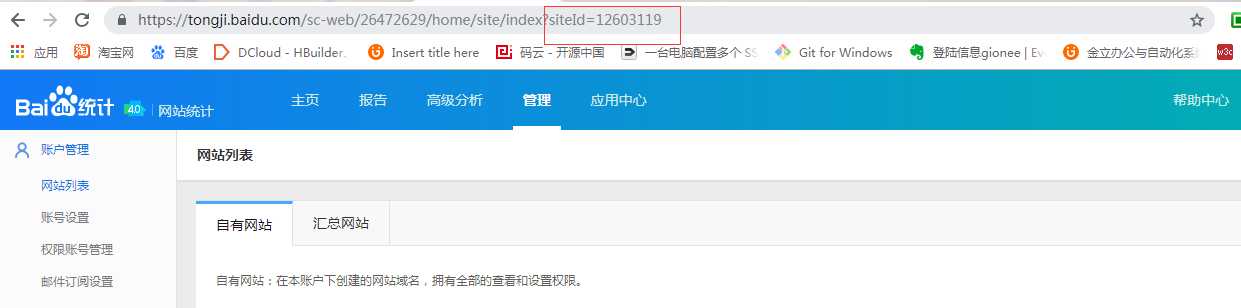
siteId让我找了蛮久,刚开始有误操作:

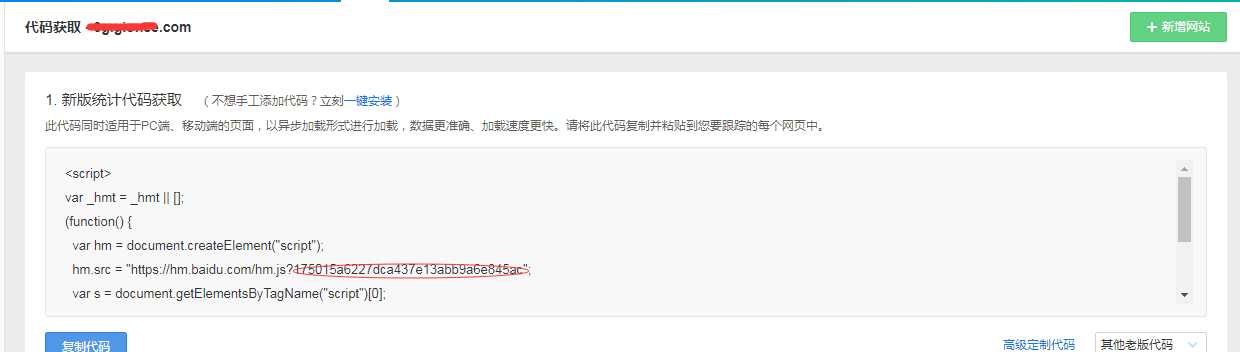
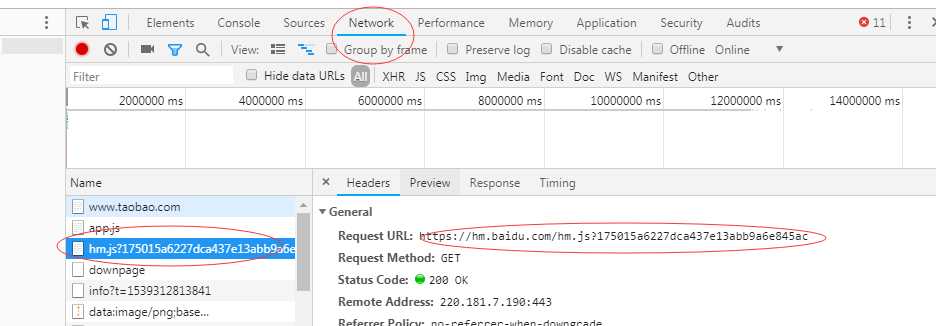
刚开始以为这个就是siteId=12603119,可是使用这个siteId没有效果,后来才得知,siteId是在这里:管理->获取代码


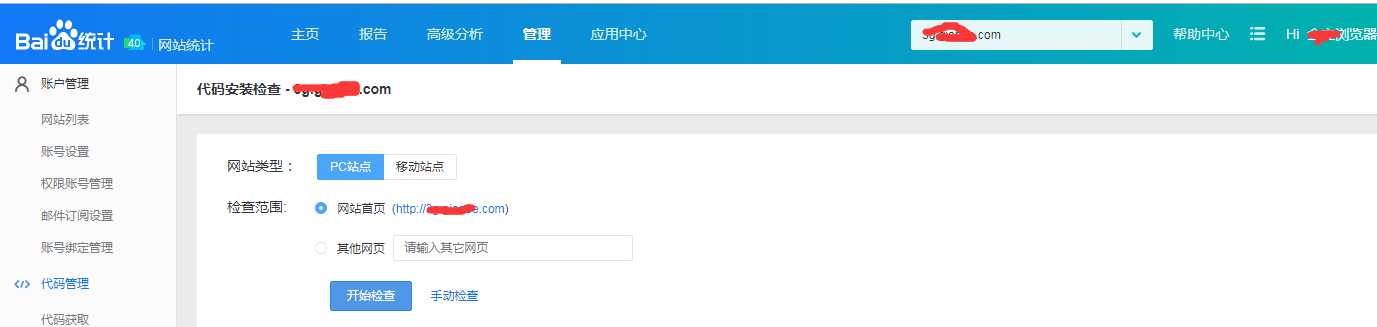
在上图的红线框内,才是这个域名下的siteId,使用正确的siteId之后,就验证是否正确引入,就进行代码检查:管理->代码检查


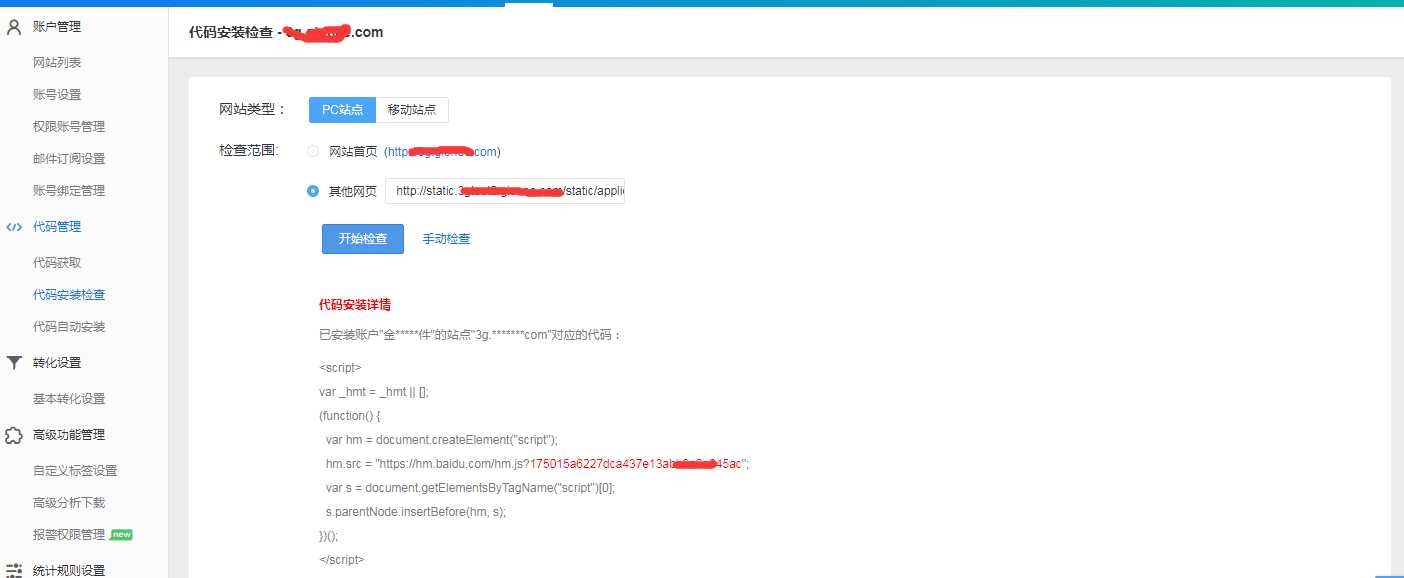
点击开始检查,如果你的网址就是此处的网站首页,就会出来检查结果,如果你的网址与这里的网站首页地址不一样,你就把你的网址输入在"其他网页"这一栏,点击开始检查,就会出现以下结果

这样就证明你的引入成功!
还有一种手动检查的方法,就是在chrome浏览器中输入你的网址,按F12,调试模式,按Network,如果找到了hm.js?xxxxxx这个文件,也说明你的代码引入成功,如下:

3、siteId配置成功之后,就需要在你的html内对点击事件等进行监测了。vue-ba这款插件有详细的使用方法,我就不介绍使用了,我就写我使用到的。详细的使用地址: https://github.com/minlingchao1/vue-ba
我就只用到了trackEvent这个api,vue-ba 提供 track-event,track-pageview 两个指令,我们可以直接在 html 模版中使用来统计网站数据。
3.1 track-event
使用指令 v-track-event 监听事件, 通过 modifiers 指定事件类型,将自动为绑定元素添加事件监听,当事件触发调用统计代码。 如不指定事件,默认监听 click 事件。可通过逗号分隔的字符串或对象字面量传递参数,以字符串传递时请注意参数顺序,可参考trackEvent API。
用法:
<button v-track-event.click="‘category, action‘‘"></button> // 统计click事件
<button v-track-event="‘category, action‘"></button> // 统计click事件简写
<input v-track-event.keypress="‘category, action‘"> // 统计keypress事件
<button v-track-event="‘category, action, opt_label, opt_value‘"><button> // 以字符串传递参数
<button v-track-event="{category:‘event‘, action:‘click‘}"></button> // 以对象字面量传递参数
3.2 track-pageview
使用指令 track-pageview 统计虚拟 PV ,一般可以配合 v-show 或 v-if 来统计局部动态视图的 PV。可通过逗号分隔的字符串或对象字面量传递参数,以字符串传递时请注意参数顺序,可参考trackPageview API 用法
<div v-show="show" v-track-pageview="‘/bar‘">bar</div> // 跟踪 v-show 绑定元素的虚拟pv
<div v-if="show" v-track-pageview="‘/foo‘">foo</div> // 跟踪 v-if 绑定元素的虚拟pv
<div v-track-pageview="‘/tar‘"></div> // 以字符串指定受访页面和来源
<div v-track-pageview="{pageURL:‘/zoo‘‘}"></div> // 以对象字面量指定受访页面和来源
我在app.vue中的使用:
<div class="swiper-container swiper-container1">
<swiper class="swiper-wrapper" :options="bannerOptions" ref="bannerSwiper">
<swiper-slide class="swiper-slide" v-for="(item,index) in banner" :key="index">
<a class="swiper-link" :href="item.link" v-track-event="{category:‘download‘, action:‘click‘,opt_label: item.link}" >
<img class="container1-img" :src="item.icon" :alt="item.desc"/>
</a>
</swiper-slide>
</swiper>
</div>
<div class="list-download">
<a :href="item.packagename" v-track-event="{category:‘download‘, action:‘click‘,opt_label: item.packagename}">下载</a>
</div>
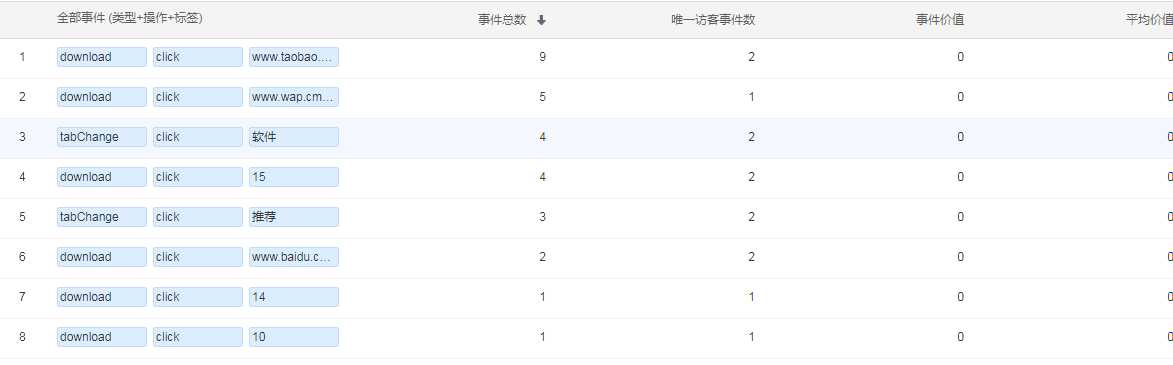
通过这种方法,就可以让你在百度统计里面看到你想要统计的数据。但是这种统计的结果不会很快就出来,需要过一段时间,两三个小时是需要的。我也等了将近3个小时,才看到统计的结果。

4、总算是大功告成了,虽然百度统计里面可能还是还有蛮多没有吃透,但是先把项目完成才是最重要的,接下来的就是慢慢去搞。
标签:浏览器 引入 ann track 监听 npm cli stand xxxxxx
原文地址:https://www.cnblogs.com/zengfp/p/9778119.html